Vue2.Hello World
步骤:
- 准备容器
- 引包(开发版本/生产版本)
- 创建实例
new Vue() - 添加配置项
el指定挂载点data提供数据
准备容器
就是新建一个div标签
引包
vue2版本中文文档:https://v2.cn.vuejs.org/v2/guide/
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
我目前也是初学者,所以我导入开发环境版本。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
创建实例
先实现一个最基本的helloworld。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
{{ message }}
</div>
<script>
const app=new Vue({
//通过el配置选择器,指定vue管理的是哪个盒子
el:'#app',
//通过data提供数据
data:{
message:'hello world'
}
})
</script>
我写的div标签是在两个js脚本之间。
实际上,div只要放在最后一个会修改它的script脚本之前就可以。
插值表达式
作用:利用表达式进行插值,渲染到页面中
表达式:可以被求值的代码
语法:{{表达式}}
支持的是表达式,不是语句,比如if和for。
不能在标签属性中使用插值表达式。
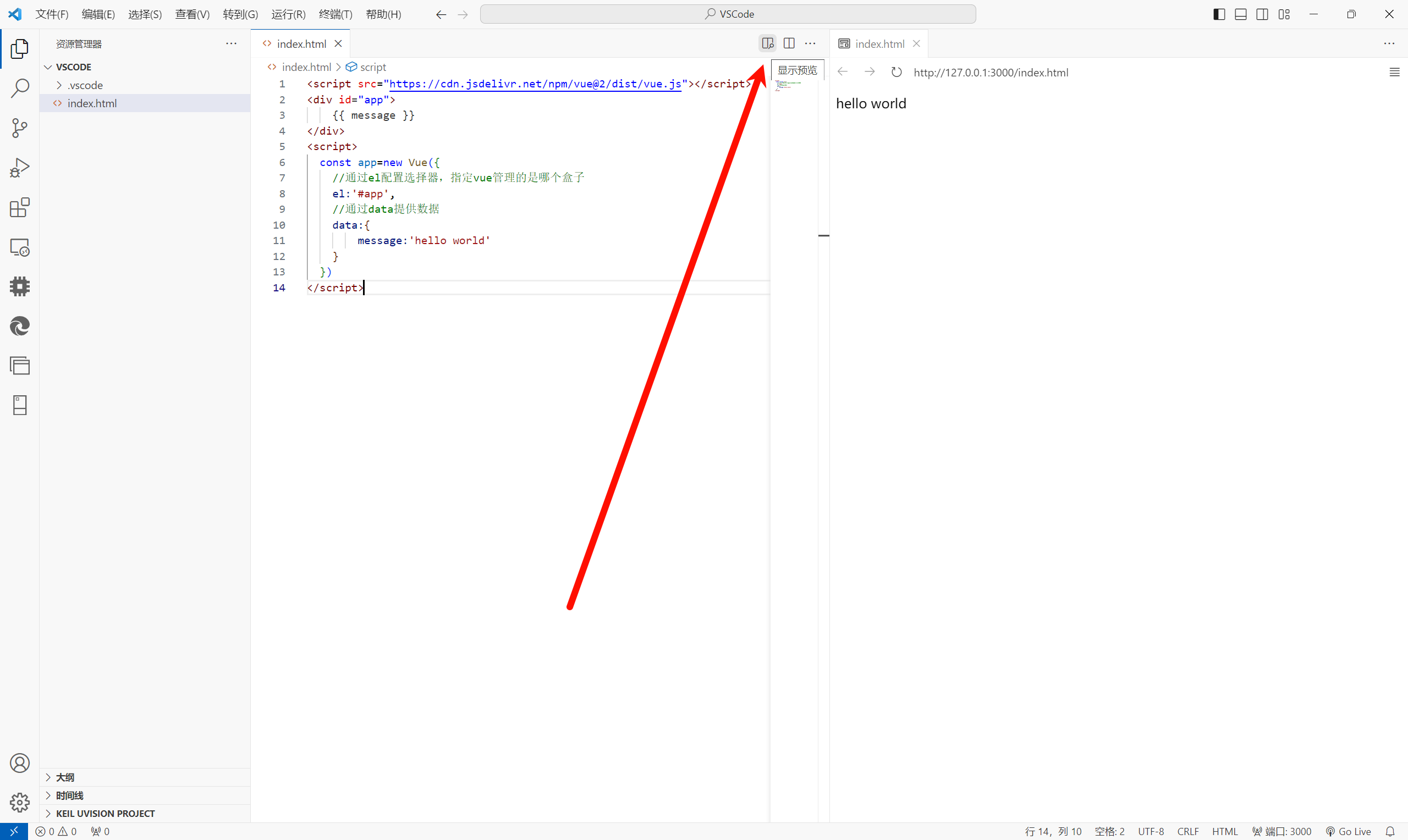
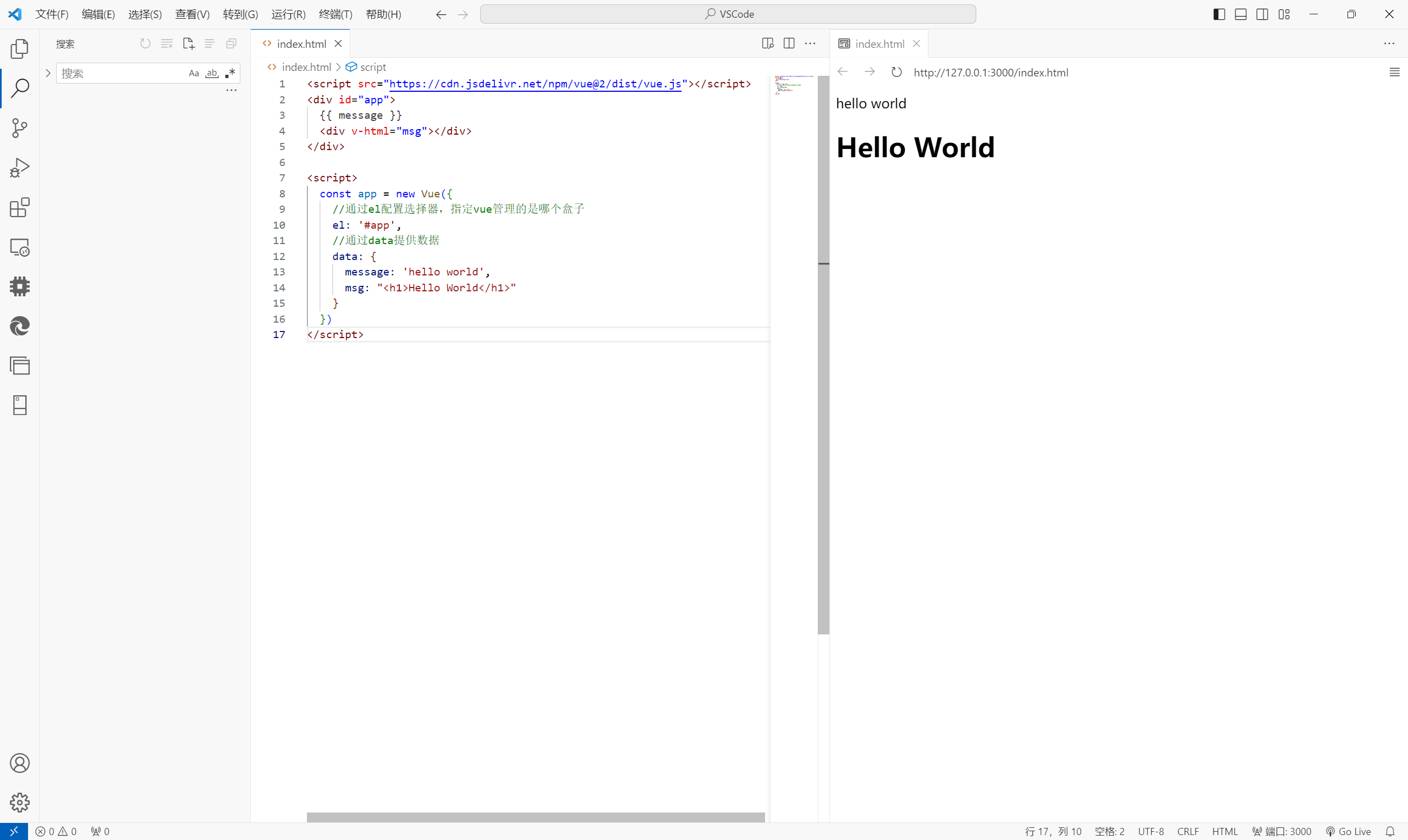
VSCode分栏显示

这需要安装扩展Live Preview。
直接在扩展商店搜索即可。
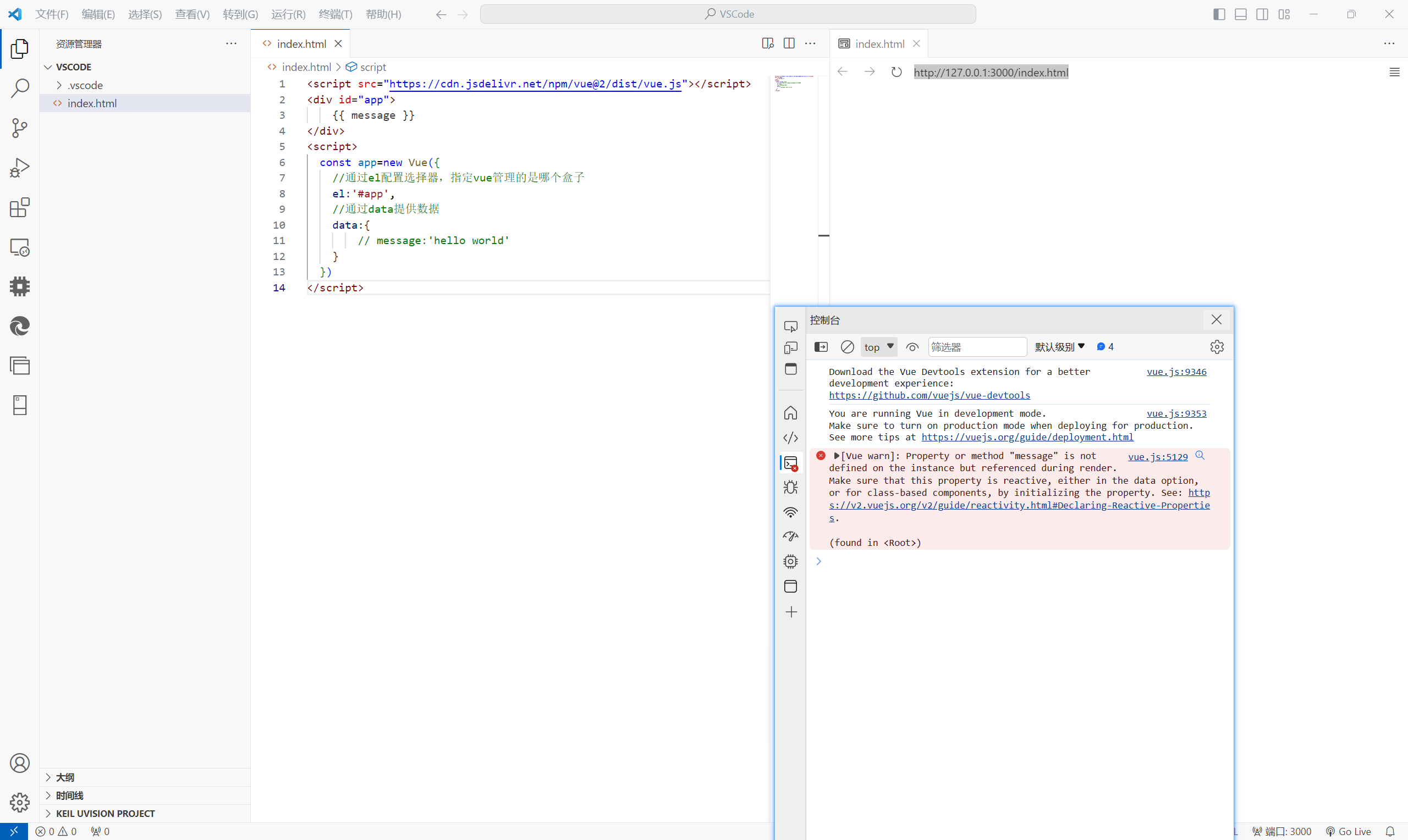
使用的数据需要存在
如果使用了不存在数据,会报未定义的错误。

响应式数据
响应式:数据改变,视图会自动更新。
data中的数据会被添加到实例上:
访问数据,通过:实例名.属性名
修改数据,通过:实例名.属性名=新值
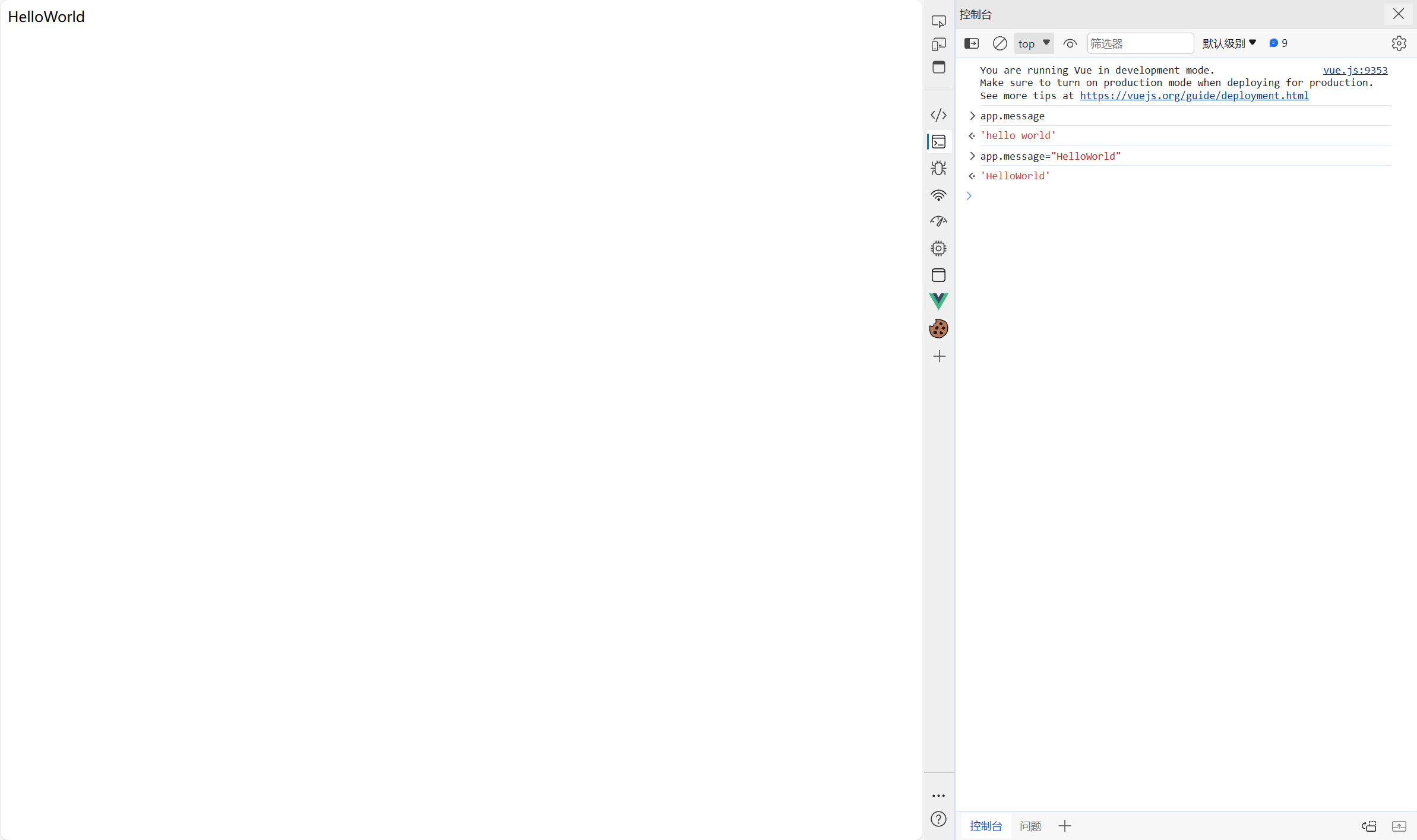
通过控制台命令修改
app.message
'hello world'
app.message="HelloWorld"
'HelloWorld'
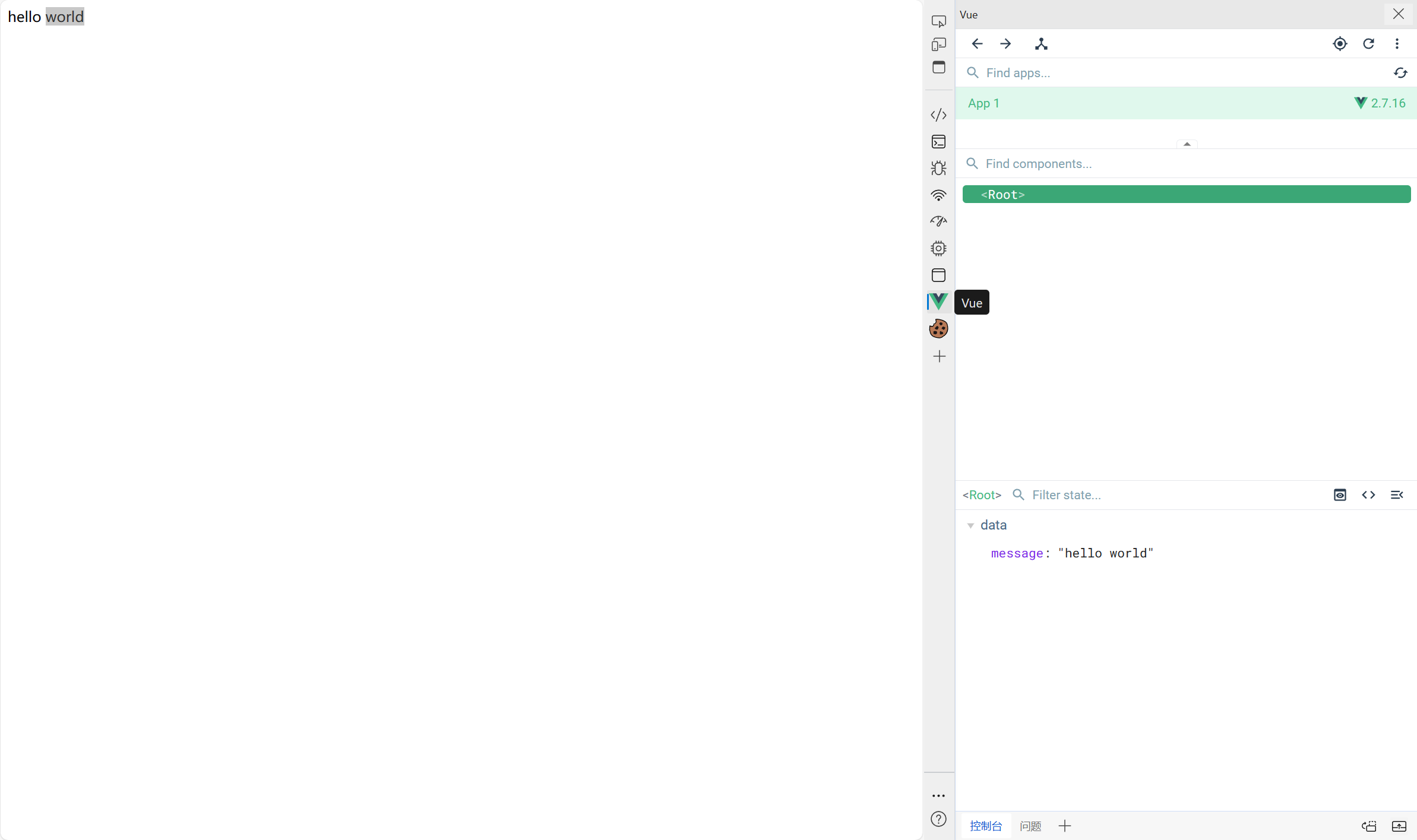
截图

Vue调试插件
这个软件可以直接在edge加载项中搜索。
如果是chrome,应用商店也有。

添加之后可以直接在Vue栏修改数据。

Vue指令
更多指令详见文档:https://v2.cn.vuejs.org/v2/api/#%E6%8C%87%E4%BB%A4
v-html
插值表达式不能用在标签属性中,意味着标签属性和类型不能修改。
如果想要修改。可以用vue指令实现这个需求。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
{{ message }}
<div v-html="msg"></div>
</div>
<script>
const app = new Vue({
//通过el配置选择器,指定vue管理的是哪个盒子
el: '#app',
//通过data提供数据
data: {
message: 'hello world',
msg: "<h1>Hello World</h1>"
}
})
</script>
需要注意,<div v-html="msg"></div>标签需要在<div id="app">标签之内才能被选择。

可见,v-html指令的作用就是把data中msg指向的字符串,按html富文本解释一下。
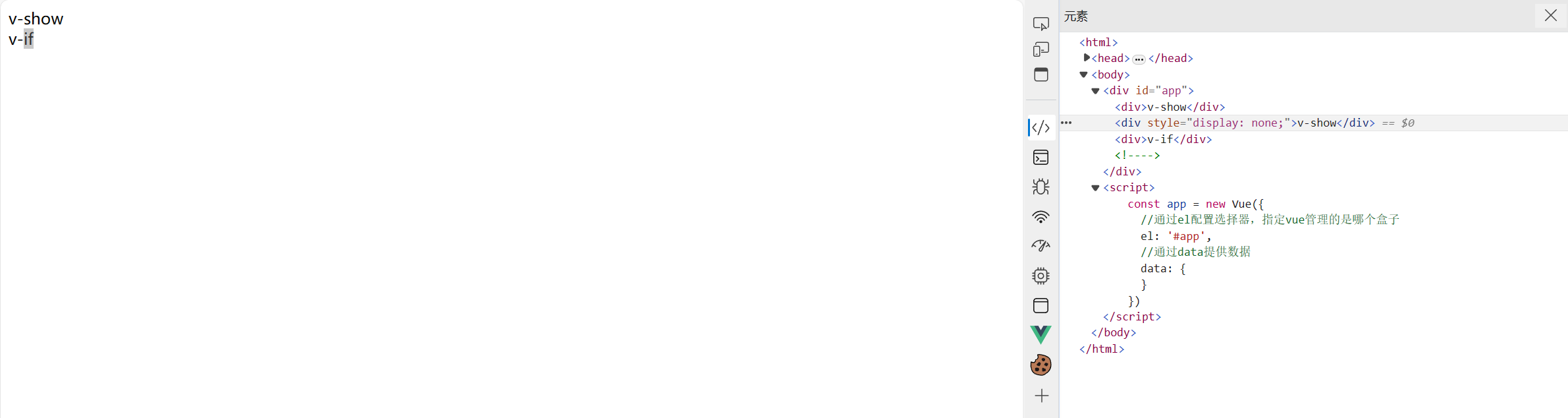
v-show/v-if
v-show:
- 作用:控制元素显示隐藏
- 通过
css的display:none来控制显示隐藏。
v-if:
- 作用:控制元素显示隐藏(条件渲染)
- 控制元素的创建和移除。

表达式值为false时,v-show标签仍然存在,css属性为style="display: none;"。
v-if标签已经从源代码中被移除。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!