【100个Cocos实例】仿LOL手游中技能冷却效果

引言
Cocos中技能冷却效果
大家好,在游戏开发中,技能释放后,往往会有一个冷却效果,俗称CD。
主要用来规定玩家使用某个技能的间隔,限制频繁使用。
本文将介绍一下如何在Cocos中实现技能冷却效果。
本文源工程可在文末阅读原文获取,小伙伴们自行前往。
1.技能冷却效果

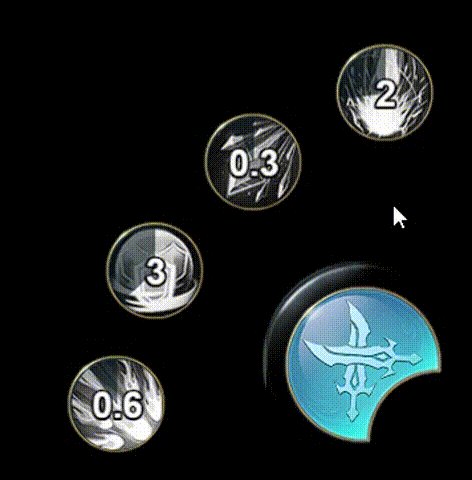
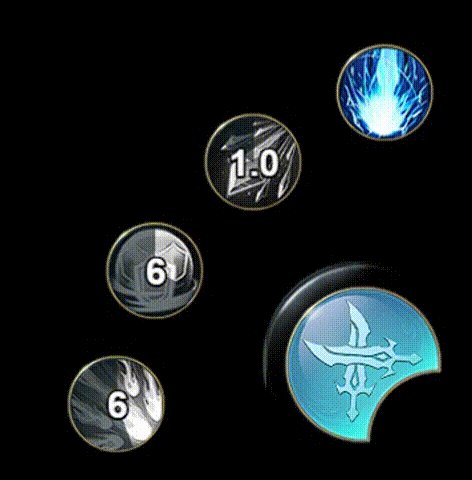
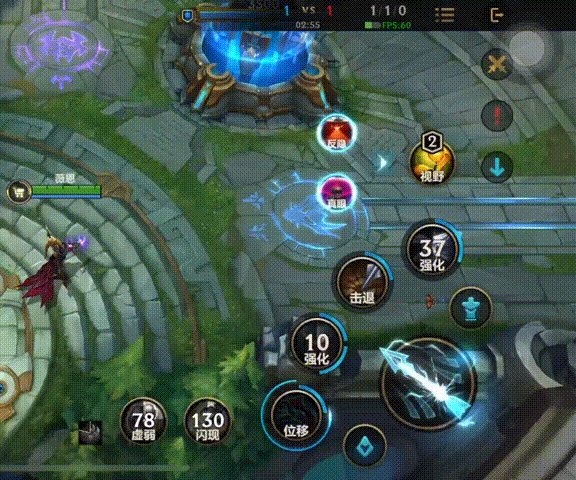
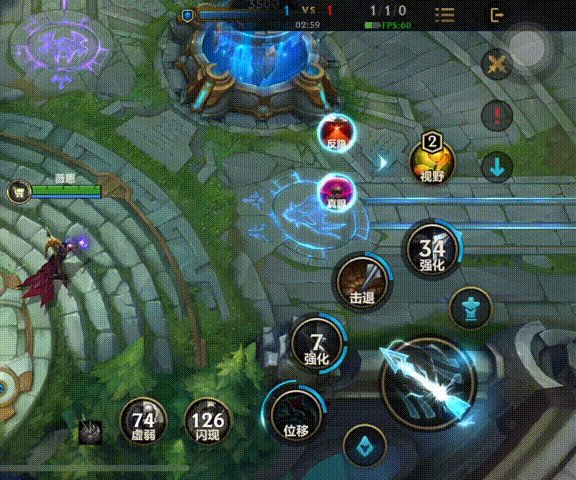
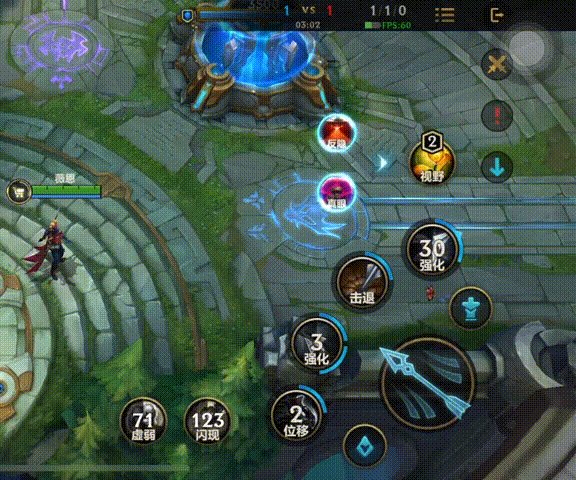
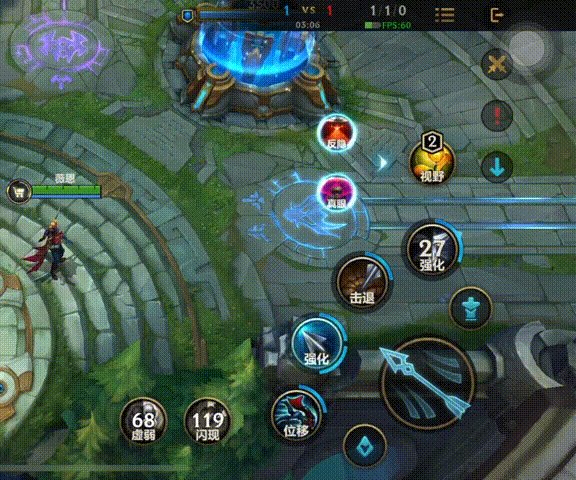
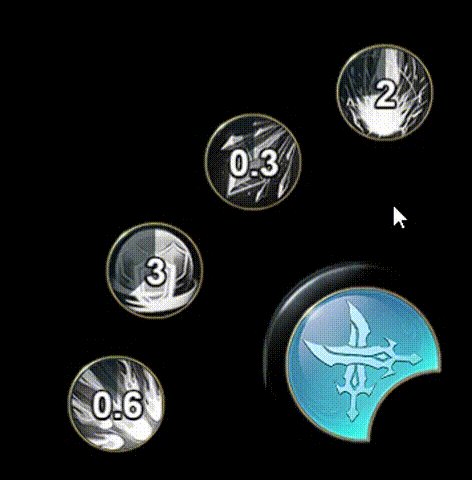
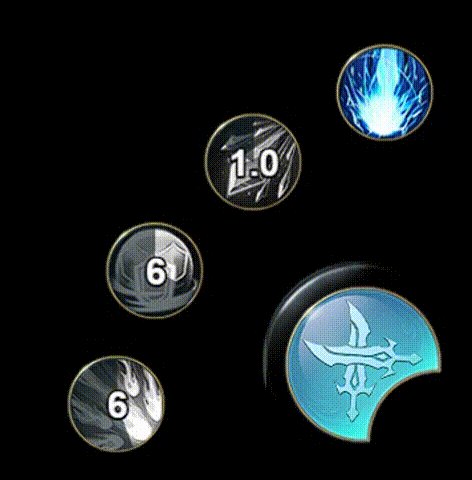
在游戏开发中,技能释放后,会在技能图标上添加一个数字的倒计时效果。
然后技能图标会变暗,同时会有一个灰色遮罩表示倒计时进度,技能点击不生效。
这里面有哪些知识点?
2.需求分析
要在Cocos中实现技能冷却效果,可能需要以下知识点:
- 技能图标变灰。
- 技能倒计时。
- 技能遮罩扇形变化。
tween动画的使用。
下面一起来实现技能冷却效果。
3.实现技能冷却效果
1.环境
引擎版本:Cocos Creator 3.8.1
编程语言:TypeScript
2.资源准备
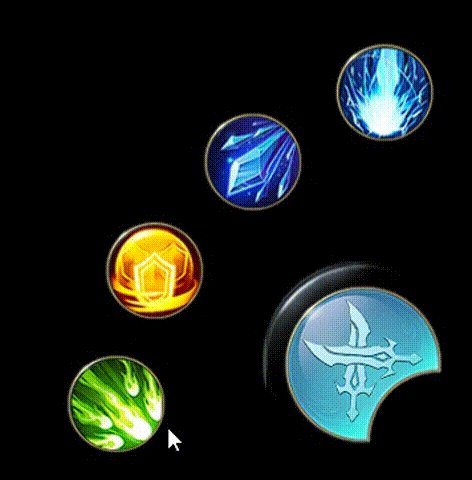
首先准备一批好看的技能图标,美术资源仅做演示用,请勿用做商业用途。

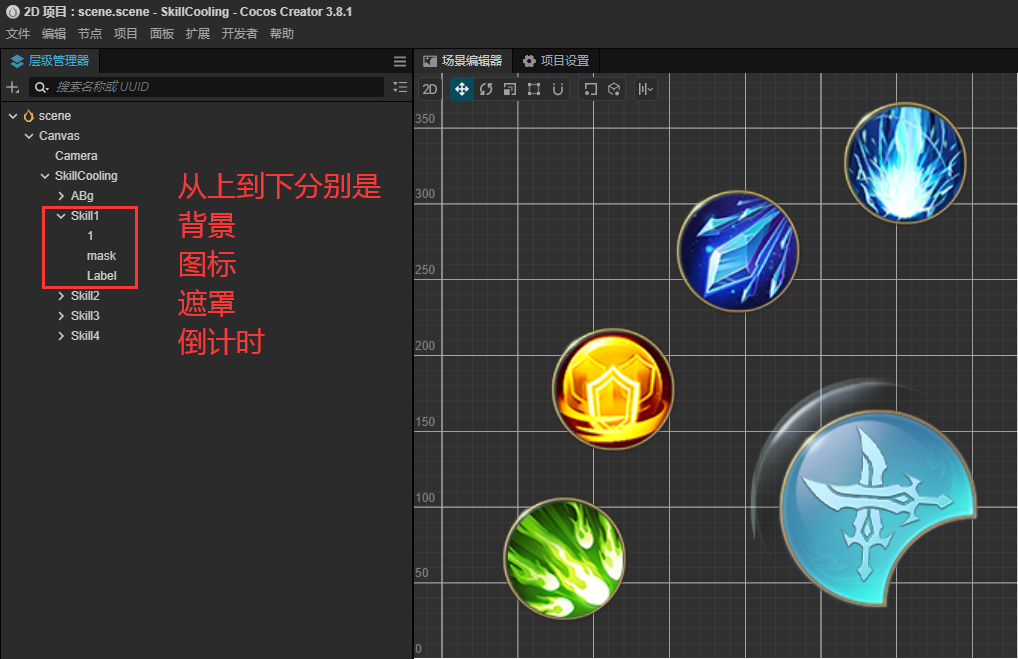
然后简单地摆个盘。

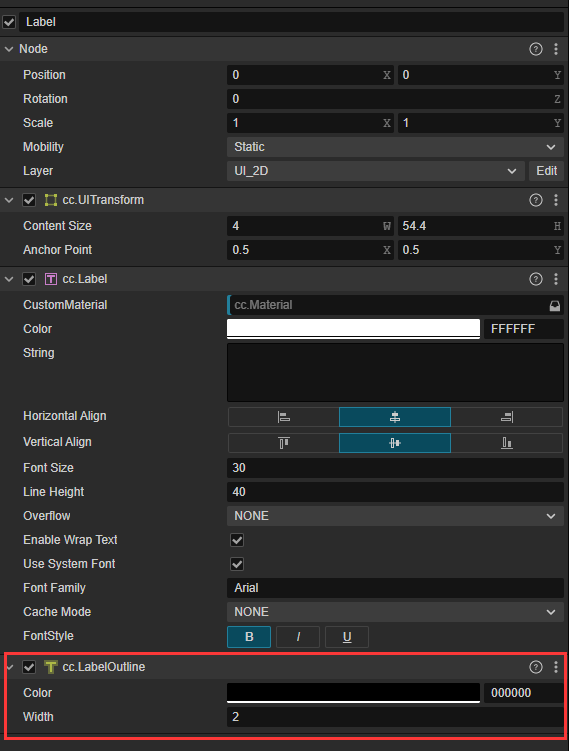
为了更清晰显示倒计时,我们给Label添加一个描边组件。

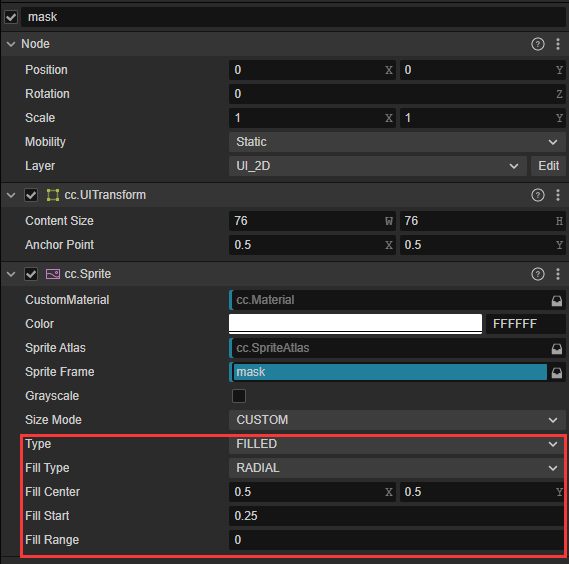
遮罩要实现扇形变化,需要做以下处理。
Type改成FILLED。FillType改成RADIAL。FillCenter改成(0.5,0.5)。FillStart改成0.25,从时钟12点的方向开始。

下面一起来写代码。
3.编写代码
首先我们创建一个SkillCooling组件并且添加到技能按钮节点上,并且在start方法中初始化。
import { _decorator, Button, Component, EventHandler, Label, Node, Sprite, tween } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('SkillCooling')
export class SkillCooling extends Component {
button: Button;
icon: Sprite;
mask: Sprite;
label: Label;
start() {
this.button = this.getComponent(Button) || this.addComponent(Button);
let eventHandler = new EventHandler();
eventHandler.target = this.node;
eventHandler.component = 'SkillCooling';
eventHandler.handler = 'onClick';
this.button.clickEvents.push(eventHandler);
this.icon = this.node.children[0].getComponent(Sprite);
this.mask = this.node.children[1].getComponent(Sprite);
this.label = this.node.children[2].getComponent(Label);
}
}
然后编写核心的代码onClick点击事件。
其中通过Button组件的enabled控制是否可以点击。
this.button.enabled = false;
通过Sprite组件的grayscale使图标变灰。
this.icon.grayscale = true;
通过Sprite组件的fillRange使遮罩实现扇形变化。
this.mask.fillRange = 1;
用tween组件的onUpdate回调实现技能冷却倒计时。
tween(this.mask)
.to(random - 1, { fillRange: 1 / random }, {
onUpdate: (target: object, ratio: number) => {
}
}).start();
为了演示,我们点击技能后随机产生冷却时间,先整数倒计时,最后一秒保留一位小数倒计时,完整代码如下:
onClick() {
this.button.enabled = false;
this.icon.grayscale = true;
this.mask.fillRange = 1;
const random = Math.floor(Math.random() * 9) + 2;
tween(this.mask)
.to(random - 1, { fillRange: 1 / random }, {
onUpdate: (target: object, ratio: number) => {
this.label.string = Math.ceil(random - (random - 1) * (ratio)).toString();
}
})
.delay(0.1)
.to(0.9, { fillRange: 0 }, {
onUpdate: (target: object, ratio: number) => {
this.label.string = (1 - ratio).toFixed(1);
}
})
.call(() => {
this.label.string = "";
this.button.enabled = true;
this.icon.grayscale = false;
})
.start();
}
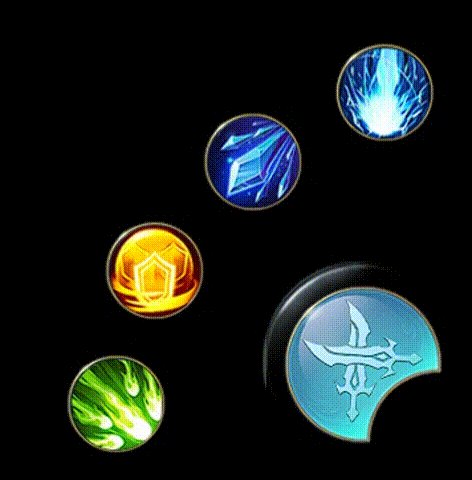
就这样我们的代码编写完毕,下面看看效果。
4.效果演示

结语
本文源工程可通过私信SkillCooling获取。
在哪里可以看到如此清晰的思路,快跟上我的节奏!关注我,和我一起了解游戏行业最新动态,学习游戏开发技巧。
我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。
AD:笔者线上的小游戏《贪吃蛇掌机经典》《重力迷宫球》《填色之旅》大家可以自行点击搜索体验。
实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。谢谢!
推荐专栏:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!