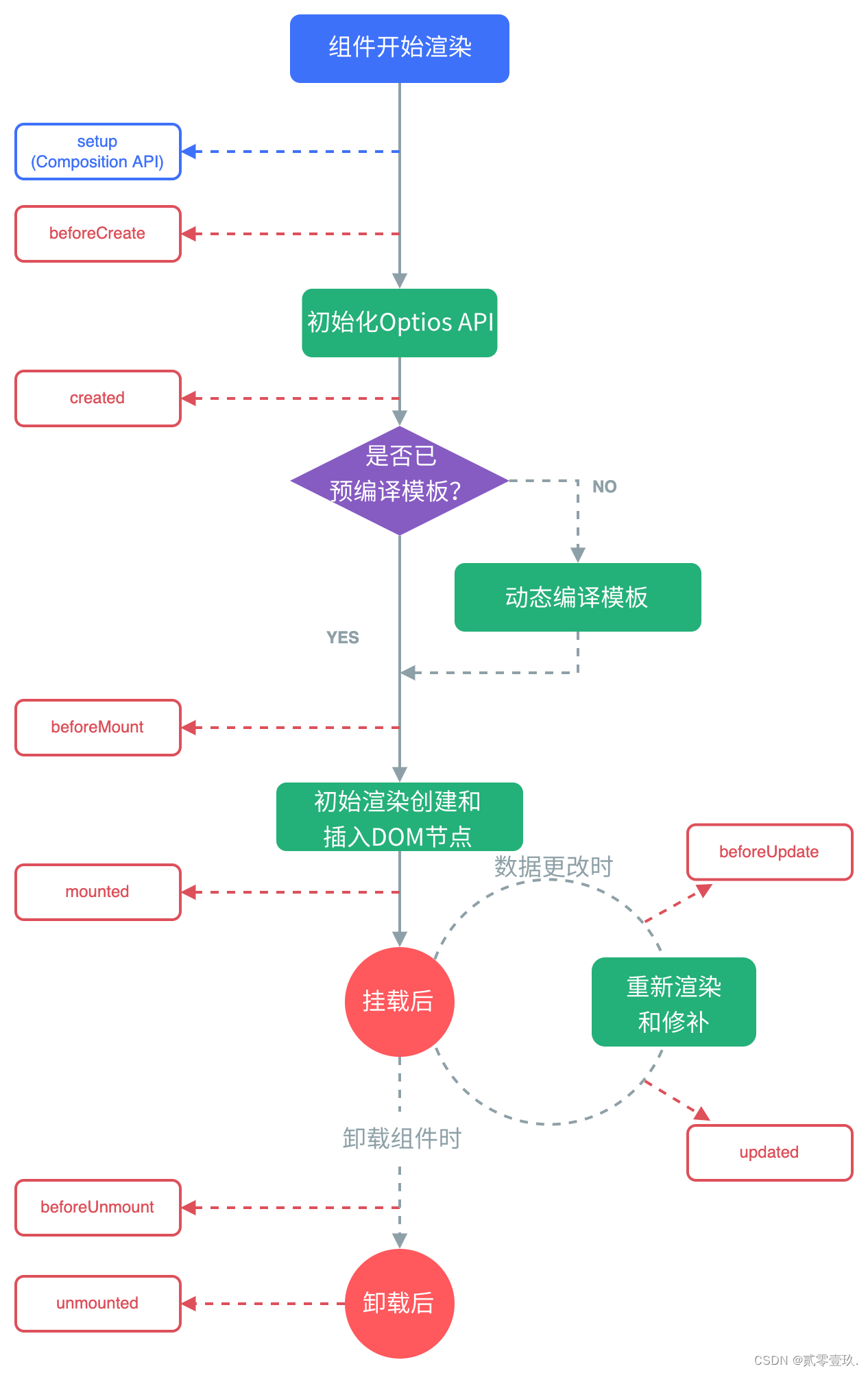
什么是Vue的生命周期 ?
2023-12-23 09:51:16

使用最多的:
- created:进行axios
- mounted:挂载元素内dom节点的获取;
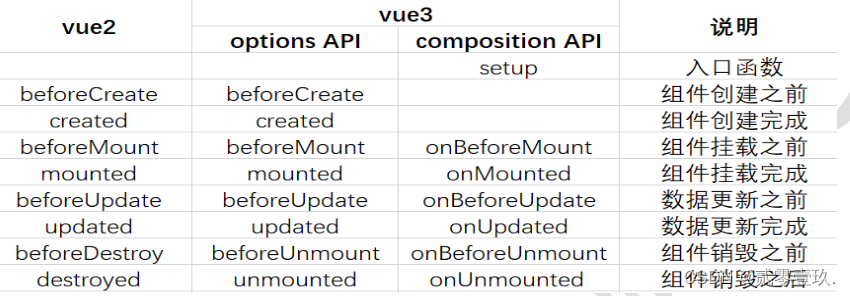
新老版本生命周期对比

?
区别:
Componsition?API中,生命周期是从vue中导出的,需要用到的要进行导入,setup除外
除setup外,其他的生命周期都是写在setup中
setup函数是发生在beforeCreate之前的
写法:
import {
? onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated
} from "vue";
export default {
? setup() {
? ? onBeforeMount(() => {
? ? ? //执行函数
? ? });
? ? onMounted(() => {
? ? ? //执行函数
? ? });
? ? onBeforeUpdate(() => {
? ? ? //执行函数
? ? });
? ? onUpdated(() => {
? ? ? //执行函数
? ? });
? ? onBeforeUnmount(() => {
? ? ? //执行函数
? ? });
? ? onUnmounted(() => {
? ? ? //执行函数
? ? });
? }
};
文章来源:https://blog.csdn.net/2301_79265530/article/details/135164500
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!