odoo17核心概念action2——action_container
2023-12-21 18:52:07
这是介绍action系列的第二篇文章。
action_container 顾名思义是action的容器,代码也很简单
1、action_container介绍
/** @odoo-module **/
import { ActionDialog } from "./action_dialog";
import { Component, xml, onWillDestroy } from "@odoo/owl";
// -----------------------------------------------------------------------------
// ActionContainer (Component)
// -----------------------------------------------------------------------------
export class ActionContainer extends Component {
setup() {
this.info = {};
this.onActionManagerUpdate = ({ detail: info }) => {
this.info = info;
this.render();
};
this.env.bus.addEventListener("ACTION_MANAGER:UPDATE", this.onActionManagerUpdate);
onWillDestroy(() => {
this.env.bus.removeEventListener("ACTION_MANAGER:UPDATE", this.onActionManagerUpdate);
});
}
}
ActionContainer.components = { ActionDialog };
ActionContainer.template = xml`
<t t-name="web.ActionContainer">
<div class="o_action_manager">
<t t-if="info.Component" t-component="info.Component" className="'o_action'" t-props="info.componentProps" t-key="info.id"/>
</div>
</t>`;
ActionContainer.props = {};
1、首先,它是一个组件Component
2、它的模板是一个内联模板,而且也很简单,一个o_action_manager的div,里面是一个动态的组件,这个动态组件的信息是通过全局事件总线传递过来的。
3、它有一个子组件 ActionDialog,现在我还不知道它有什么用
4、它会监听env.bus的ACTION_MANAGER:UPDATE消息,收到消息后执行render()函数,强制渲染页面。
2、ActionContainer在webclient中的位置
webclient.xml
<?xml version="1.0" encoding="UTF-8"?>
<templates xml:space="preserve">
<t t-name="web.WebClient">
<t t-if="!state.fullscreen">
<NavBar/>
</t>
<ActionContainer/>
<MainComponentsContainer/>
</t>
</templates>
从webclient.xml中可以看出来, webclient一共分了三部分,
顶部导航栏
主要的内容区,紫色导航栏之外的其他部分
不可见,主要包括了对话框,通知等组件。
从这里就能看出ActionContainer在整个客户端的地位以及重要性。
3、谁会触发ACTION_MANAGER:UPDATE消息
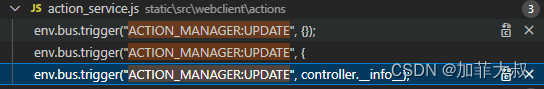
通过搜索,发现在action_service.js 里面有三个位置会触发这个消息

分别是:
ControllerComponent onError(error)钩子中
另外两处在_updateUI中
后面我们在分析action_service的时候重点关注一下。
文章来源:https://blog.csdn.net/jiafeitutu/article/details/135136481
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!