Unity UGUI TextMeshPro实现输入中文和表情包(Emoji)表情
2023-12-13 10:48:32
目录
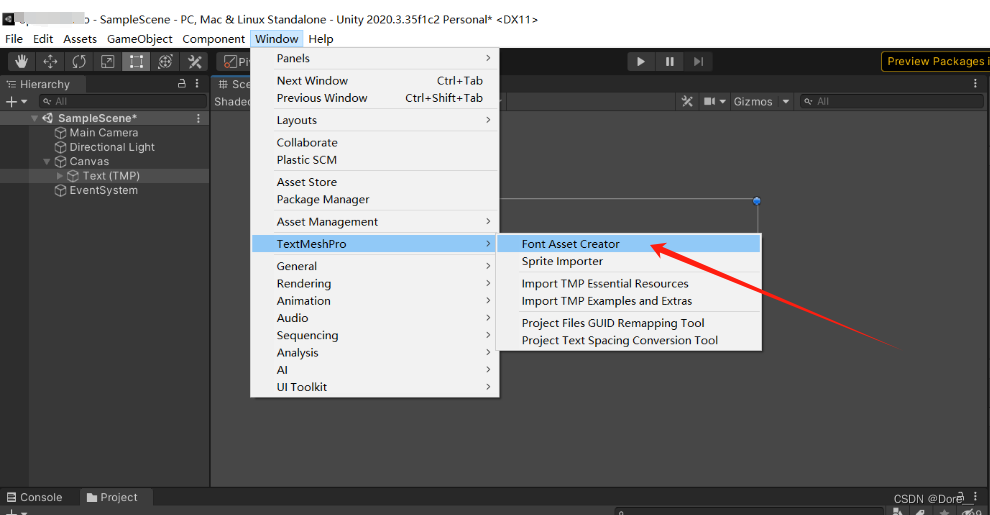
1、打开Window——TextMeshPro——FontAssetCreator
3、把CharacterSet改为Characters from File
5、设置好参数点击Generate Font Atlas等待完成后保存
先把图片的MaxSize修改为图片分辨率大小(很重要!!!在这个坑里爬了很久,不设置的话最后Emoji对应的位置不对)
打开Sprite Importer窗口(Window——TextMeshPro——Sprite Importer)
把文件分别拖拽到指定位置(把Use filenames as Unicode勾选上)
点击生成之后保存文件,然后将保存的文件拖拽到TextMeshPro组件的Sprite Asset
实现中文显示
准备工作
①、准备好需要制作的字体文件,例如阿里妈妈的AlimamaDongFangDaKai-Regular字体
②、准备好中文字体库(这里准备了两个地址可供下载Github 常用3500汉字库 |?7000字符集)
③、unity导入TextMeshPro插件,我这里用的是Version 3.2.0-pre.3这个版本的,这里可以下载其他版本
1、打开Window——TextMeshPro——FontAssetCreator

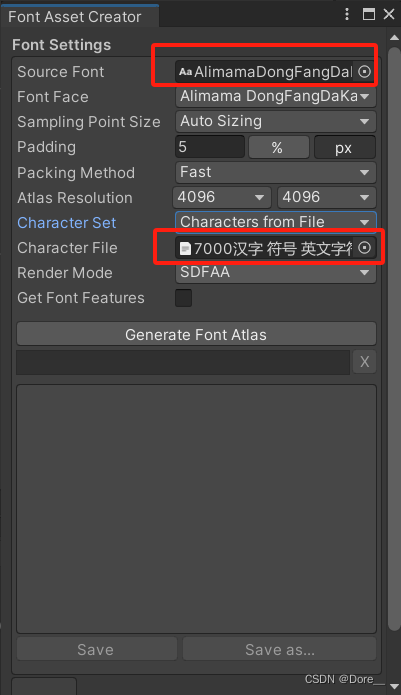
2、把字体文件放入SourceFont中
3、把CharacterSet改为Characters from File
4、把字体库文件放入Characters File
5、设置好参数点击Generate Font Atlas等待完成后保存

6、把生成后保存的字体文件退拽到Font Asset即可
效果演示

实现Emoji表情显示
准备工作
①、准备好Emoji表情图集,注意需要是 unicode.png 格式命名的??? github上面有这些图Emoji图集链接
②、下载安装 TexturePackerGUI 软件
③、unity导入TextMeshPro插件,我这里用的是Version 3.2.0-pre.3这个版本的,这里可以下载其他版本
?
制作Emoji图集
1、打开TexturePackerGUI


直接将我们的图集文件夹拖拽进来?
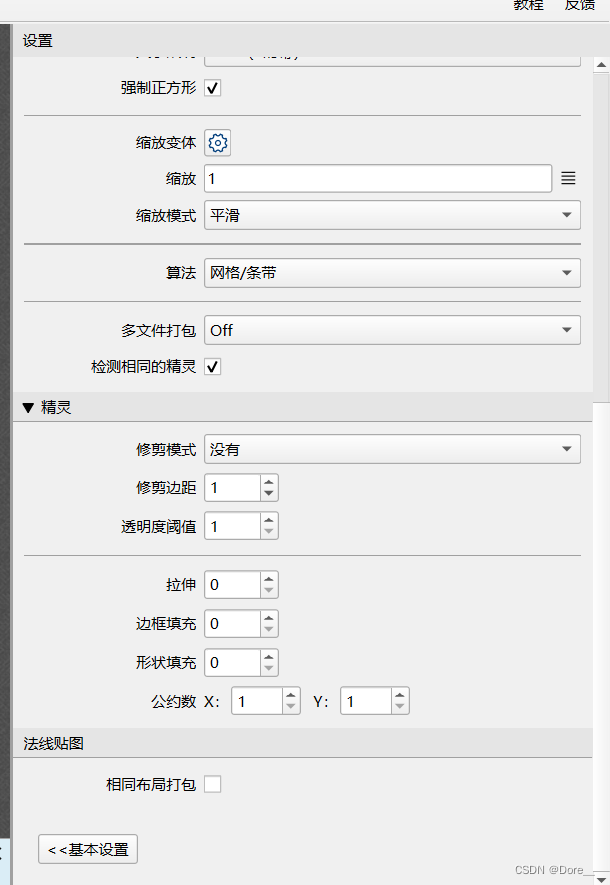
然后设置如下


全选emoji点击精灵设置

然后把预定义改为左下方

?
点击发布精灵表,路径自定义
?
导出文件应为一个json一个png:

制作TextMeshPro素材资源
把导出的文件导入unity工程
先把图片的MaxSize修改为图片分辨率大小(很重要!!!在这个坑里爬了很久,不设置的话最后Emoji对应的位置不对)
 ?
?
打开Sprite Importer窗口(Window——TextMeshPro——Sprite Importer)
 ?
?
把文件分别拖拽到指定位置(把Use filenames as Unicode勾选上)
 ?
?
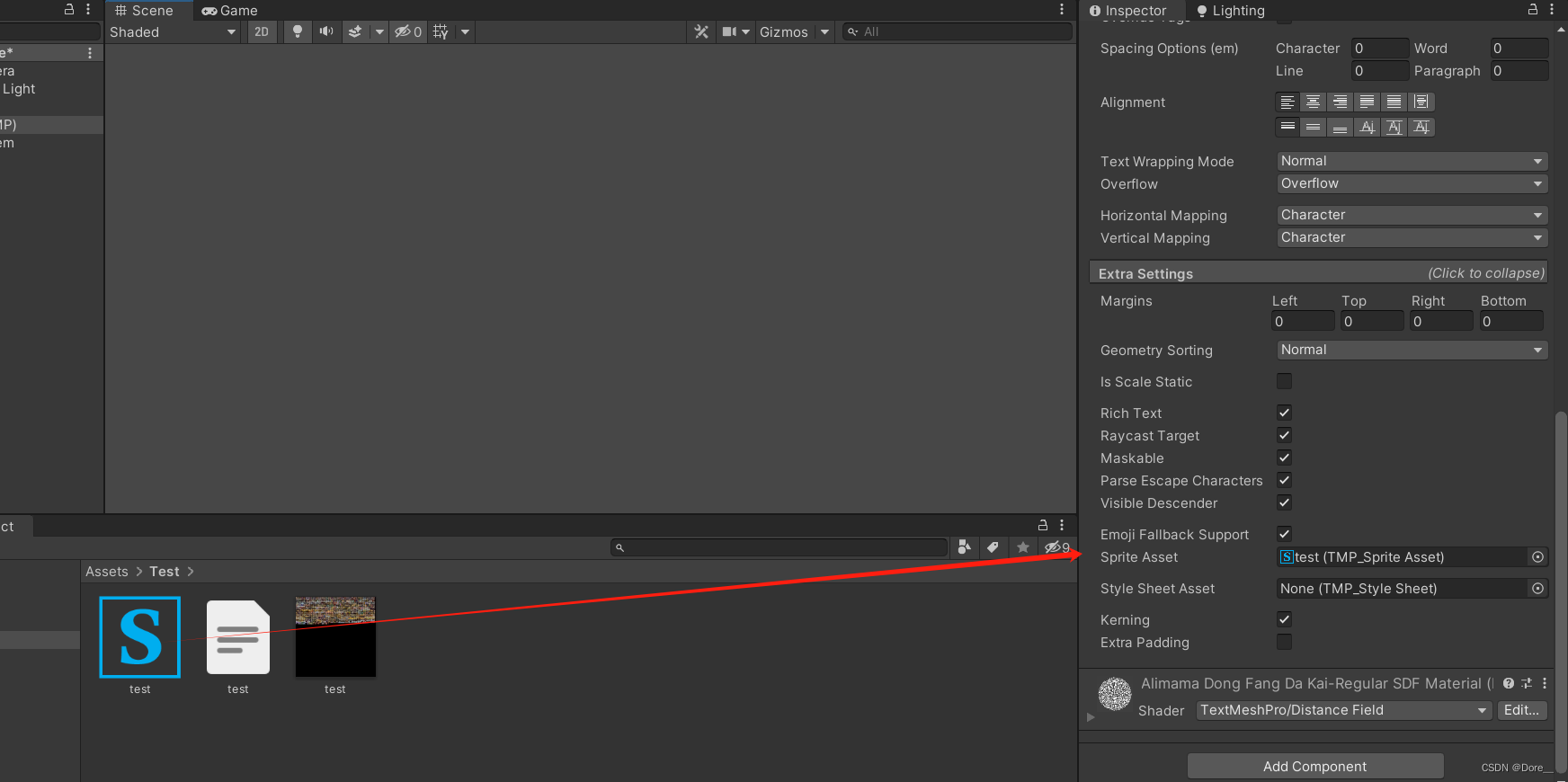
点击生成之后保存文件,然后将保存的文件拖拽到TextMeshPro组件的Sprite Asset
 ?
?
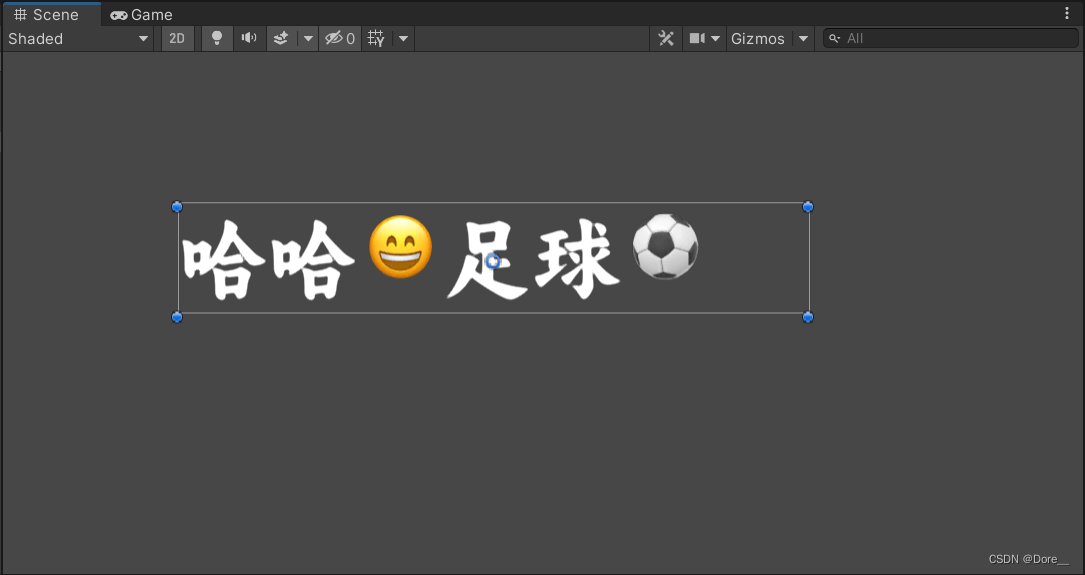
效果展示
 ?
?
文章来源:https://blog.csdn.net/Dore__/article/details/134854906
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!