TypeScript基础(三)扩展类型-接口和类型兼容性
? 专栏介绍
TypeScript是一种由微软开发的开源编程语言,它是JavaScript的超集,意味着任何有效的JavaScript代码都是有效的TypeScript代码。TypeScript通过添加静态类型和其他特性来增强JavaScript,使其更适合大型项目和团队开发。
在TypeScript专栏中,我们将深入探讨TypeScript的各个方面,包括语法、类型系统、模块化、面向对象编程等。我们将介绍如何使用TypeScript来构建可维护、可扩展和高效的应用程序。
TypeScript是一种开源的编程语言,它是JavaScript的超集,意味着所有的JavaScript代码都可以在TypeScript中运行。TypeScript添加了静态类型检查和其他一些新特性,以提高代码的可读性、可维护性和可扩展性。

接口
TypeScript的接口:用于约束类、对象、函数的契约(标准)
和类型别名一样,接口,不出现在编译结果中
在TypeScript中,接口(Interface)用于定义对象的结构和类型。它是一种约定,用于描述对象应该具有哪些属性和方法。接口可以提高代码的可读性、可维护性和可重用性。
接口的定义使用关键字interface,后面跟着接口的名称和一对花括号。在花括号中,可以定义接口的属性、方法和其他成员。
以下是一个简单的接口示例:
interface Person {
name: string;
age: number;
sayHello: () => void;
}
在上面的示例中,我们定义了一个名为Person的接口,它具有三个成员:name、age和sayHello。其中,name是一个字符串类型的属性,age是一个数字类型的属性,而sayHello是一个没有参数和返回值的方法。
我们可以使用该接口来声明变量,并确保变量符合该接口所描述的结构:
let person: Person = {
name: "Alice",
age: 25,
sayHello: () => {
console.log("Hello!");
}
};
在上面的示例中,我们声明了一个名为person的变量,并将其赋值为一个对象字面量。该对象字面量符合 Person 接口所描述的结构。
除了描述对象结构外,接口还可以描述函数类型、可选属性、只读属性等特性。
函数类型
interface MathOperation {
(x: number, y: number): number;
}
let add: MathOperation = (x, y) => x + y;
在上面的示例中,我们定义了一个名为MathOperation的接口,它描述了一个函数类型。该函数接受两个参数 x 和 y,并返回一个数字类型的结果。我们可以使用该接口来声明变量 add,并将其赋值为一个函数。
可选属性
interface Person {
name: string;
age?: number;
}
let person1: Person = {
name: "Alice"
};
let person2: Person = {
name: "Bob",
age: 30
};
在上面的示例中,我们将 age 属性标记为可选属性(使用 ? 符号)。这意味着在创建 Person 类型的变量时,可以选择性地包含或不包含 age 属性。
只读属性
interface Point {
readonly x: number;
readonly y: number;
}
let point: Point = { x: 10, y: 20 };
point.x = 5; // 编译错误:无法分配到 "x" ,因为它是只读属性。
在上面的示例中,我们将 x 和 y 属性标记为只读属性(使用 readonly 关键字)。这意味着一旦创建了该对象,就无法修改这些属性的值。
总结一下,TypeScript中的接口用于定义对象的结构和类型。它可以描述对象的属性、方法、函数类型、可选属性和只读属性等特性。接口可以提高代码的可读性、可维护性和可重用性。
接口继承
接口继承是指一个接口可以继承另一个接口的成员,从而拥有父接口的属性和方法。通过接口继承,可以实现代码的复用和组合。
示例:
interface Shape {
color: string;
}
interface Square extends Shape {
sideLength: number;
}
const square: Square = {
color: "red",
sideLength: 10,
};
在上面的示例中,Square 接口继承了 Shape 接口,因此 Square 接口拥有了 color 属性。我们可以创建一个 Square 类型的对象,并且该对象必须包含 color 和 sideLength 属性。
交叉类型
在 TypeScript 中交叉类型是将多个类型合并为一个类型。通过 & 运算符可以将现有的多种类型叠加到一起成为一种类型,它包含了所需的所有类型的特性。
示例:
type Person = {
name: string;
};
type Employee = {
id: number;
};
type Manager = {
department: string;
};
type EmployeeManager = Employee & Manager;
const employeeManager: EmployeeManager = {
name: "John",
id: 123,
department: "HR",
};
在上面的示例中,我们创建了三个类型别名:Person、Employee 和 Manager。然后我们使用 & 符号将 Employee 和 Manager 类型合并为一个新的类型 EmployeeManager。我们创建了一个 employeeManager 对象,它拥有 name、id 和 department 属性。

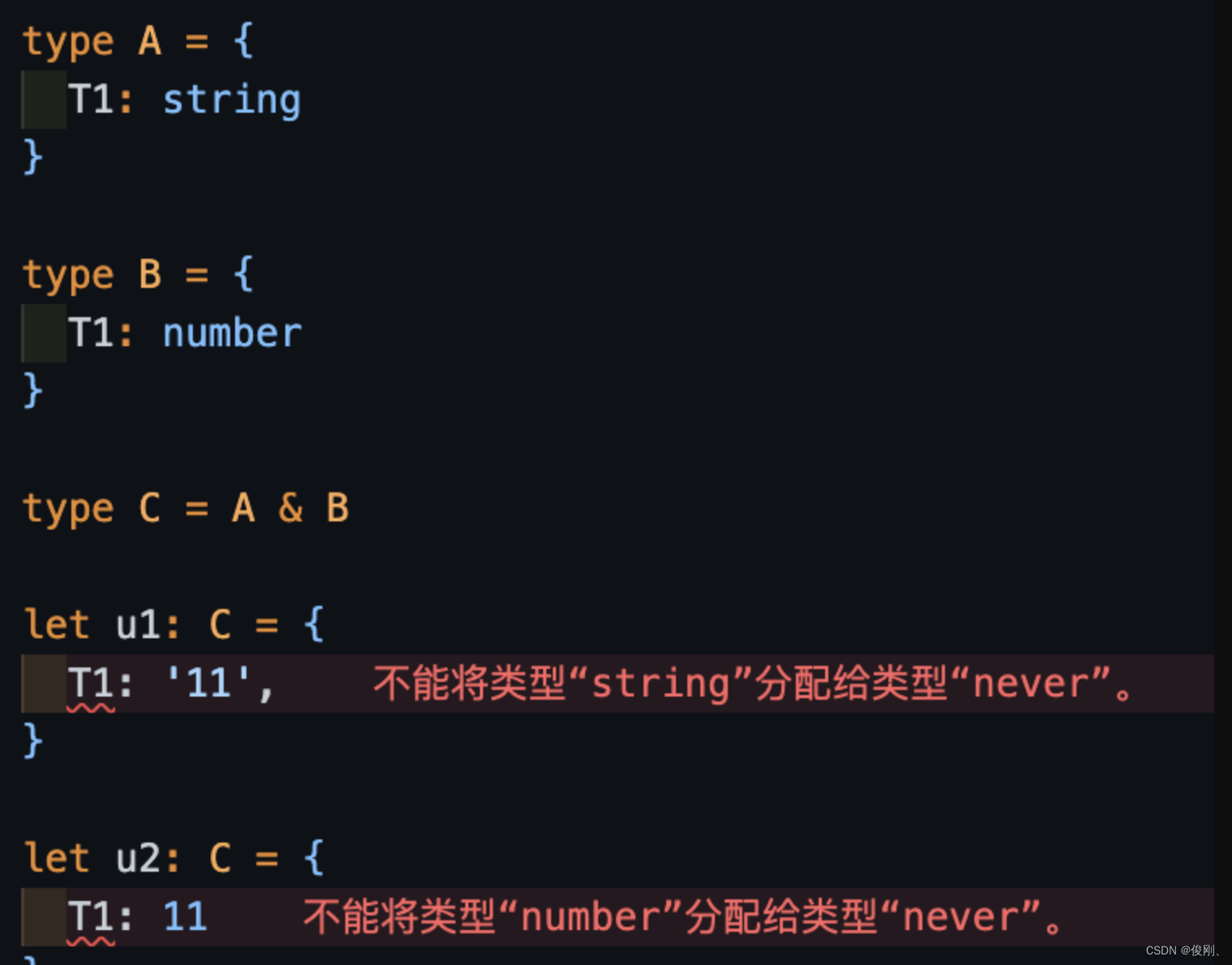
对于上述示例,A和B包含相同成员T1,但是类型不同。这时候混入后的C成员T1的类型是never。因为number和string类型不可能同时存在。
类型兼容性
TypeScript的类型兼容性是指在类型检查过程中,允许某些类型之间的赋值操作或函数参数传递,即使它们的具体类型不完全匹配。这种灵活性使得TypeScript可以更好地处理不同类型之间的交互和兼容。
TypeScript的类型兼容性规则如下:
1. 结构化类型:如果两个类型具有相同的属性和方法,并且它们的属性和方法具有相同的名称和类型,那么它们是兼容的。这种规则被称为“鸭子类型”或“结构化子类型”。
例如:
interface Animal {
name: string;
age: number;
}
interface Person {
name: string;
age: number;
gender: string;
}
let animal: Animal = { name: "Tom", age: 5 };
let person: Person = animal; // 兼容,因为Animal和Person具有相同的属性和方法
2. 函数兼容性:如果一个函数需要传递一个参数,并且该参数需要满足某些条件,那么可以传递满足这些条件的任意函数作为参数。
例如:
type Callback = (result: string) => void;
function process(callback: Callback) {
callback("success");
}
function handleResult(result: string) {
console.log(result);
}
process(handleResult); // 兼容,因为handleResult满足Callback函数签名要求
3. 可选属性和参数:如果一个类型具有可选的属性或函数参数,那么它可以兼容没有这些可选项的类型。
例如:
interface Options {
name: string;
age?: number;
}
let options1: Options = { name: "Tom" }; // 兼容,因为age是可选的
let options2: Options = { name: "Tom", age: 5 }; // 兼容
function printName(options: Options) {
console.log(options.name);
}
printName({ name: "Tom" }); // 兼容,因为age是可选的
4. 类型参数:如果一个泛型类型使用了另一个泛型类型作为其类型参数,并且这两个泛型类型之间满足某些条件,那么它们是兼容的。
例如:
interface Container<T> {
value: T;
}
let numberContainer: Container<number> = { value: 5 };
let anyContainer: Container<any> = numberContainer; // 兼容,因为Container<any>可以接受任意类型的值
总结起来,TypeScript的类型兼容性允许在一定条件下进行赋值和函数参数传递,使得代码更加灵活和易于维护。但需要注意,在某些情况下可能会出现潜在的错误或不一致性,因此在使用时需要谨慎考虑。
类型断言
TypeScript的类型断言是一种告诉编译器某个值的具体类型的方式。它可以在需要明确指定类型的地方使用,以便编译器可以正确地进行类型检查和推断。类型断言有两种形式:尖括号语法和as语法。
1. 尖括号语法
let value: any = "hello";
let length: number = (<string>value).length;
console.log(length); // 输出:5
在上面的例子中,我们将value声明为any类型,然后使用尖括号语法将其断言为string类型。这样就可以访问string类型的属性和方法,如length属性。
2. as语法
let value: any = "hello";
let length: number = (value as string).length;
console.log(length); // 输出:5
与尖括号语法类似,as语法也可以用于进行类型断言。它更加符合JSX的语法规范,并且在React项目中更常见。
需要注意的是,类型断言只是在编译时起作用,并不会影响运行时的行为。它只是告诉编译器某个值应该被视为特定的类型,但如果实际上该值不具备该类型所需的属性和方法,那么在运行时可能会导致错误。
另外,当我们对一个联合类型进行断言时,需要确保被断言的值确实是其中一个类型,否则可能会导致运行时错误。
interface Cat {
name: string
run(): void
}
interface Fish {
name: string
swim(): void
}
function getPet(): Cat | Fish {
return {
name: 'hhh',
run() {
console.log('run')
},
swim() {
console.log('swim')
}
}
}
let pet = getPet()
(pet as Cat).run() // 断言为Cat类型,可以调用run方法
(pet as Fish).swim() // 断言为Fish类型,可以调用swim方法
在上面的例子中,getPet函数返回一个Cat或Fish类型的值。我们使用类型断言将pet断言为Cat或Fish类型,并根据具体的类型调用相应的方法。
总结
总结起来,类型断言是一种在TypeScript中明确指定值的具体类型的方式。它可以通过尖括号语法或as语法进行表示,并且只在编译时起作用。使用类型断言时需要注意确保被断言的值具备所需的属性和方法,并且在对联合类型进行断言时要谨慎处理。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!