HTML插入视频和音频(详解)
🧀一,简介
??HTML5未出来之前,在线的音频和视频都是借助Flash或者第三方工具实现的,现在HTML5也支持了这方面的功能。在一个支持HTML5的浏览器中,不需要安装任何插件就能播放音频和视频。原生的支持音频和视频,为HTML5注入了巨大的发展潜力。
??html实现音频嵌入(传统方式):这种方式虽然可以实现,但是要浏览器支持Flash而且并不能实现控制,所以要实现起来很麻烦。
<!--传统的视频插入方式-->
<object data="视频地址" ></object>
<embed src="视频地址" type="">
那么也就是说HTML5存在一个很大的问题就是兼容性。
:
🧀二,视频(video)
??HTML5在不适用插件的情况,也可以原生的支持视频格式文件的播放,当然支持格是有限的。
??在网页中如果看原网页的话,可以发现很多时候引入的视频文件有好几个格式,因为兼容问题,不同的浏览器支持不同的格式而已,目前只支持三个格式,MP4,WebM,Ogg。浏览器支持的格式:
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| IE | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | NO | NO |
| Opera | YES | YES | YES |
所以为了兼容性更好,一般都使用 mp4 格式。
:
🍧1,普通的视频插入
具体格式:
<video src="视频地址" controls="controls"></video>
但是为了兼容有些浏览器不兼容,不支持video标签如下写:
<video width='320' height='240' controls="controls">
<source src="视频地址" type="type/mp4">
<source src="视频地址" type="type/ogg">
</video>
video的属性值:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。但是谷歌浏览器需要添加muted来解决自动播放问题。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 规定视频的音频输出应该被静音。 |
| poster | URL | 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 |
| preload | auto:预先加载视频。 none: 不应加载视频 | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
| … | … | … |
:
- 如果只是单独的引入资源,虽然引入但是没有播放效果。
<video src="video/林俊杰%20-%20不潮不用花钱.mp4">
林俊杰,不潮不用花钱MV
</video>

:
<video src="video/林俊杰%20-%20不潮不用花钱.mp4" controls="controls">
林俊杰,不潮不用花钱MV
</video>

- 有些网页中的视频一打开就自动部分,可以添加controls,muted属性实现自动播放
<video src="video/林俊杰%20-%20不潮不用花钱.mp4"
controls="controls" autoplay="autoplay" muted="muted">
曲婉婷,我的歌声里MV
</video>
- 还有很多产品网页视频在不停的循环播放,那个就需要loop属性了。
<video src="video/林俊杰%20-%20不潮不用花钱.mp4"
controls="controls" autoplay="autoplay" muted="muted" loop="loop">
曲婉婷,我的歌声里MV
</video>
- 还有一个属性,那就是网速不够好,加载视频需要时间,如果单独看一个加载界面很难,所以就需要一个等待图片。
<video src="video/林俊杰%20-%20不潮不用花钱.mp4"
controls="controls" autoplay="autoplay" muted="muted" loop="loop"
poster="图片地址">
曲婉婷,我的歌声里MV
</video>
以上有video的属性值表,诺有不明白的地方可以看属性描述
:
🍧2,在html5中嵌入视频网站视频
??比起运用“video”元素播放本地视频,直接嵌入视频网站的视频是一种既帅气又酷炫的方式。之前一直找不到正确方法把视频网站的视频嵌入html5,后来偶然解锁了嵌入视频的标准姿势,简单到比你想象的还简单,甚至不用写代码。
??下面是正文,这里以bilibili和YouTube(需要科学上网)为例
:
第一步:
访问bilibili,然后随便找一个视频,将鼠标悬停在“分享”上

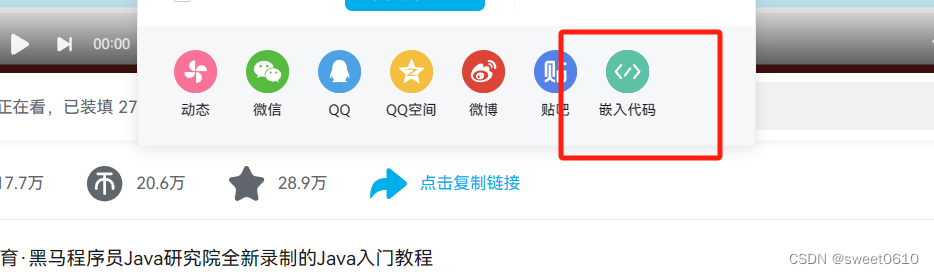
第二步:
在“嵌入代码”一栏点击“复制”,然后打开html文件,把代码复制进去,
记住要在视频地址前加上"https:"然后手动添加“width"和"height"特性

<iframe src="//player.bilibili.com/player.html?aid=366435053&bvid=BV1u94y1n72F&cid=1344766911&p=1"
width="100%" height="500" scrolling="no" border="0" frameborder="no"
allowfullscreen="true">
</iframe>
:
使用youtube的嵌入方式,先找一个youtube视频,然后照例点击分享,再点击嵌入
然后把代码粘贴到html文件中,YouTube的嵌入代码不需要做任何修改,如果嫌太小,修改一下"width"和"height"特性的值就可以了。
这里起始于BiLiBiLi 的嵌入方式,并无太大差别,照做即可实现
??网络上流传的"bilibili视频需要找‘aid’和‘cid’“还有什么YouTube视频要借助"YouTube API"其实完全没必要。以上所说的方法完全不涉及编程知识,相当傻瓜,省时省力。
??国产其他视频平台的嵌入方法也大同小异,类似"优酷”,"爱奇艺"也都支持类似的代码嵌入,只不过现在bilibili在一定程度上已经战胜了其他平台,更多的网站也选择使用bilibili。而在国外,这种YouTube视频嵌入法也被诸多公司的网站采用,可以说范围相当广泛了。
:
🧀三,音频(audio)
音频也是支持三种格式:mp4,Wav,Ogg.
当然也有支持:
| 浏览器 | MP3 | Wav | Ogg |
|---|---|---|---|
| IE | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | YES | NO |
| Opera | YES | YES | YES |
所以一般的时候音频文件都使用mp3.
格式:
<audio src="音频地址" controls="controls"></audio>
当然为了兼容低版本可以如下写:
<audio width='320' height='240' controls>
<source src="音频地址" type="type/mp3">
<source src="音频地址" type="type/ogg">
</audio>
当然也有其属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 规定视频输出应该被静音。 |
| preload | auto:预先加载视频。none:不应加载视频 | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
| … | … | … |
因两者使用很类似,就不在演示了。
:
需要注意一下:
- 谷歌浏览器把音频和视频的自动播放禁止了,所以视频需要添加muted属性。但是音频不能通过muted控制,需要js进行控制。
- 一般网页中视频经常设置为自动播放,所以不适用controls,当然如果有需要也是通过js来实现,毕竟为了显示的ui统一。
:
OK
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!