【SpringBoot开发】之商城项目案例(订单及订单项生成)

??🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是君易--鑨,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的博客专栏《SpringBoot开发之商城项目系列》。🎯🎯
🎁如果感觉还不错的话请给我关注加三连吧!🎁🎁
前言
? ? ? ? 在上一期的博客中我们实现了购物车的全选全不选、单个删除以及删除所选中的商品,还有选中相应的商品进行对应的商品件数及总价的计算。本期的博客是基于上期的博客进行订单及订单项的生成。
一、订单及订单项的生成
1. 订单页面的数据绑定
? ? ? ? 首先设置点击结算的点击事件,我们在cart.js中进行编写其函数方法
// 设置结算的点击事件
$(".count").click(function (){
// 获取所有选中的商品ID
// 获取所有选中的商品ID
let ids=[]
// 遍历所有的行
$(".th").each((i,ele)=>{
// 判断元素是否选中
let f=$(ele).find('input[type="checkbox"]').prop("checked")
//
if (f) {//选中
let id= $(ele).find('.mynum').attr('data-gid')//获取选中的商品id
//将Id放入数组中
ids.push(id)
}
})
// 判断
if (ids.length==0){
alert("请选择要结算的商品")
}else{
// 将ids转换为数组的格式
ids=ids.join(",")
// 跳转订单页面
location.href='/cart/toOrder?ids='+ids
}
})

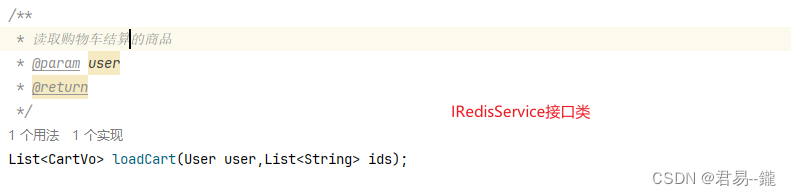
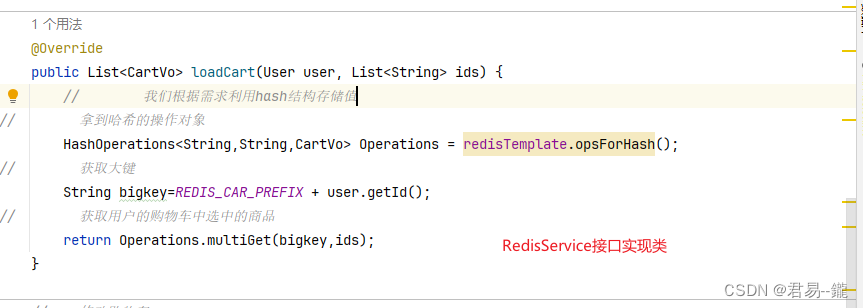
? ? ? ? 我们传递的过来的购物车id首先要到缓存中去获取其商品id,再用商品id进行从数据库获取商品信息进行传输,因此我们在Redis的相关接口红编写一个方法根据id的数组获取


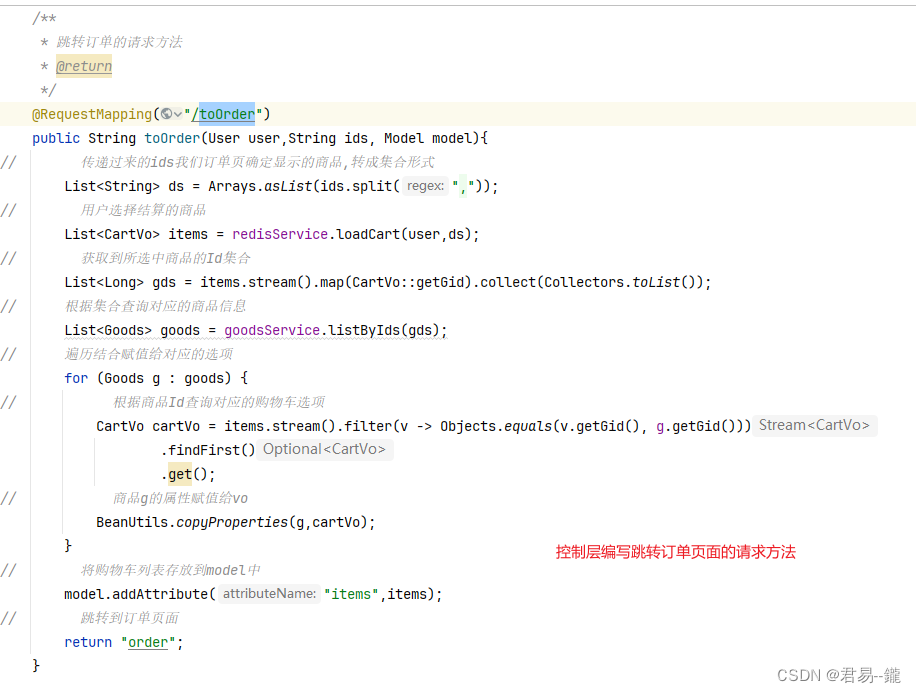
? ? ? ? 在控制层编写对应的请求方法,有一点要注意因为我们前端传递过来的是字符串id,我们要对其进行截取并且将其转成集合的形式方便我们后续的传参。?

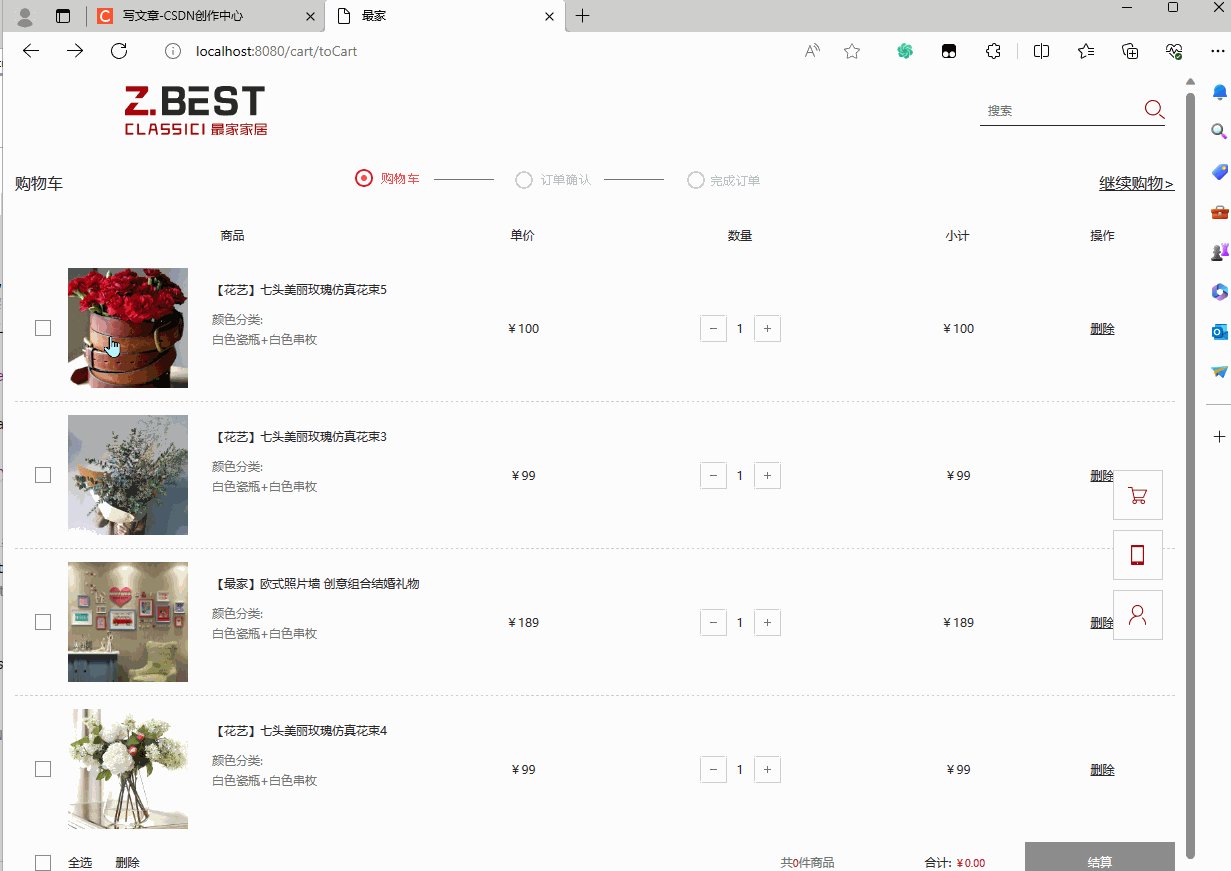
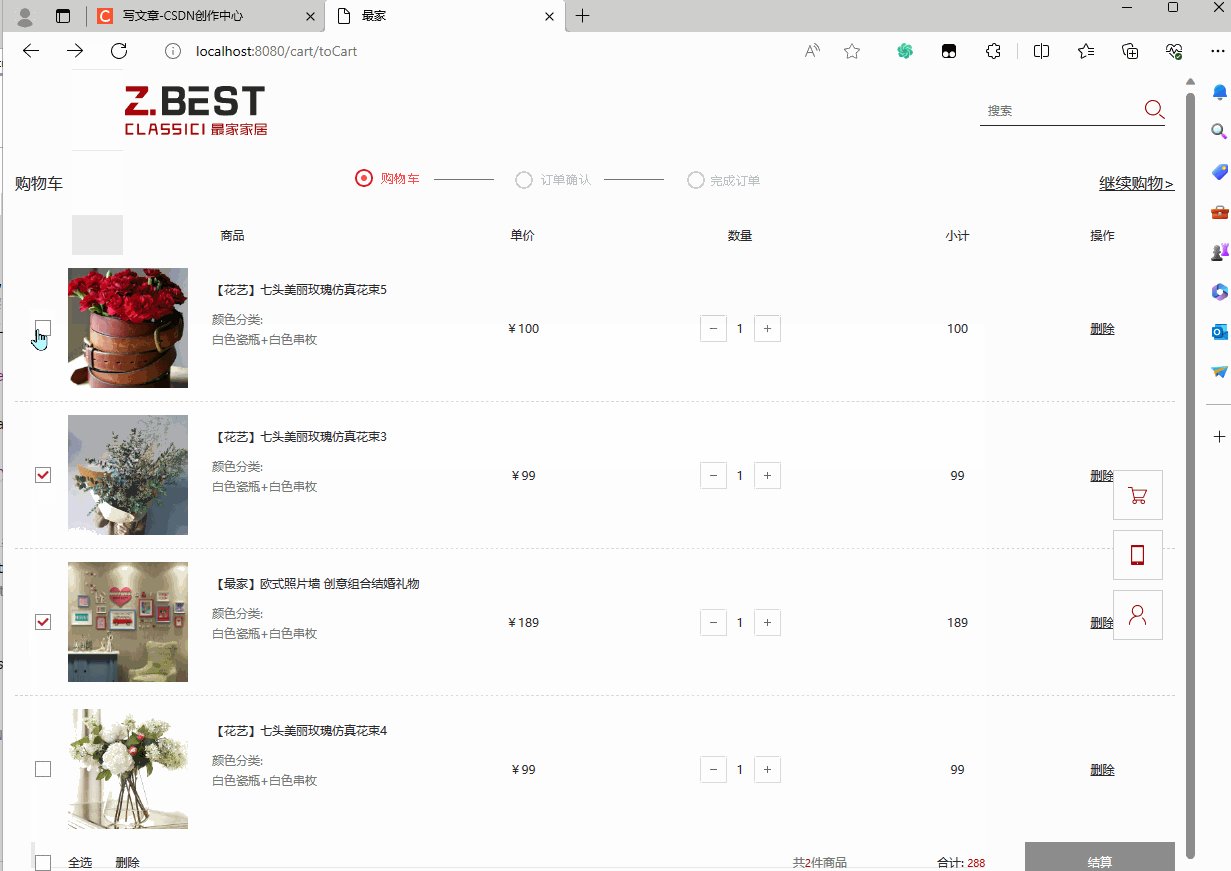
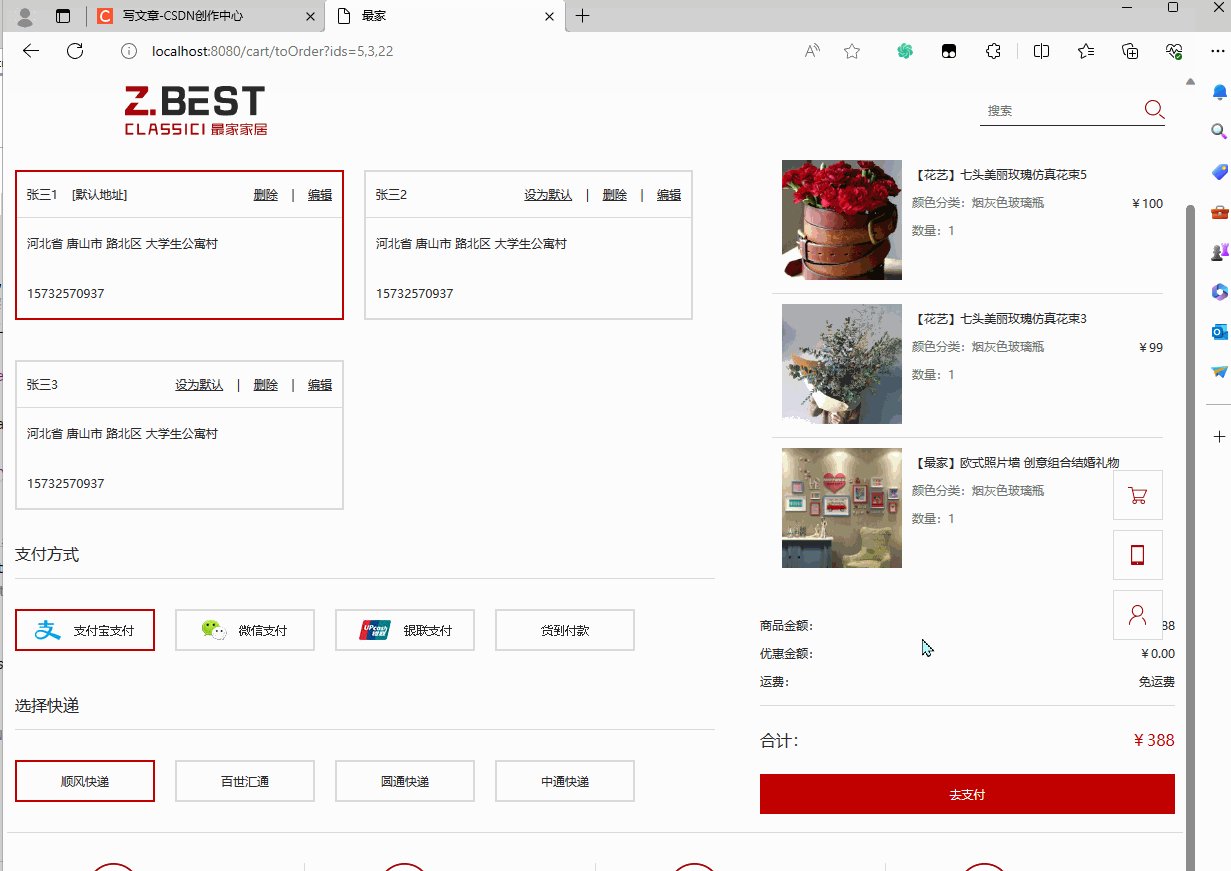
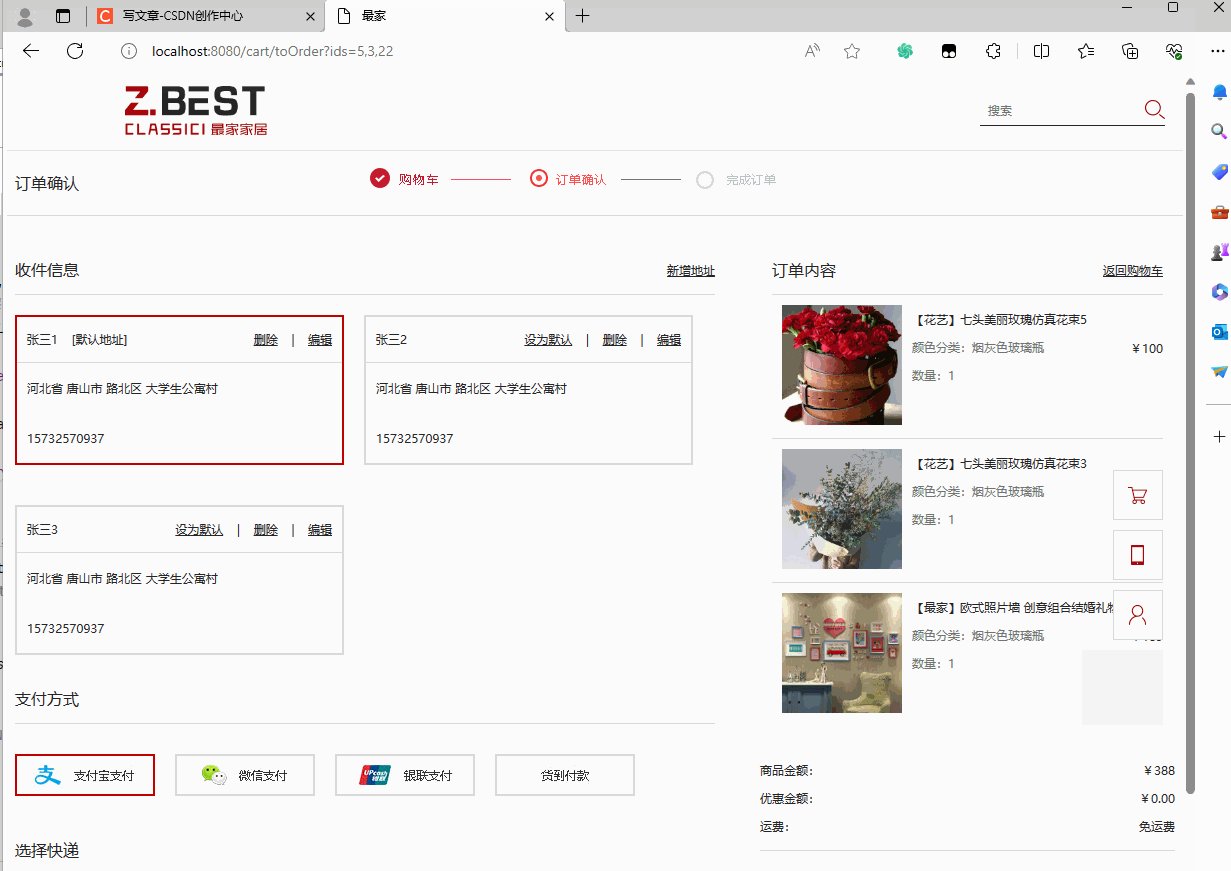
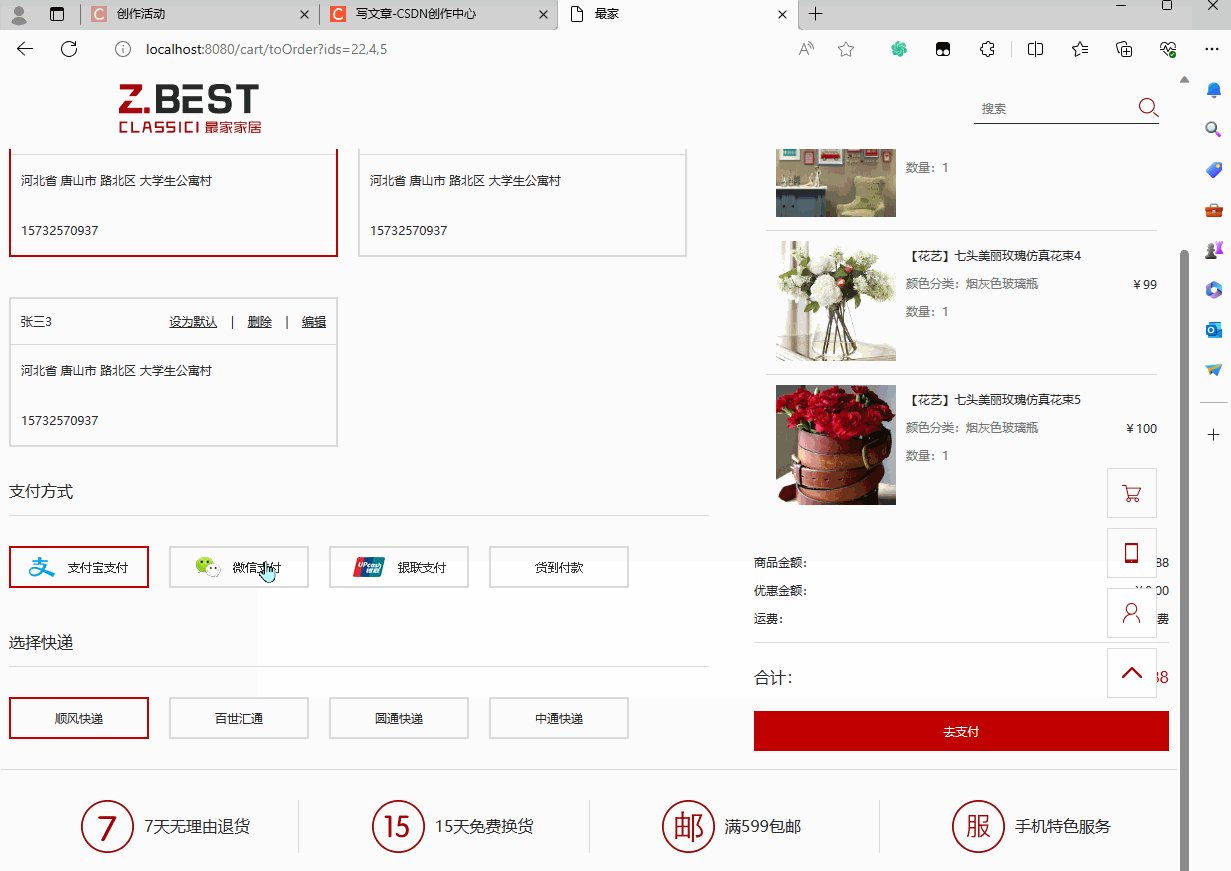
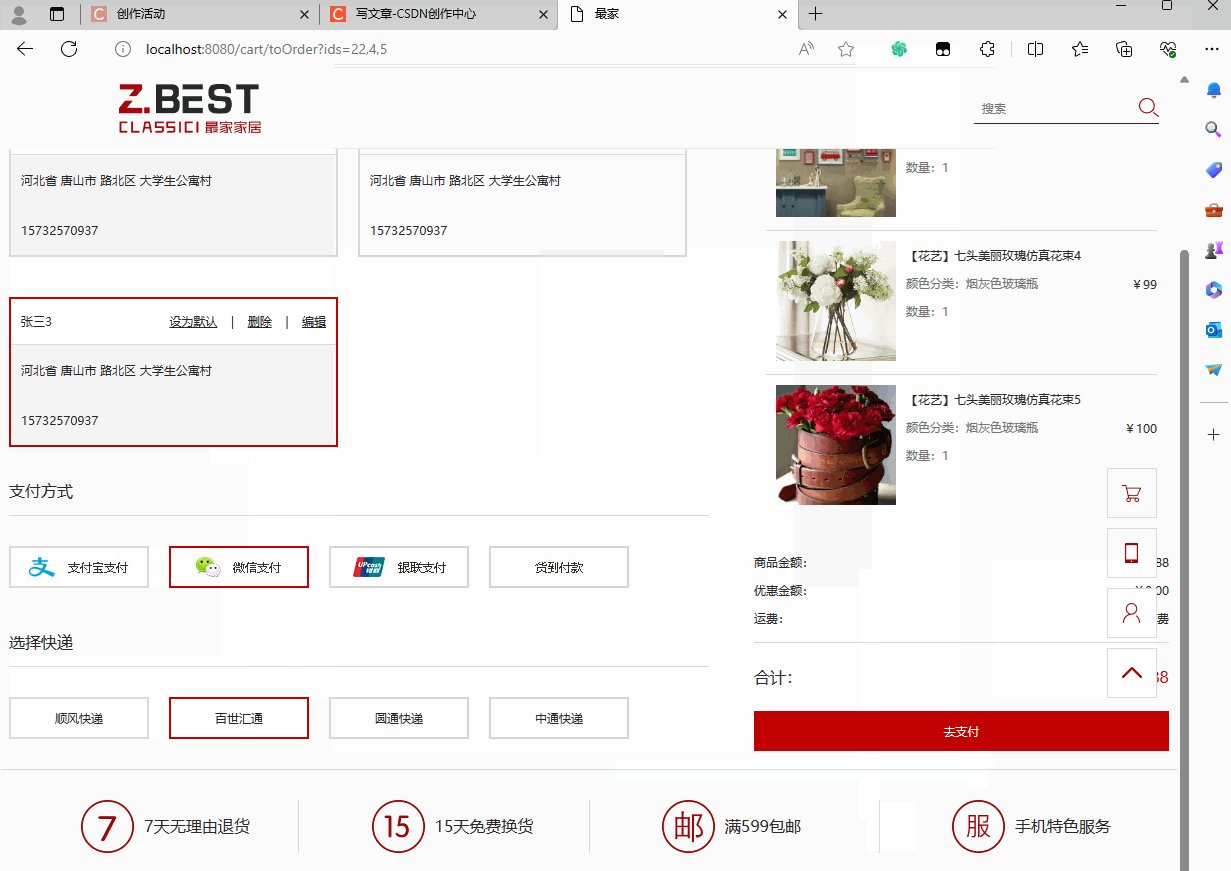
?????????最后是我们运行代码进行效果测试

? ? ? ? 这样我们从购物车进行结算的商品成功绑定在其的页面上了。?
?2. 点击去支付生成订单
? ? ? ? 首先我们新建一个Order.js用于编写前端的一些点击事件以及一些获取页面的参数传递到后台
?order.js
//设置点击去支付的点击事件
$(".pay").click(function (){
// 接下来获取的请求参数
// 获取到收货地址的元素框
let el= $(".addres").find(".on");
let person= el.find(".tit .fl").text();//收货人
let address=el.find(".addCon p:first-child").text()//收货地址
let telephone=el.find(".addCon p:first-child").text()//电话号码
let pay=$(".way .on").attr('value');//获取支付方式
let mail=$(".dis .on").text();//获取快递方式
let ids= $(this).attr('data-ids')//获取购物车传递来的商品id
// 将参数打成一个对象
let order={
person,address,telephone,pay,mail,ids
}
$.post('/order/add',order,resp=>{
if(resp.code===200){
alert("添加订单成功,待支付!!!");
}
})
console.log(order)
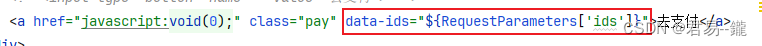
})? ? ? ? 当然在前面的按钮元素标签上携带商品id字符串参数,并且我还将默认地址字段的标签去除了否则会干扰我们的参数获取,当然不去除亦可以,自己更改参数的获取方式

? ? ? ? 在后端编对应的接口方法?,参数接受类以及请求方法
?OrderVo.java
package com.yx.yxshop.vo;
import com.yx.yxshop.pojo.Order;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
/**
* com.yx.yxshop.vo
*
* @author 君易--鑨
* @site www.yangxin.com
* @company 木易
* @create 2024/1/3
* 订单接受参数类
*/
@Data//get/set
@AllArgsConstructor//有参
@NoArgsConstructor//无参
public class OrderVo extends Order implements Serializable {
// 商品id字符串
private String ids;
}
? ? ? ? ?记得将Order实体中的时间类型改为Date类型

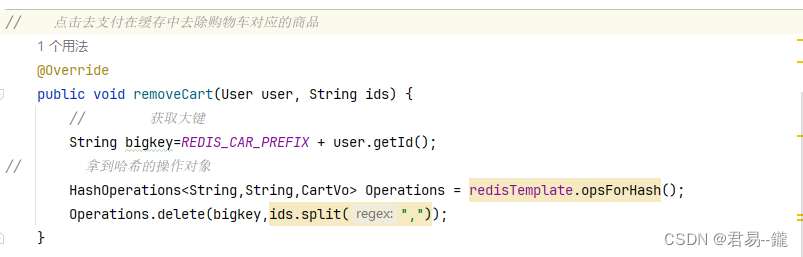
? ? ? ? ?我们在Redis的接口类以及接口实现类编写了一个方法用于当我们点击去支付后,在缓存中去除购物车中对应的商品信息。
 ?
?

? ? ? ? 最后我们在编写我们的请求方法?
?OrderController.java
package com.yx.yxshop.controller;
import com.github.yitter.idgen.YitIdHelper;
import com.yx.yxshop.pojo.Goods;
import com.yx.yxshop.pojo.Order;
import com.yx.yxshop.pojo.OrderItem;
import com.yx.yxshop.pojo.User;
import com.yx.yxshop.resp.JsonResponseBody;
import com.yx.yxshop.service.IGoodsService;
import com.yx.yxshop.service.IOrderItemService;
import com.yx.yxshop.service.IOrderService;
import com.yx.yxshop.service.IRedisService;
import com.yx.yxshop.vo.CartVo;
import com.yx.yxshop.vo.OrderVo;
import org.checkerframework.checker.units.qual.A;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.Objects;
import java.util.stream.Collectors;
/**
* <p>
* 订单信息表 前端控制器
* </p>
*
* @author yangxin
* @since 2023-12-27
*/
@RestController
@RequestMapping("/order")
public class OrderController {
// 引入对应接口
@Autowired
private IRedisService redisService;
@Autowired
private IGoodsService goodsService;
@Autowired
private IOrderItemService orderItemService;
@Autowired
private IOrderService orderService;
/**
* 跳转订单的请求方法
* @return
*/
@RequestMapping("/add")
public JsonResponseBody<?> toOrder(User user, OrderVo orderVo){
// 获取购物车商品id字符串
String ids = orderVo.getIds();
// 从缓存中获取购物车商品信息 此时只有id和数量
List<CartVo> cartitems = redisService.loadCart(user, ids);
// 从数据库中获取商品信息
// 获取到所选中商品的Id集合
List<Long> gds = cartitems.stream().map(CartVo::getGid).collect(Collectors.toList());
// 根据集合查询对应的商品信息
List<Goods> goods = goodsService.listByIds(gds);
// 遍历结合赋值给对应的选项
for (Goods g : goods) {
// 根据商品Id查询对应的购物车选项
CartVo cartVo = cartitems.stream().filter(v -> Objects.equals(v.getGid(), g.getGid()))
.findFirst()
.get();
// 商品g的属性赋值给vo
BeanUtils.copyProperties(g,cartVo);
}
// 使用雪花id生成订单id
long oid = YitIdHelper.nextId();//订单id
// 定义一个变量计算总价
BigDecimal total = new BigDecimal("0");
// 增加订单项
// 实例化一个集合
List<OrderItem> orderItems = new ArrayList<>();//用户后续插入数据
// 遍历商品信息集合
for (CartVo item : cartitems) {
// 生成订单项
// 实例化一个订单项
OrderItem orderItem = new OrderItem();
// 赋值属性
BeanUtils.copyProperties(item,orderItem);
// 订单项的订单商品数量
orderItem.setQuantity(item.getNum());
orderItem.setOoid(YitIdHelper.nextId());//订单项id
orderItem.setOid(oid);//订单id
// 订单对象存放到订单集合中
// 减少请求生成
orderItems.add(orderItem);
// 计算总价
total = total.add(item.sumprice());
}
// 向数据库中批量插入数据
orderItemService.saveBatch(orderItems,5);//分批插入防止数据量过多
// 增加订单
// 实例化订单对象
Order order = new Order();
// 设置订单属性
BeanUtils.copyProperties(orderVo,order);
// 设置总价
order.setTotal(total);
// 设置用户id
order.setUserId(user.getId());
// 设置订单状态 默认0
order.setStatus(0);
// 设置创建时间
order.setCreateDate(new Date());
// 将订单插入数据库
orderService.save(order);
// 删除缓存中购物车对应的商品
redisService.removeCart(user,orderVo.getIds());
return JsonResponseBody.success();
}
}
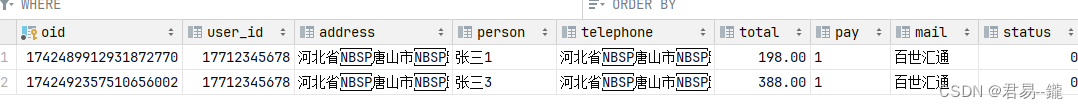
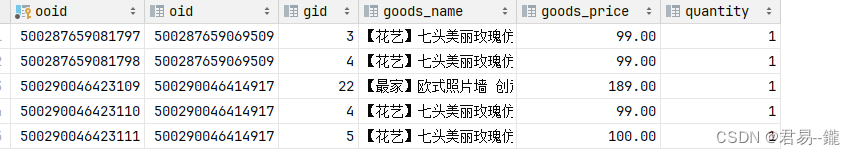
3. 代码测试

? ? ? ? ?数据库对应的表也生成了数据


?🎉🎉本期的博客分享到此结束🎉🎉
📚📚各位老铁慢慢消化📚📚
🎯🎯下期博客博主会带来新货🎯🎯
🎁三连加关注,阅读不迷路?!🎁

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!