理解JSX:提高前端开发效率的关键(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
五、使用 JSX 的好处
JSX 是一种 JavaScript 的语法扩展,用于描述 HTML 或 XML 结构。它的主要好处包括:
-
可读性和维护性:
JSX 提供了一种更加接近 HTML 的语法,使得代码更加易读和易于理解。这对于团队合作和长期维护非常有益,因为其他人可以更容易地理解代码的结构和意图。 -
组件化开发:
JSX 与 React 等前端框架结合使用,可以实现组件化开发。通过将 UI 拆分为多个独立的组件,可以更好地组织和管理代码。组件可以重复使用和组合,提高了开发效率和代码的可复用性。 -
代码简洁性和效率:
JSX 可以减少模板代码的重复编写,并且在编译时可以进行优化。它提供了一种简洁的方式来创建和更新 HTML 结构,同时也可以利用 JavaScript 的强大功能来动态生成内容。
总之,JSX 的好处在于提高了代码的可读性、维护性、组件化开发能力以及代码的简洁性和效率。它是现代前端开发中常用的技术之一。
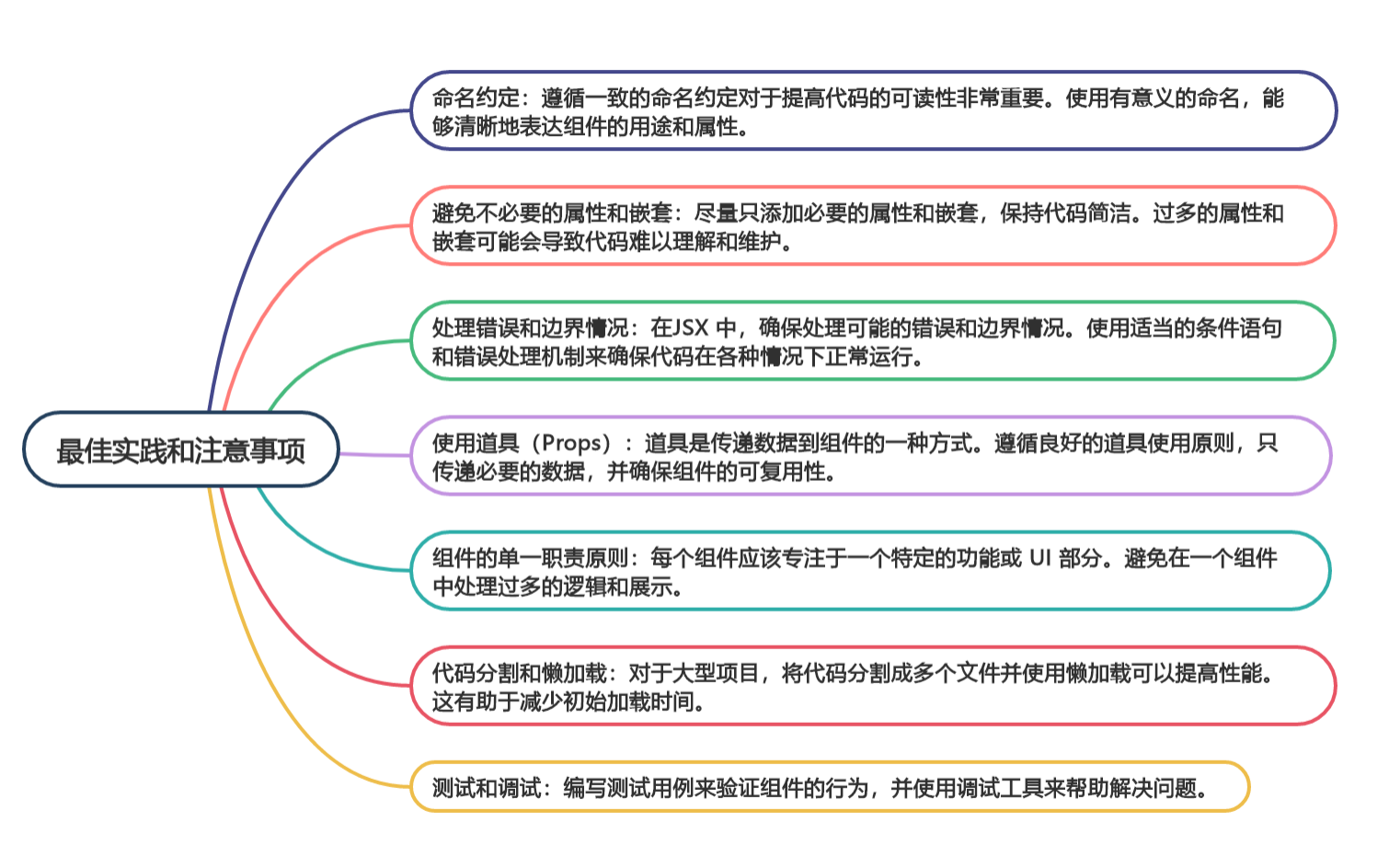
六、最佳实践和注意事项
以下是使用 JSX 时的一些最佳实践和注意事项:
1. 命名约定
遵循一致的命名约定对于提高代码的可读性非常重要。使用有意义的命名,能够清晰地表达组件的用途和属性。
以下是一个使用 JSX 编写的简单案例,展示了遵循命名约定的重要性:
// 使用有意义的命名
function MyComponent() {
return (
<div>
<h1>Welcome to My Component</h1>
<Button onClick={handleClick} />
</div>
);
}
// 定义一个处理点击事件的函数
function handleClick() {
console.log('按钮被点击了');
}
在上述代码中,我们使用了有意义的命名来提高代码的可读性。MyComponent是一个组件的名称,它清晰地表示了这个组件的用途。Button是一个按钮元素的名称,onClick属性用于绑定点击事件的处理函数handleClick。
通过使用有意义的命名,我们可以更容易地理解代码的结构和功能,从而提高代码的可读性和可维护性。在团队开发中,一致的命名约定也有助于减少沟通成本和避免命名冲突。
因此,遵循一致的命名约定是编写高质量 JSX 代码的重要实践。
2. 避免不必要的属性和嵌套
尽量只添加必要的属性和嵌套,保持代码简洁。过多的属性和嵌套可能会导致代码难以理解和维护。
3. 处理错误和边界情况
在JSX 中,确保处理可能的错误和边界情况。使用适当的条件语句和错误处理机制来确保代码在各种情况下正常运行。
4. 使用道具(Props)
道具是传递数据到组件的一种方式。遵循良好的道具使用原则,只传递必要的数据,并确保组件的可复用性。
道具(Props)在 JSX 中用于从父组件向子组件传递数据。以下是一个示例,展示了如何使用道具以及遵循良好的道具使用原则:
// 定义一个父组件
function ParentComponent() {
const name = 'John';
const age = 25;
return (
<ChildComponent name={name} age={age} />
);
}
// 定义一个子组件
function ChildComponent(props) {
return (
<div>
<h1>Hello, {props.name}!</h1>
<p>You are {props.age} years old.</p>
</div>
);
}
在上述示例中,我们定义了一个名为ParentComponent的父组件,它包含了两个属性name和age。然后,我们使用<ChildComponent>元素来渲染子组件,并通过道具传递name和age的值。
在子组件ChildComponent中,我们通过使用props对象来获取传递过来的道具数据,并在模板中使用它们。
遵循良好的道具使用原则包括只传递必要的数据,并确保组件的可复用性。通过使用道具,子组件可以根据传递的数据进行渲染,而不依赖于父组件的具体实现。这样可以提高组件的复用性和可维护性。
因此,使用道具是构建可复用和灵活的组件的重要方式。在使用道具时,要遵循清晰和简洁的原则,只传递必要的数据,并确保组件的可复用性。
5. 组件的单一职责原则
每个组件应该专注于一个特定的功能或 UI 部分。避免在一个组件中处理过多的逻辑和展示。
6. 代码分割和懒加载
对于大型项目,将代码分割成多个文件并使用懒加载可以提高性能。这有助于减少初始加载时间。
7. 测试和调试
编写测试用例来验证组件的行为,并使用调试工具来帮助解决问题。

遵循这些最佳实践和注意事项可以帮助你在使用 JSX 时编写更清晰、可维护和高效的代码。
七、示例项目和应用
创建一个简单的 JSX 项目
以下是使用 Create React App 创建一个简单的 JSX 项目的步骤:
-
首先,确保你已经安装了 Node.js。如果没有安装,可以在 Node.js 的官方网站上下载并安装。
-
使用以下命令安装 Create React App:
npx create-react-app my-app
- 进入项目目录:
cd my-app
- 启动开发服务器:
npm start
-
在浏览器中访问 http://localhost:3000,你应该能够看到一个默认的 React 项目页面。
-
编辑 src/App.js 文件,将默认的代码替换为以下简单的 JSX 示例:
function App() {
return (
<div>
<h1>Hello, World!</h1>
</div>
);
}
export default App;
- 保存文件后,你应该能够在浏览器中看到更新后的页面,显示“Hello, World!”。
这是一个简单的 JSX 项目示例,你可以根据自己的需求进行进一步的开发和定制。Create React App 提供了一个良好的开发环境,可以方便地进行项目的构建、调试和部署。
请注意,以上步骤是基于 Create React App 的默认设置。你可以根据自己的需求进行调整和扩展。如果你有任何进一步的问题,请随时提问。
八、总结
JSX 的重要性和优势总结
JSX 是一种 JavaScript 的语法扩展,用于描述 HTML 或 XML 结构。它在现代前端开发中具有重要的地位,并提供了以下优势:
-
可读性和维护性:JSX 采用类似 HTML 的语法,使代码更加易读和易于理解。它有助于提高代码的可维护性,因为其他人可以更轻松地理解代码的结构和意图。
-
组件化开发:JSX 与 React 等前端框架结合使用,可以实现组件化开发。通过将 UI 拆分为独立的组件,可以更好地组织和管理代码。组件的重用性和可组合性使得开发更加高效。
-
简洁性和效率:JSX 减少了模板代码的重复编写,提供了一种简洁的方式来创建和更新 HTML 结构。它允许在编译时进行优化,提高了应用程序的性能。
-
强大的工具支持:JSX 有丰富的工具和编辑器插件,提供语法提示、自动补全和代码格式化等功能。这有助于提高开发效率并减少错误的发生。
-
与 JavaScript 的集成:JSX 是 JavaScript 的一种扩展语法,因此可以在 JSX 中直接使用 JavaScript 表达式、函数和条件语句。这使得在模板中动态生成和处理内容变得更加方便。
总之,JSX 的重要性在于它为前端开发提供了一种简洁、可读和高效的方式来构建和渲染 UI 界面。它与组件化开发和现代前端框架紧密结合,提高了开发效率和代码质量。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!