HarmonyOS引导页登陆页以及tabbar的代码说明2
2023-12-22 02:35:26
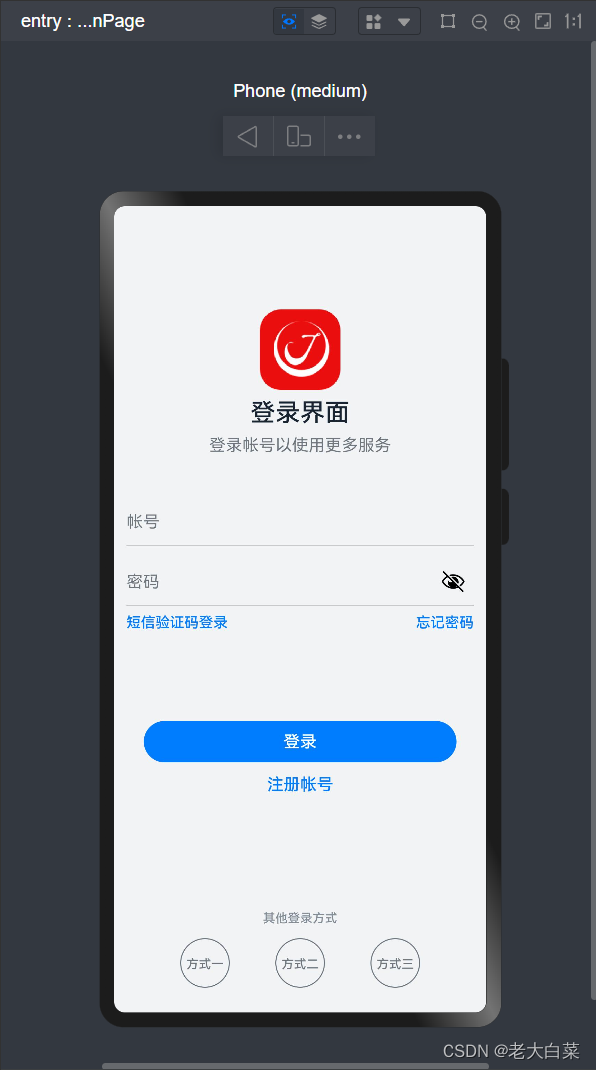
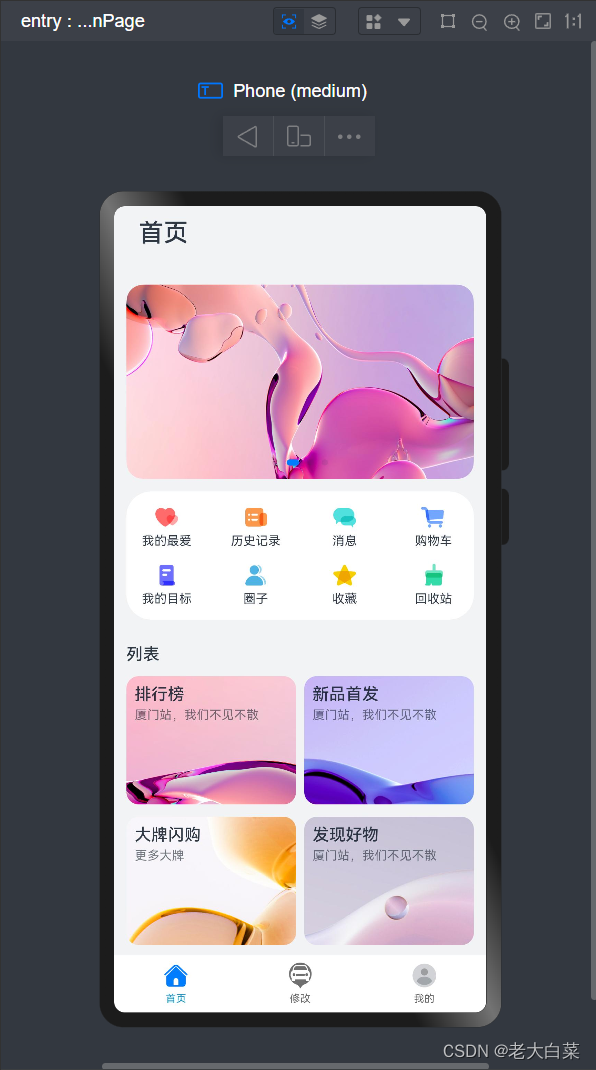
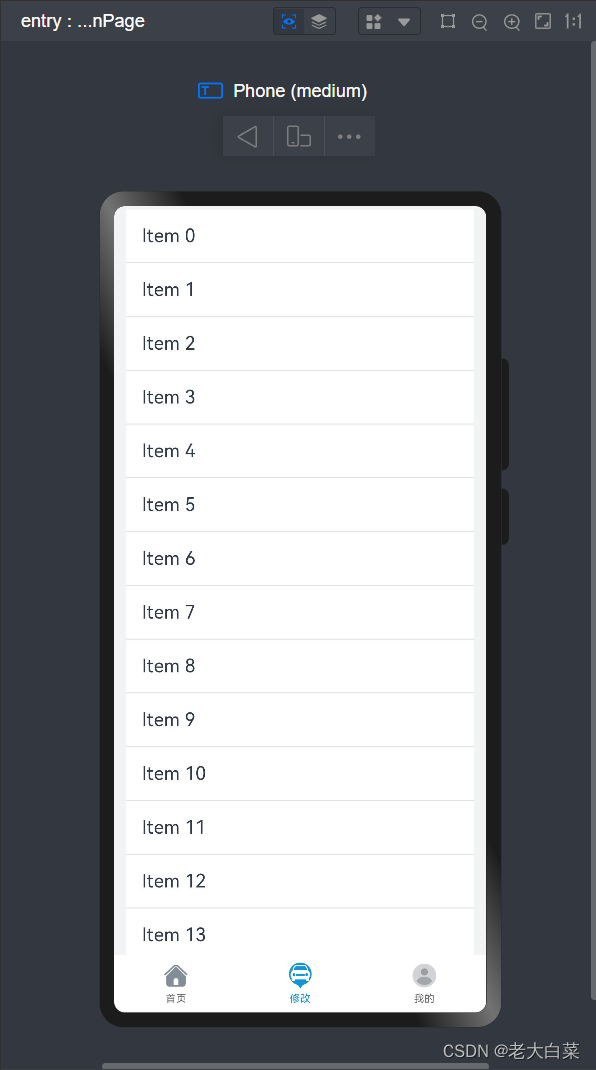
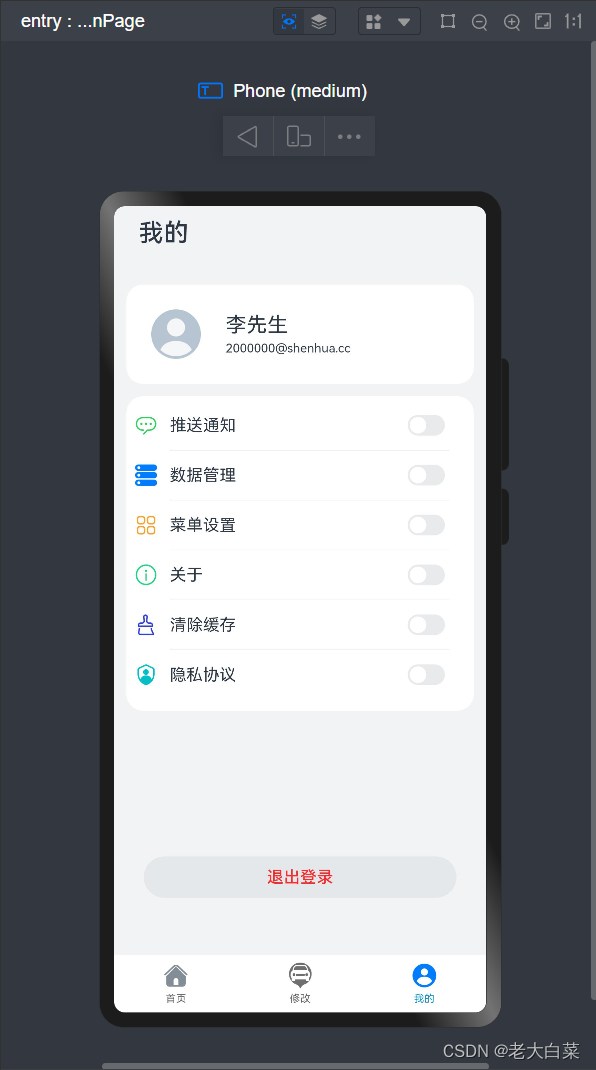
效果




修改的页具有下拉刷新功能,实现了分页

引导页代码:
@Component
struct SkipButton 这里是自定义模块。onPageShow是页面显示后则进入一个定时任务。到3秒后则进行跳转到’pages/LoginPage’,当页面onPageHide时,则删除自动任务。这其本是上javascript的语法。
import router from '@ohos.router';
@Entry
@Component
struct SplashScreenPage {
@State pageShowTime: number = 0;
@State intervalID: number = 0;
build() {
Column() {
Stack({ alignContent: Alignment.TopStart }) {
Image($r('app.media.splash'))
.width('100%')
.height('100%')
AdvertiseIcon()
SkipButton({ secondsCount: (2 - this.pageShowTime) })
}
.layoutWeight(1)
.width('100%')
}
.alignItems(HorizontalAlign.Start)
.width('100%')
.height('100%')
}
/**
* When the SplashScreenPage is displayed, switch to the next page after 3 seconds.
*/
onPageShow() {
this.intervalID = setInterval(() => {
this.pageShowTime += 1;
if (this.pageShowTime > 3) {
router.pushUrl({
url: 'pages/LoginPage'
});
}
}, 1000);
}
/**
* When the SplashScreenPage is hide, clear interval.
*/
onPageHide() {
clearInterval(this.intervalID);
}
}
@Component
struct SkipButton {
@Prop secondsCount: number;
build() {
Flex({
direction: FlexDirection.Row,
justifyContent: FlexAlign.End
}) {
Text("跳过 "+(this.secondsCount>0?this.secondsCount.toString():'0'))
.backgroundColor(Color.White)
.borderRadius(14)
.fontColor(Color.Black)
.width('72vp')
.height("28vp")
.fontSize('15fp')
.margin({
right:'16vp',
top: '12vp'
})
.textAlign(TextAlign.Center)
.border({ width:1 })
.borderColor(Color.Black)
.onClick(() => {
router.replaceUrl({
url: 'pages/LoginPage'
});
})
}
}
}
@Component
struct AdvertiseIcon {
build() {
Flex({
direction: FlexDirection.Column,
justifyContent: FlexAlign.End
}) {
Image($r('app.media.ic_advertise'))
.objectFit(ImageFit.Contain)
.width("28vp")
.height("16vp")
}
.margin("16vp")
}
}
文章来源:https://blog.csdn.net/hzether/article/details/135139397
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!