【md-editor-rt- Mrakdown编辑器使用】
2023-12-18 16:59:51
1、安装
// 安装新版本的运行项目会报错,所以装个低版本的
yarn add md-editor-rt@2.0.0
2、使用
import React, { useState } from 'react';
import MdEditor, { ToolbarTips } from 'md-editor-rt';
import 'md-editor-rt/lib/style.css';
export default ({ }: any) => {
const [text, setText] = useState<any>()
const [toolbars] = useState<(keyof ToolbarTips)[] | undefined>([
'bold',
'underline',
'italic',
'-',
'strikeThrough',
'title',
'sub',
'sup',
'quote',
'unorderedList',
'orderedList',
'-',
'codeRow',
'code',
'link',
'image',
'table',
'-',
'revoke',
'next',
'save',
'=',
'pageFullscreen',
'fullscreen',
'preview',
'htmlPreview',
]);
const onUploadImg = async (files: any, callback: any) => {
const res = await Promise.all(
files.map((file: any) => {
return new Promise((rev, rej) => {
const form = new FormData();
form.append('file', file);
const _url = '';
fetch(_url, {
method: 'post',
headers: {
token: getCookie('token') || '',
},
body: form,
})
.then((response) => response.json())
.then((data) => {
rev(data);
})
.catch((error) => console.error(error));
});
}),
);
callback(res.map((item) => item.rows[0].shareUrl));
};
return (
<MdEditor
modelValue={text}
onChange={setText}
onUploadImg={onUploadImg}
toolbars={toolbars}
/>
);
};
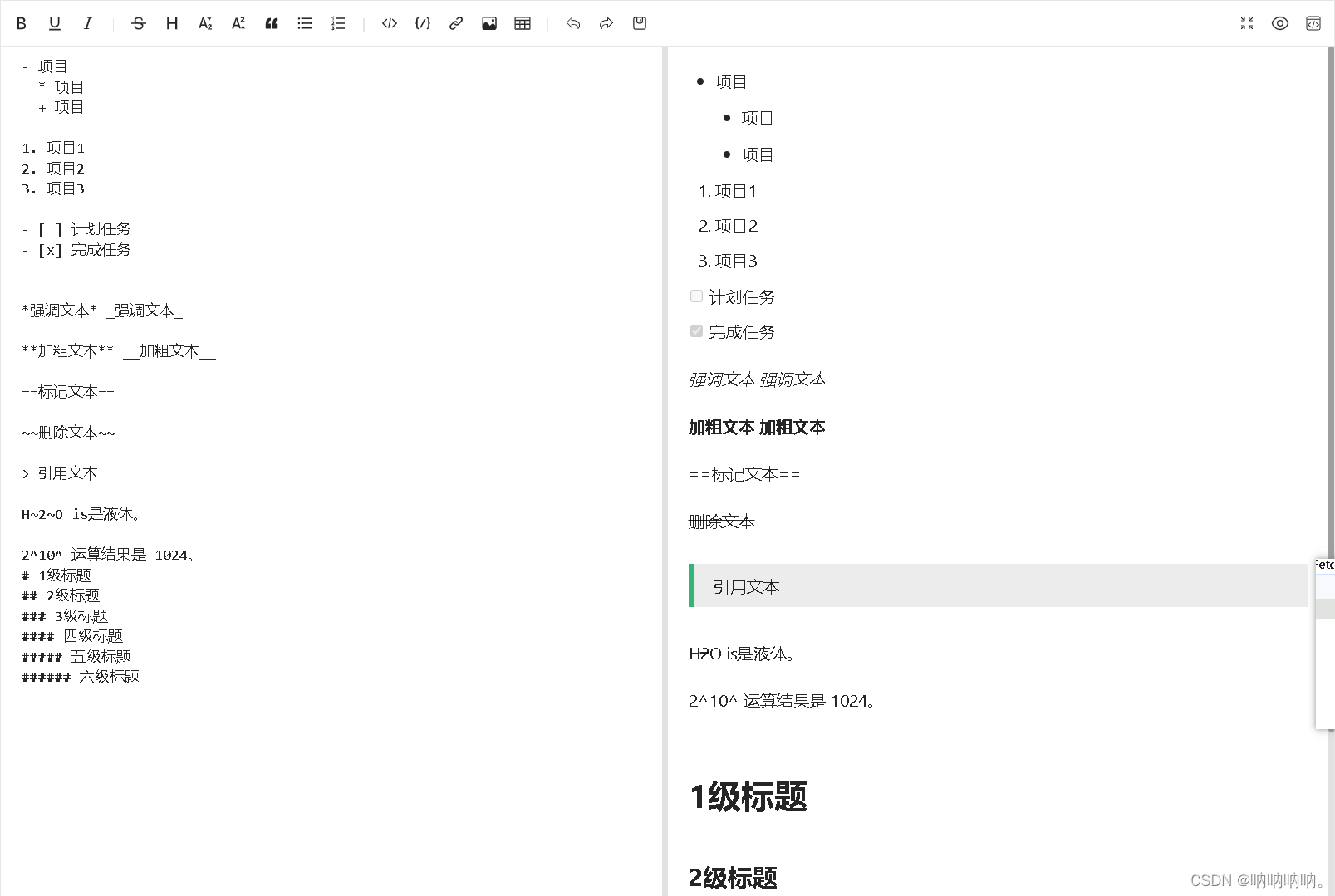
3、使用效果

文章来源:https://blog.csdn.net/m0_56542349/article/details/135064571
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!