前端组件库开发
2023-12-13 03:29:13
通常我们会使用很多组件库,有时候我们会去看源码比如element,antd,然后发现多少是按需导出,和vue.use全局注册,依赖于框架的拓展。
组件库的开发依赖框架的版本和node的版本,这个是需要说明的,然后vue2 3 兼容的组件库虽然可以开发比如使用兼容的vuedemi之类的插件,但还是不是那么纯粹。
最近才开发地图的时候,通过webpack搭建打包,构建一个自己的打包项目webpack-dev-server与vue-loader和环境配置区分来配置output产出不同的文件,以及热更新来让本地测试,并没有做单元组件测试用例,因为还未成体系然后又急于投入使用,通常我打包入口为install函数和mainjs文件区分。
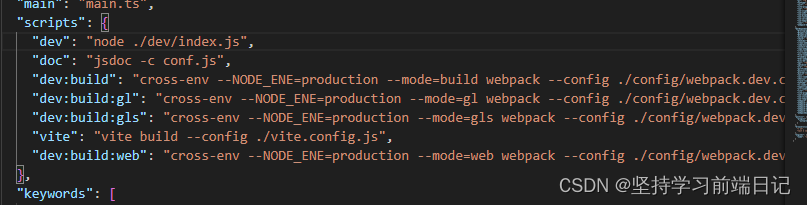
然后通过script命令打包区分 如图所示 现在使用vite开发webpack打包或者webpack开发vite打包 物尽其用方便,因为vite也是esbuild与rollup,优秀的就1+1大于2

关于文档是使用jsdoc来制作 结合了一下模板插件 以及注释来完成 制作通过注释来生成对于的方法html页面,然后部署,当然你也可以使用vuepress手动md来说明制作文档方便部署。
文章来源:https://blog.csdn.net/qq_43505774/article/details/134768726
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!