在ViewPager下面加圆点指示(使用selector方式)
2023-12-15 22:44:06
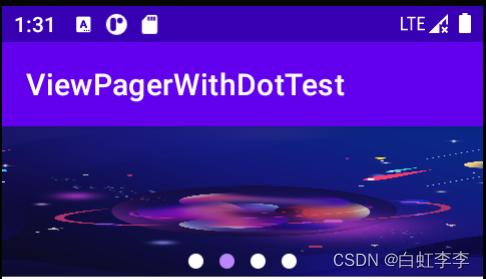
? ? 前面讲了如何使用ViewPager来做多个可滑动的页面。今天在页面的下面加上一排小圆点,用于指示当前在第几页。效果如下(请忽略颜色和图案):

一、产生一个小圆点的视图
1、在drawable下产生一个选中和不选中颜色不同的小圆点形状(shape):dot.xml。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape android:shape="oval">
<solid android:color="@color/purple_200" />
<corners android:radius="8dp" />
</shape>
</item>
<item android:state_selected="false">
<shape android:shape="oval">
<solid android:color="@color/white" />
<corners android:radius="8dp" />
</shape>
</item>
</selector>2、产生合适大小的小圆点视图ImageView:dot_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<ImageView
android:id="@+id/v_dot"
android:layout_width="10dp"
android:layout_height="10dp"
android:src="@drawable/dot"/>
</LinearLayout>二、修改主视图,在ViewPager下面加入一个线性视图
? ? 为了能在背景图上显示小圆点,我们用一个RelativeLayout来将ViewPager和一个LinearLayout放在一起,LinearLayout放在中央+下方。
? ? 这个LinearLayout就是我们准备用于放置一排小圆点的容器。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#FFFFFF"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:id="@+id/dots_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="horizontal" />
</RelativeLayout>
</LinearLayout>三、动态选中小圆点(选中变色)
1、定义一个变量记录滑动前是第几页
2、动态生成一排小圆点,并选中第一个
3、设置PageChange事件监听器,当滑动页面时选中新的小圆点
public class MainActivity extends AppCompatActivity {
// 记录滑动前是第几页
private int currentIndex = 0;
// 定义引导页图片数组
private int[] imageArray = {R.drawable.yingdao1, R.drawable.yingdao2,
R.drawable.yingdao3, R.drawable.yingdao4};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager viewPager = findViewById(R.id.viewpager);
MyPagerAdapter adapter = new MyPagerAdapter(this, imageArray);
viewPager.setAdapter(adapter);
// 动态生成小圆点
LinearLayout linearLayoutDots = findViewById(R.id.dots_container);
for (int i = 0; i < imageArray.length; i++) {
linearLayoutDots.addView(LayoutInflater.from(this).inflate(R.layout.dot_view, null));
}
// 选中第一页
linearLayoutDots.getChildAt(0).setSelected(true);
// 添加PageChange监听器
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
linearLayoutDots.getChildAt(currentIndex).setSelected(false);
linearLayoutDots.getChildAt(position).setSelected(true);
currentIndex = position;
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
文章来源:https://blog.csdn.net/itsgoodtobebad/article/details/135025559
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!