vue的生命周期
目录
前言
????Vue框架
????????上层框架 只关注数据驱动 借鉴MVVM模式?
? ? MVVM模式(实现双向数据绑定)
????????M---Model层 数据模型层
????????V---View ? 视图层
? ??????VM---ViewModel层 视图数据层?
????????M层发生变化VM层中得Data Bindings监听到M层变换通知V层及时更新
????????V层发生变化VM层中得DOM Listeners监听到V层变化通知M层及时更新
生命周期
? 从vue实例创建到虚拟dom产生到数据绑定数据监听到销毁得过程
? 实例创建阶段
? ? beforeCreate 实例创建前
? ? ? 初始化默认事件和默认生命周期,此时实例还没创建完成,无法访问data数据和methods方法
? ? created 实例创建完成
? ? ? 初始化数据注入和数据监听,此时实例创建完成,可以访问data数据和methods方法
? ? ? 最早得异步请求
? 实例挂载阶段
? ? beforeMount 实例与模板绑定之前 完成模板编译
? ? ? 查看有无el选项,有查看有无template选项,没有template选项会把el外部html作为模板编译,
? ? ? 有el选项,有template选项,将template作为模板使用render函数编译。如果没有el选项,使用
? ? ? 实例方法$mount()完成模板编译
? ? ? 此时模板与实例还未绑定 无法访问dom元素
? ? mounted 实例与模板绑定完成 创建$el代替el选项
? ? ? 此时可以访问dom元素
? 实例更新阶段 ?
? ? 只要数据发生改变就会触发生命周期
? ? beforeUpdate 实例更新前?
? ? ? 此时可以获取到最新得数据 但是使用到数据dom元素还未更新完成 ?旧dom元素
? ? updated
? ? ? 此时可以获取到最新得数据 使用到数据dom元素更新完成 ?新dom元素
? 实例销毁阶段 ?
? ? $destroy销毁组件
? ? beforeDestroy 实例销毁前 此时可以修改数据和方法
? ? destroyed 实例销毁完成 此时移除监听器、子组件和事件监听,修改数据和方法失败,但是可以访问
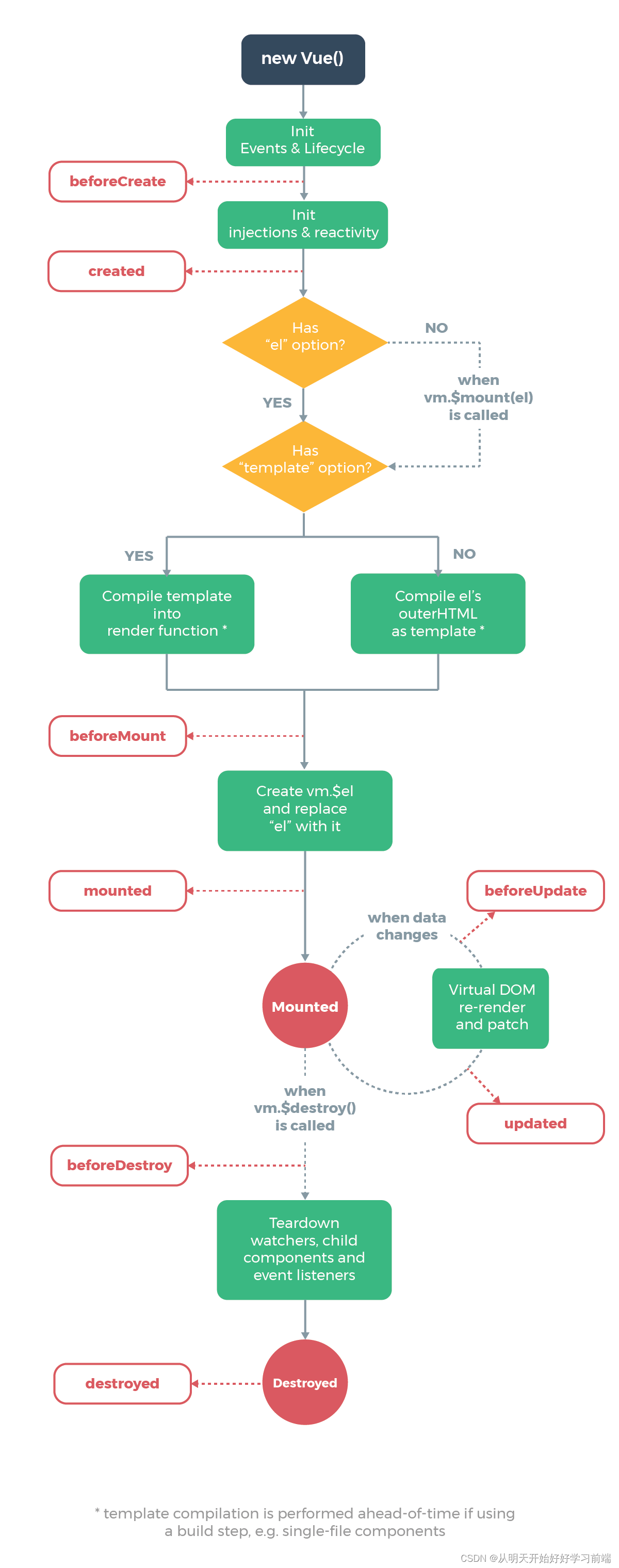
生命周期图示

?代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.min.js"></script>
</head>
<body>
<!-- 视图 -->
<div id="app">
<!-- ref表示dom元素引用 可以通过引用访问dom元素 $refs.box -->
<div ref="box">{{msg}}</div>
<!-- <div ref="container">{{subMsg}}</div> -->
<button ref="btn" v-on:click="subMsg='我被修改了'">{{subMsg}}</button>
</div>
<script>
// 创建Vue实例
let vm = new Vue({
// 绑定模板
el: '#app',
// 数据模型 存放vue变量
data: {
msg: 'hello vue2',
subMsg: 'hello js'
},
// 提供template选项
template: `
<h1>{{msg}}</h1>
`,
// 函数和事件处理程序
methods: {
async findAll() {
let res = await axios.get('http://121.199.0.35:8888/index/carousel/findAll')
console.log(res, '获取响应');
}
},
// 实例创建阶段 beforeCreate created
// 实例创建之前
beforeCreate() {
console.log('完成默认事件和默认生命周期注入,此时无法访问data数据和methods方法', this.msg);
},
// 实例创建完成 最早发起异步请求
created() {
console.log('完成数据注入和数据绑定, 此时可以访问data数据和methods方法', this.msg);
this.findAll();
},
// 实例挂载阶段 vue实例和模板进行绑定阶段
// 实例挂载前 完成模板编译 查看有没有el选项,有的话查看有没有template选项,没有template选项就将el外部html元素作为模板进行编译 此时还未和模板进行绑定 此时无法获取dom元素
beforeMount() {
console.log(this.$refs.box, '此时无法访问dom元素');
},
// 使用render函数编译模板
render(createElement){
return createElement('p',{},this.subMsg)
},
// 实例挂载完成 创建$el代替el作为外部根dom元素 此时vue实例与模板绑定完成 可以访问dom元素
mounted() {
console.log(this.$refs['box'], '此时可以访问dom元素');
// 最早图表渲染只能在mounted生命周期进行
},
/**
* 实例更新阶段 只要实例数据发生改变
* beforeUpdate 实例更新前
* updated 实例更新完成
* nextTick() 直接获取最新dom元素 ****************************************************************
*/
// 实例更新前 数据发生改变 数据可以获取到最新 此时dom还未更新--->旧dom元素
beforeUpdate() {
console.log(this.subMsg, this.$refs.btn.innerHTML, 'beforeUpdate');
},
// 实例更新完成 数据可以获取到最新 此时使用到数据dom更新 重新渲染数据改变所对应dom元素--->新dom元素
updated() {
console.log(this.subMsg, this.$refs.btn.innerHTML, 'updated');
},
/**
* 实例销毁阶段
* beforeDestroy 实例销毁前
* destroyed 实例销毁完成
*/
// 实例销毁前 此时实例还未销毁完成 依旧可以更新实例数据和实例方法
beforeDestroy() {
console.log('实例销毁之前');
},
// 实例销毁完成 销毁了事件监听和子组件和监听器
destroyed() {
console.log('实例销毁完成');
}
})
// setTimeout(()=>{
// // 销毁实例
// vm.$destroy();
// },8000)
// 如果没有el属性 可以使用vue实例方法mount和模板绑定
// vm.$mount('#app');
</script>
</body>
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!