前端 -- 基础 路径 -- 相对路径 详解
目录
导语引入 :?
#? 大家都清楚,在我们日常所见到的网页里,要涉及好多图片,要是把如此多的图片都和网页文件
? ? 放一起的话,那势必引起混乱,所以我们一般就是创建一个文件夹来专门存储这些网页所需要用
? ? 到的图片;? 那么,问题来了,当把 HTML文件所需要用到的图片放到一个文件夹里存储的时候
? ? 那就要涉及一个 所谓 “ 路径 ” 的问题了~!!?
? ? 因为 当 HTML 用到这个图片时,就需要按照一定的 “ 路径 ” 去找到这张图片来使用了 ~!!?
# 那么,HTML网页文件 按照什么样的 路径 方式,也是有讲究的,
? ?路径分为两种? 一种是 “ 相对路径 ”? ,一种是 “ 绝对路径 ”? ??
相对路径 :?
#? 即? 以引用文件所在位置为参考基础,而建立出的目录路径??
? ? 你要是看上示概念,能理解个屁~!!?
? ? 简言之就是 : 图片相对于 HTML 页面的位置??
? ? 当然了,你看完解释,只是有点儿好转,并未完全治愈 ,放心,接着往下看? :?
? ? 结合着例子来理解。?
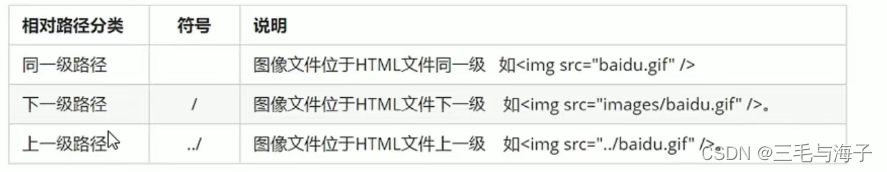
? ?相对路径? 包含哪些 :?

? ?同一级, 下一级 , 上一级? 三种?
? ?结合? “ 图片相对于 HTML 页面 的位置 ” 以示例来理解 相对路径?
? ?同一级路径 :?
? ??
? ?我们以这个 “ 同一级路径 ” 的这个HTML文件 和 11.png 这个图片举例?
? ?他们俩就是所谓的 同一级路径??
? ?就是现在 这个 “ 同一级路径 ” HTML 文件,想要给自己这个网页页面 插入这个 11.png 这个图片?
? ?然后你结合 ( 图片相对于 网页页面文件的位置?) 你来理解? 同一级路径?
? ?你看上示图,是不是就能看到? 这个图片和这个网页页面是在同一目录下的 ~!!??
? ?说白就是 都在 T2 文件夹(目录文件夹)下的 根目录?,是在同一级下的 ~!!?
? ?那这就是所谓的? 同一级路径 ~!!!??
? ?下来我们看 同一级路径下的图片插入 :?
? ?结合前面 相对路径包含哪些的图片里后面的说明 来编写代码?
? ?===>>>
? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ?显然图片在 网页上显示成功 ~!!??
下一级路径 :?
?#? 同一级路径,应用是最简单的,但并不是最普遍的,因为我们前面也说了,一个网页文件所需
?????要的图片是多的数不清的, 你想想如果都把这些图片 和 网页文件都放在一起,放在同一级目
?????录下,那岂不是很 复杂,也不好找。
? ? ?所以,一般我们就建立一个 文件夹 来专门存放 网页所需要的图片 ~!!?
示例 :?
? ? ? ? ? ??
? ? ? ? ? ? 我们新建了 一个专门用来存放图片的文件夹 images ,这个文件夹里有一个图片 22.png?
? ? ? ? ? ? 我们现在就想让 下一级路径的这个HTML 文件插入 22.png 这个图片?
? ? ? ? ? ? 那么,这就是我们所谓的 下一级路径??
? ? ? ? ? ? 你可以在上示图中明显看到, 下一级路径 和 22.png 这个图片 就压根没在同一级目录里?
? ? ? ? ? ? 因为 22.png 这个图片 还在 images 这个文件夹里面,你 下一级路径这个 HTML 文件要想
? ? ? ? ? ? 使用 22.png 这个图片的话 那就必须得先进入到 images 这个文件夹里,才可以使用到~!?
? ? ? ? ? ?
直接看插入操作 :?
===>>>
? ? ? ? ? ? ? ?
? ? ? ? ? ? ??
? ? ? ?可以看到,我在编写的时候,采用了三种编写方式 ,结果都是可以的都是能够显示出图片的
? ? ? ?你就按照? ? ?图片文件所在的文件夹名字/图片名字? ?
上一级路径??:
#? ?和前面两个完全同理, 就是 图片在网页文件的上一级?
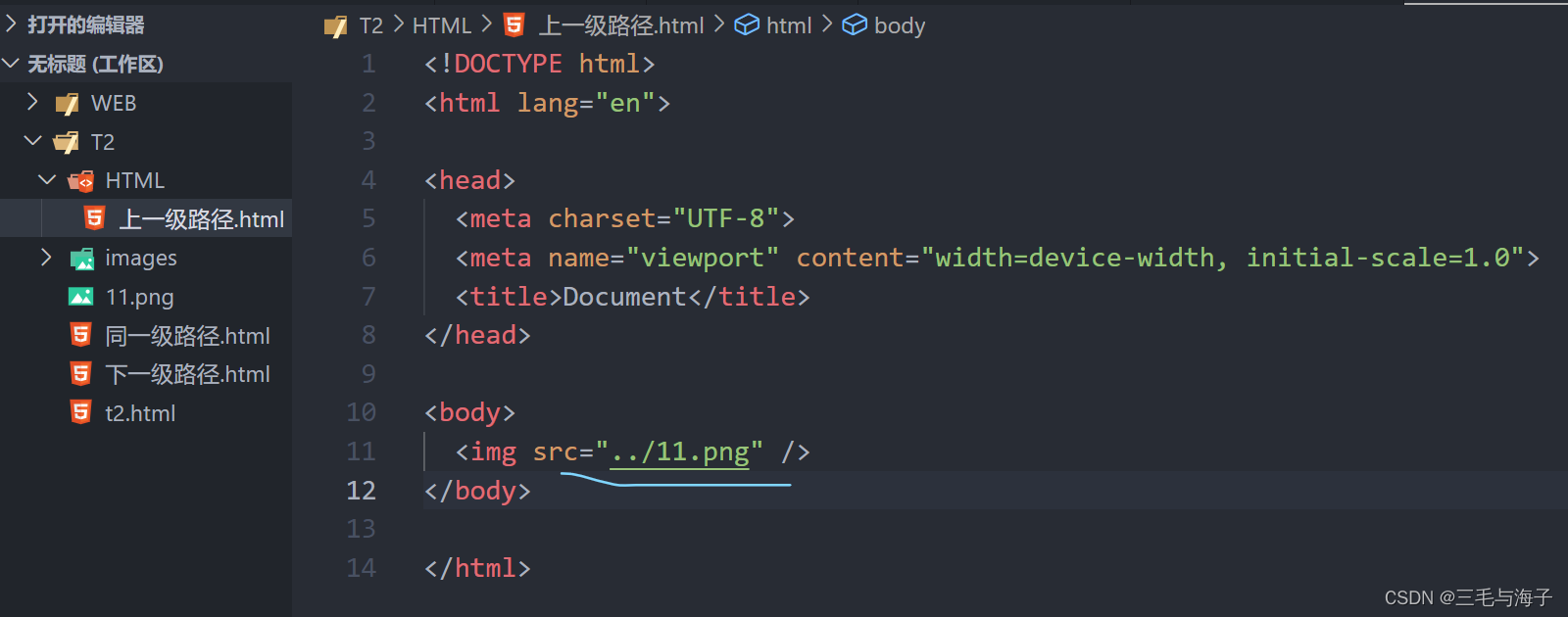
#? 实操 :?
? ? ? ? ? ? ?
? ? ? ? ? ? ?就是现在,我们也创建了一个 专门放置 HTML 文件的文件夹,名为HTML ,在这个文件夹
? ? ? ? ? ? ?下有一个文件是 上一级路径 这个文件 。?
? ? ? ? ? ? ?上一级路径这个网页文件 想要 插入 11.png 这个图片?
? ? ? ? ? ? ?那 上一级路径这个网页 就必须得先回到 HTML这个文件夹,然后再使用 11.png 图片?
插入 :?
? ? ? ? ? ?????????
? ? ? ? ? ??
? ? ? ? ? ? ?如此即可 ~!
? ? ? ? ? ? ?就是如果要使用的 图片 在网页文件的上一级 ,那就用? ?../图片名称?
? ? ? ? ? ? 注意, ../ 就代表上一级的意思, 如果再上一级那就继续 ../ 那就是? ?../../? 以此类推即可?
? ? ? ? ? ?如此,你再回到最初,理解那句 “ 图片相对于网页文件 ” 这句话 是不是就完全治愈了呢 ?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!