Vue3使用Tailwind CSS
2023-12-13 06:48:52
安装 Tailwind 以及其它依赖项
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
生成配置文件:
npx tailwindcss init -p
.修改配置文件 tailwind.config.js
2.6版本 :
module.exports = {
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [],
}
3.0版本:
module.exports = {
content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [],
}
创建一个index.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
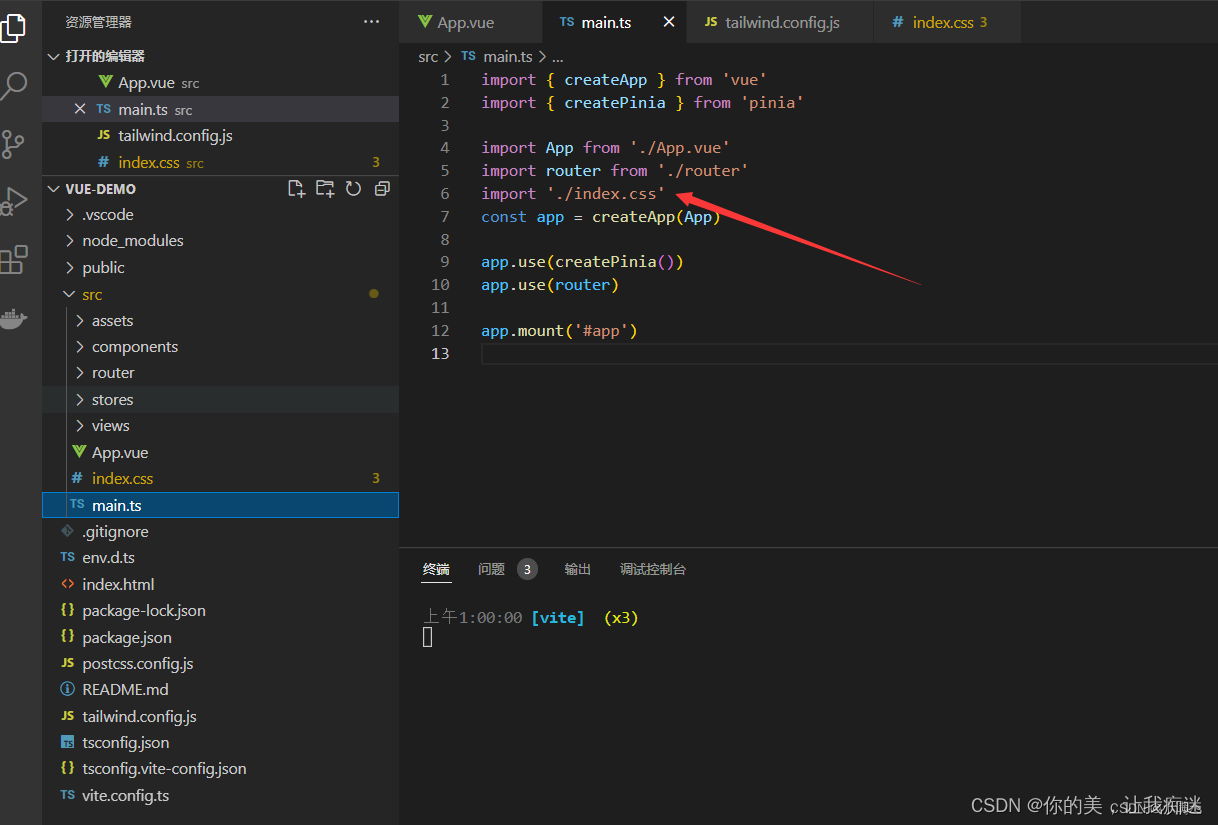
在main.ts 引入:

使用:
<template>
<div
class="w-screen h-screen bg-red-600 flex justify-center items-center text-8xl text-slate-200"
>
hello tailwind
</div>
</template>
效果图:

文章来源:https://blog.csdn.net/weixin_45932157/article/details/134889949
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!