前端开发中,截图的大小或者网页的大小比实际的图片大小要大的原因
2023-12-13 12:52:04
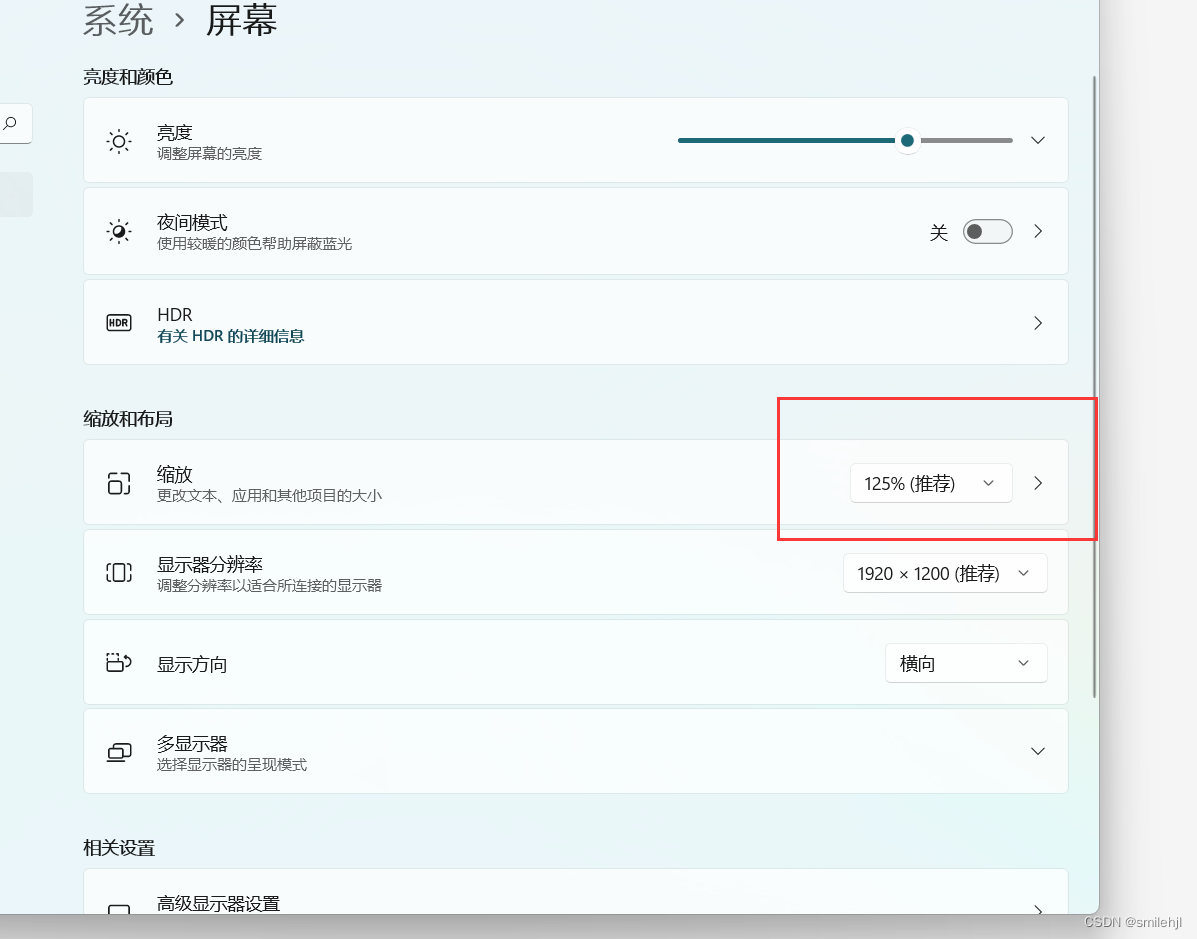
现在大部分笔记本电脑的屏幕分辨率都是1920px * 1080px,但是显示设置通常会默认设置放大125%,也就是DPI为125%。这样做的好处就是桌面上的软件看起来不会感觉太小,不好的地方就是各种软件也被相应的放大了125%,包括我们经常使用的浏览器,QQ客户端,微信客户端。
简单来说就是我们的windows电脑默认按照1.25放大图片和浏览器等应用页面
所以我们在网页中浏览的页面或者图片都是比实际要大的
解决方法:
1 修改本机的DPI(缩放比) 修改成100%
2 在浏览时 页面时,将缩放比缩小成80%
3 在前端页面中做修改
@media (max-width: 1919px) and (min-width: 768px) {
html {
zoom: 80%;
}
@-ms-viewport { width: 1920px; }
}参考这个大佬的文章
文章来源:https://blog.csdn.net/weixin_45533131/article/details/134967533
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!