第三方登录-pc支付宝扫码登录流程
2023-12-21 17:42:34
最近有个奇葩的需求,用户要支持支付宝扫码登录。这个需求很少见,那就做一下,看起来有点难,其实很简单。
先看结果

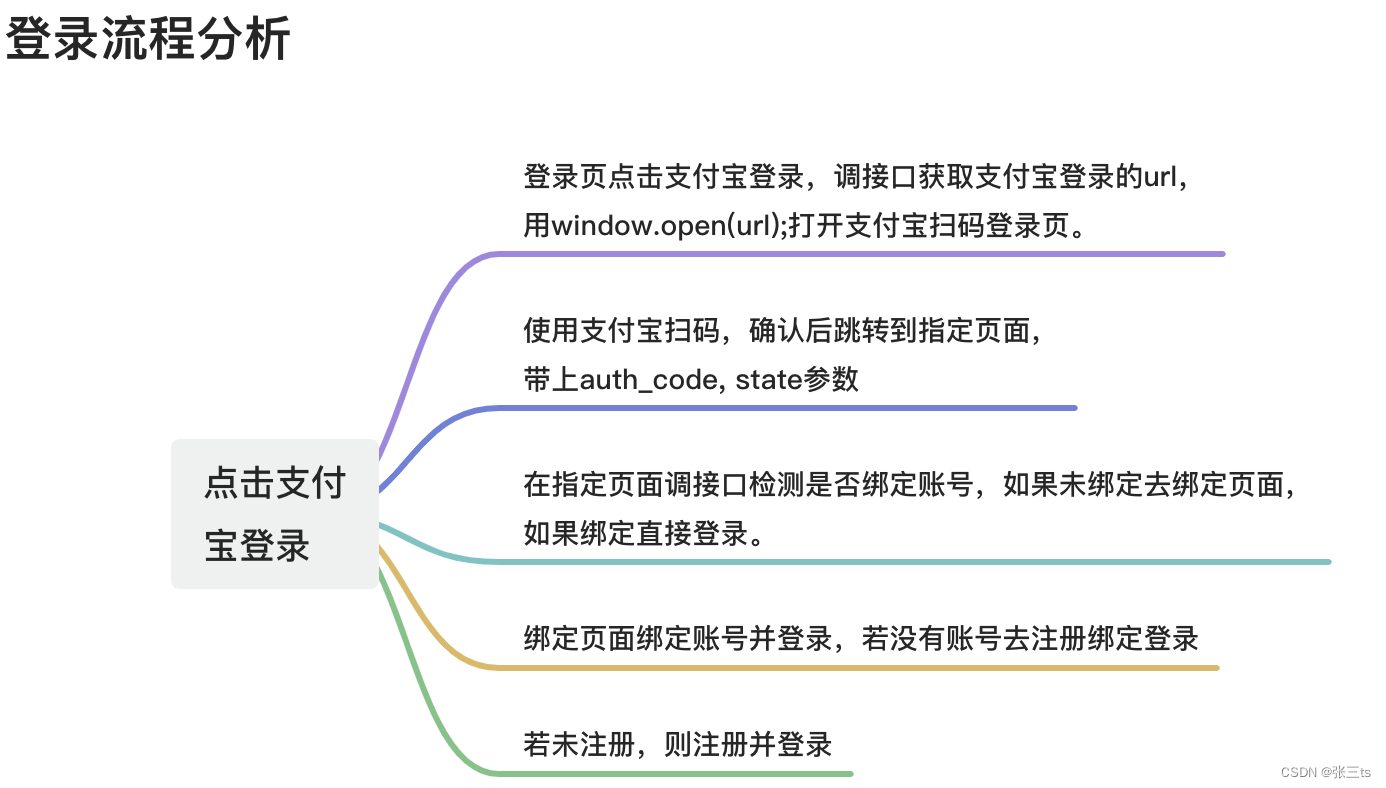
流程梳理

核心代码
获取支付宝扫码页面的url
// 获取支付宝扫码登录页面的url
async function getZFBLoginUrl() {
try {
let redirectUrl = 'https://yx.hubeidaily.net/zfblogin';
let res: any = await getAuthAlipayPcUrl({ redirectUrl });
if (res?.code !== 200) return;
let url = res.data;
window.open(url);
} catch (error) {}
}
<div onClick={() => getZFBLoginUrl()}>支付宝扫码登录</div>
在指定页面检测是否绑定账号
Zfblogin.tsx 空白页面
let urlState = useGetUrlParams('state');
let code = useGetUrlParams('auth_code');
const [token, setToken] = useAtom(tokenStore);
const setUserInfo = useSetAtom(userInfoStore);
const navigate = useNavigate();
useEffect(() => {
if (urlState) isBinding(code, urlState);
}, []);
// 判断是否绑定
async function isBinding(code: string, state: string) {
try {
let params = { auth_code: code, state };
let res: any = await getAuthAlipayAuthorize(params);
console.log('判断是否绑定-res: ', res);
if (res.code === 200) {
toast('登录成功', 'success');
setUserInfo(res.data.user);
setToken(res.data.token);
setTimeout(() => {
handleLoginSuc();
}, 1000);
} else if (res.code === 10000) {
// 未绑定
navigate('/accountBind?type=zfb&state=' + state);
}
} catch (error) { }
}
用已有账号绑定支付宝账号
AccountBind.tsx 账号绑定页面,手机号验证码绑定
- 如果有账号,直接绑定,并登录
- 如果没有账号,去注册
let state = useGetUrlParams(‘state’); // state支付宝绑定时需要,支付宝返回来的
// 提交
const submit = async () => {
let params = {
...allData,
state: state,
};
try {
setLoading(true);
let res: any = await postAuthAlipayPcPersonBind(params);
console.log('支付博绑定-res: ', res);
if (res.code === 200) {
toast('绑定成功', 'success');
setUserInfo(res.data.user);
setToken(res.data.token);
setTimeout(() => {
handleLoginSuc();
}, 1000);
} else if (res.code === 10001) {
// 未注册
toast('你还未注册,请先注册', 'warnning');
setTimeout(() => {
showLoginCpn();
}, 1000);
}
} finally {
setLoading(false);
}
};
未注册,则注册并登录
register.tsx 注册页面,注册绑定登录;区分普通登录和支付宝登录
let state = useGetUrlParams('state'); // state 微信、支付宝绑定时需要
// 提交
const submit = async () => {
try {
let params = await formRef?.current?.validateFieldsReturnFormatValue();
let res: any;
if (!state) {
// 普通注册
res = await postAuthRegisterPerson(params);
} else {
// 支付宝注册
params.state = state;
res = await postAuthAlipayPcPersonRegister(params);
}
if (res.code === 200){} // 成功后再执行相应逻辑
} catch (error) {
setLoading(false);
console.log('error: ', error);
}
};
至此,大功告成;
其实,这里边核心东西不难,前端就是调调api,但是交互和测试会比较麻烦,要考虑注册、登录、绑定等一系列的交互。

文章来源:https://blog.csdn.net/u012570307/article/details/135133611
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!