0013Java程序设计-基于Vue的上课签到系统的设计与实现
文章目录
编程技术交流、源码分享、模板分享、网课分享
企鹅🐧@裙:776871563
摘 要
如今,随着信息化技术的深入、发展和应用普及,在很大程度上改变了人们的工作、生活和习惯。多媒体以及各种电子设备进入了学生的眼中增加了学生的学习兴趣,使得各校每年的招生人数的得到大幅度增加,在这样的情况下,学生管理就成了一大难题,为此编写了本系统为方便教师对学生的教学情况进行管理,本系统能为学生提供签到服务,教师可通过登录自己的账号查看自身课程所对应的教学情况,同时设置管理员对教师与学生的个人信息进行一个统一管理。本系统通过这种方式增强学校对学生的管理,同时也可以检验教师的教学情况。
系统分为学生登录、教师登录和管理员登录模块,管理员登录可以管理学生信息、教师信息对其进行查询、添加、修改和删除。学生对当前教师课程进行签到,教师对学生课程签到的情况进行统计。
系统采用技术包括Vue.js、element-ui等。上课签到系统以Vue.js为前端的框架,通过axios实现数据交互,页面布局采用element-ui搭建了简易的页面。
**关键词:**上课签到系统;Vue.js;element-ui;
目录
5.4.1学生签到功能… 27
系统设计
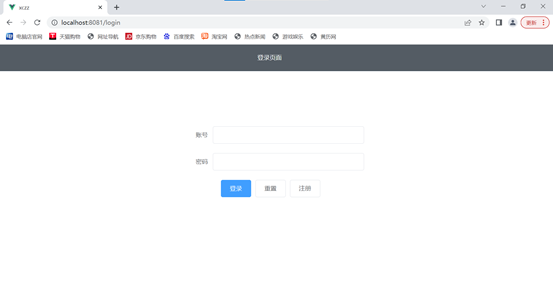
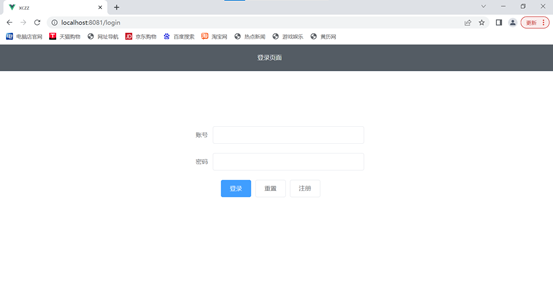
登录界面如图4.1.1登录所示,总共分为用户登录和管理员登录,登录成功后进入相对应的系统界面。

? 图4.1.1系统登录界面图
4.2学生签到
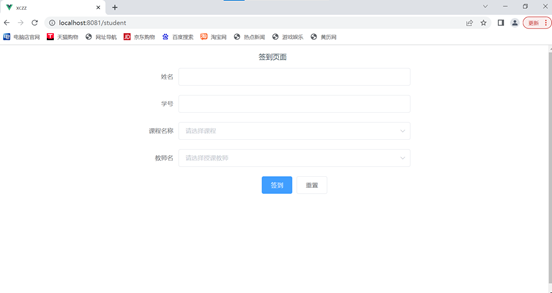
学生登录进系统后,可以根据要求对课程进行签到。

?
图 4.2.1 学生签到图
//--------------------------------------------------学生签到操作
selectQD() {
? requset.post(“/selectqd?user_id=”+this.ruleForm.user_id + “&course_name=”+this.ruleForm.course_name + “&course_teacher=”+ this.ruleForm.course_teacher).then(res => {
? console.log(typeof(res))
? if(res === 1){
? alert(“您已签到”)
? }else {
? requset.post(“/signQD”,this.ruleForm).then(res => {
? console.log(res.data)
? this.$message.success(“签到成功”);
? })
? }
?
? })
},
4.3 签到信息列表
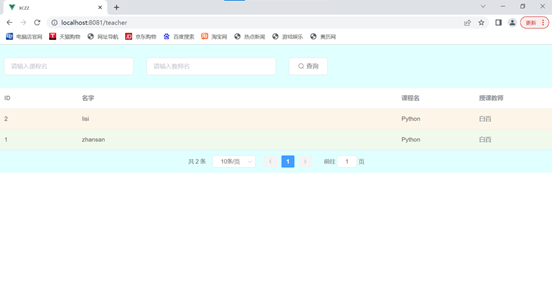
教师登录系统后可以对学生的签到信息进行管理。

图 4.3.1 签到信息图
select() {
? request.get(‘/selectOne?course_name=’+ this.course_name +‘&course_teacher=’+ this.course_teacher).then(res => {
? console.log(“----:”+JSON.stringify(res))
? // var array=[];
? // array.push(res)
? this.tableData =res;
? })
?
? }
4.4 用户信息管理
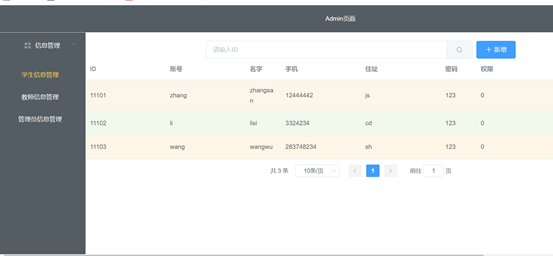
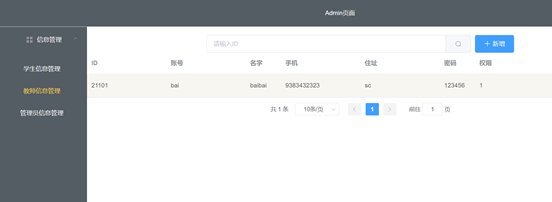
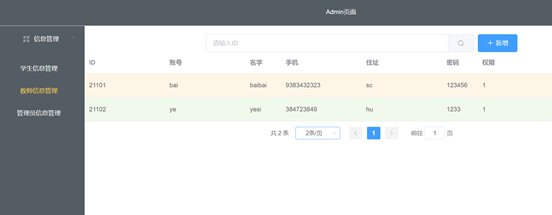
管理员登录系统后可对学生与教师信息进行管理。


图 4.4.1 用户信息管理图
?
handleuser(index) {
if(index == “1”) {
? this.$router.push(“/studentinfoView”)
}else if(index == “2”){
? this.$router.push(“/teacherinfoView”)
}else if(index == “3”) {
? this.$router.push(“/admininfoView”)
}
},
5.1系统登录
5.1.1 登录
如图5.1.1.1管理员登录所示,登陆时通过axios从后端获取到用户信息,登录成功后信息保存在网页的浏览器后台上,下次访问的时候系统会优先获取axios的信息,先在后台进行验证,验证通过时,根据角色定位到相应页面,通过用户的请求在进行页面的逻辑处理。

图 5.1.1.1 管理员登录
requset.post(“/login”,this.ruleForm).then(res => {
if(res.code === ‘200’) {
console.log(“res.data:” + JSON.stringify(res.data))//res.data存放的是数据库中的内容 (账号密码名字权限)
localStorage.setItem(“user”,JSON.stringify(res.data))
? console.log(JSON.stringify(res.data))
? console.log(res.data.user_qx)
? if(res.data.user_qx === ‘0’) {
? this.$router.push(“/student”)
? }else if(res.data.user_qx === “1”) {
? this.$router.push(“/teacher”)
? }else if (res.data.user_qx === “2”){
? this.$router.push(“/admin”)
? }else {
? alert(“没有该账号,请点击注册按钮注册”)
? this.$router.push(“/”)
? }
? }
? })
? } else {
? console.log(‘error submit!!’);
? this.$router.push(“/login”)
? }
? });
},
5.1.2 清除用户登记记录
用户登录成功后信息保存在网页的浏览器后台上,localStorage用于持久化存储本地数据,除非主动删除数据,否者数据是永久存在的,这就造成了用户不需要登录就可以进入系统界面,所以有必要清除用户登记记录。
methods:{
? logout(){
? localStorage.removeItem(“user”);
}
5.1.3 登录拦截
登录拦截器通过配置文件,在此之前除了登录页面所有的路径都会进行拦截,为了防止用户不进行登录就进入系统界面,在访问之前进行判断一下是否登录,如果没有登录,就跳到登录页面,如果登陆了,就跳到用户相对应的系统界面。
router.beforeEach((to, from, next)=>{
let userStr=localStorage.getItem(“user”)
if(userStr){
next();
}else{
if(to.path === ‘/login’){
? next();
}else if(to.path === ‘/register’){
? next();
}else{
? next({
? path:‘/login’
? });
}
}
})
5.2用户管理
5.2.1 用户列表
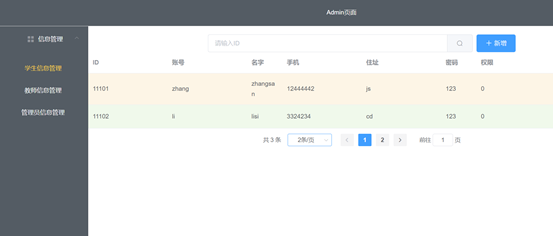
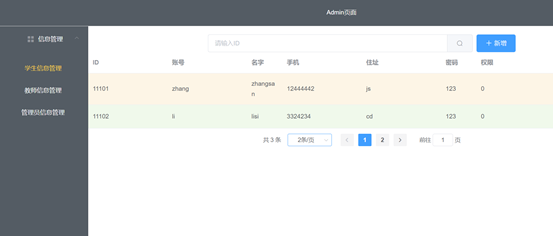
用户列表如图5.2.1.1用户列表所示,可根据用户的用户ID进行查找。


图 5.2.1.1 用户列表
async showEditDialog(user_id) {
request.get(“/finduser?user_id=” + user_id).then((res) => {
? console.log(“--------” + JSON.stringify(res));
? this.editForm = res;
? this.editDialogVisible = true;
});
},
5.2.2 用户添加
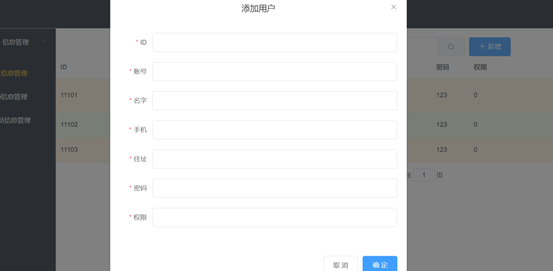
用户添加如图5.2.2.1用户添加所示,添加用户时要在数据库中检测用户号是否存在,如果存在,添加用户不成功,如果不存在,则成功添加用户。

图 5.2.2.1 用户添加
adduser() {
request.post(“/insert”, this.addform).then((res) => {
? if (res.code === “200”) {
? this.$message.success(“添加用户成功”);
? //隐藏添加对话框
? this.addDialogVisible = false;
? this.load();
? } else {
? this.$message.error(“添加用户失败”);
? }
});
},
5.2.3 用户编辑
用户编辑如图5.2.2.1用户编辑所示,点击编辑时,列表应显示原先有的信息,在原有的信息上进行修改,管理员修改信息是不能修改用户号,用户的用户号在用户中为唯一标识。

? 图 5.2.3.1 用户编辑
editUserInfo() {
request
? .post(“/edituser?user_id=” + this.editForm.user_id, {
? user_id: this.editForm.user_id,
? user_name: this.editForm.user_name,
? user_account: this.editForm.user_account,
? user_pwd: this.editForm.user_pwd,
? user_phone: this.editForm.user_phone,
? user_home: this.editForm.user_home,
? user_qx: this.editForm.user_qx,
? })
? .then((res) => {
? if (res.code === “200”) {
? this.$message.success(“更新用户成功”);
? //隐藏添加对话框
? this.editDialogVisible = false;
? this.load();
? } else {
? this.$message.error(“更新用户失败”);
? }
? });
},
5.2.4 用户删除
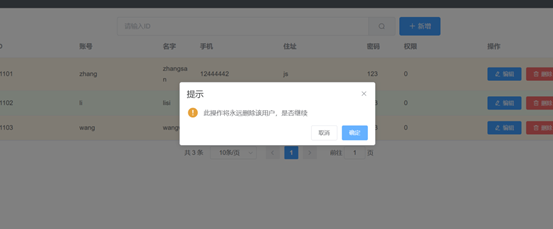
用户删除如图5.2.4.1用户删除所示,用户删除只能单个删除,删除时提示用户删除操作,是否继续,防止用户不小心误删。

? 图 5.2.4.1 用户删除
async removeuserById(user_id) {
const confirmResult = await this.$confirm(
? “此操作将永远删除该用户,是否继续”,
? “提示”,
? {
? confirmButtonText: “确定”,
? cancelButtonText: “取消”,
? type: “warning”,
? }
).catch((err) => {
? return err;
});
if (confirmResult !== “confirm”) {
? return this.$message(“取消删除”);
}
request.get(“/deluser?user_id=” + user_id).then((res) => {
? if (res.code !== “200”) {
? return this.$message.error(“删除用户失败”);
? }
? this.$message.success(“删除成功”);
? this.load();
});
},
},
5.2.5 用户分页
用户分页图如图4.5.1用户分页图所示,用户数量日复一日的增长,页面一次性显示出所有用户信息,看着比较不美观,而且杂乱,有了分页可以清晰的看出用户记录和总条数。

图 4.5.1 用户分页图
this.request
? .get(“/usertable/page”, {
? params: {
? pageNum: this.pageNum,
? pageSize: this.pageSize,
? },
? })
? .then((res) => {
? this.tableData = res;
? });
this.request
? .get(“/usertable/rows”, {
? params: {
? pageNum: this.pageNum,
? pageSize: this.pageSize,
? },
? })
5.3签到信息
5.3.1签到信息列表
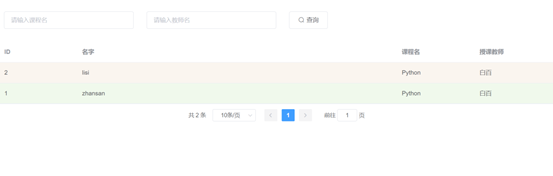
签到信息列表如图5.3.1.1签到信息列表所示,可根据课程名与授课教师进行查找。

?
图 5.3.1.1 签到信息列表
5.4学生签到
5.4.1学生签到
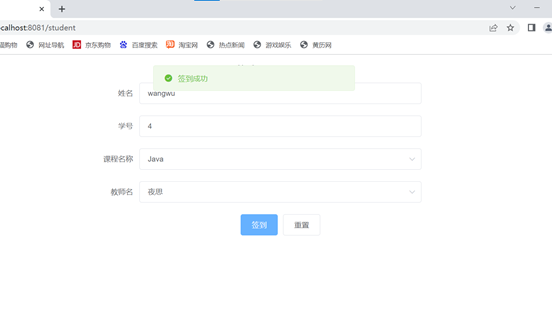
学生签到如图5.4.1.1通过填写信息对课程进行签到。
? 
图 5.4.1.1 学生签到功能
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
public class DbUtil {
private String dbUrl="jdbc:mysql://127.0.0.1:3306/database?serverTimezone=UTC&useSSL=false"; // 数据库连接地址
private String dbUserName="root"; // 用户名
private String dbPassword="123456"; // 密码
private String jdbcName="com.mysql.cj.jdbc.Driver"; // 驱动名称
/**
* 获取数据库连接
* @return
* @throws Exception
*/
public Connection getCon(){
try {
Class.forName(jdbcName);
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Connection con = null;
try {
con = DriverManager.getConnection(dbUrl, dbUserName, dbPassword);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return con;
}
/**
* 关闭数据库连接
* @param con
* @throws Exception
*/
public void closeCon(Connection con)throws Exception{
if(con!=null){
con.close();
}
}
public static void main(String[] args) {
DbUtil dbUtil=new DbUtil();
try {
dbUtil.getCon();
System.out.println("数据库连接成功!");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
System.out.println("数据库连接失败");
}
}
}
开发环境
开发工具:idea、Navicat
数据库:MySQL8.0
环境配置:jdk1.8 、Tomcat8.5
开发人员:IT012201
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!