鸿蒙应用开发-学习-第一章-CSS基础(二)
Tips:这个只是作者的学习笔记,仅作参考
目录
一、字体和文本样式
? ? ? ? 使用场景:当有需要对元素外观样式进行美化修改时
1. 字体样式? ? ? ?
1.1 字体大小
? ? ? ? 属性名:font-size????????取值:数字+px(如不设置单位则无效)
? ? ? ? 代码格式:例:
div{
font-size: 100px;
}? ? ? ? Tips:谷歌浏览器默认16px
? ? ? ? 1.2 字体粗细
? ? ? ? 属性名:font-weight?
????????取值:纯数字(九个档次)or 关键字
| 正常 | normal、400 |
| 加粗 | bold、700~900 |
h6{
/* normal虽意为正常,但weight的正常反而对于<h>标题的标签是不正常的,
因为会覆盖掉原本<h>标签的加粗效果 */
font-weight: normal;
}? ? ? ? Tips:不是所有字体都有九种粗细,因此部分取值页面无变化
????????1.3?字体倾斜
? ? ? ? 属性名:font-size
? ? ? ? 取值:
| 正常 | normal |
| 倾斜 | italic、oblique(强制倾斜) |
????????代码格式,例:
a{
font-style: oblique;
}? ? ? ? Tips:<em>、<i>标签也有倾斜效果
? ? ? ? 1.4 常见字体系列
? ? ? ? 属性名:family
? ? ? ? 常见取值:
| 具体字体 | 无衬线字体: 黑体... | 衬线字体: 宋体... | 等宽字体: |
| 字体取值 | sans-serif | serif | monospace |
? ? ? ? 渲染规则:1.从左往右按顺序查找,如果电脑未安装该字体则显示下一字体
? ? ? ? ? ? ? ? ? ? ? ? ? 2.如都不支持则显示字体系列的默认字体
? ? ? ? ? ? ? ? Tips:如果字体名称存在多个单词建议使用引号包裹,
? ? ? ? ? ? ? ? ? ? ? ? 最后一项字体系列不需要引号包裹,
? ? ? ? ? ? ? ? ? ? ? ? 网页开发尽量使用系统常见字体,保证不同用户浏览网页都可以正常显示.
????????1.5 样式的层叠问题
? ? ? ? ? ? ? ? 问:如果给同一个标签设置了多个同样的样式,那浏览器会怎样显示?
? ? ? ? ? ? ? ? CSS层叠样式表:样式一层一层叠加覆盖。
? ? ? ? ? ? ? ? 既然样式一样,里面的样式就会被外面(下面)的样式包裹
? ? ? ? ????????如下方:生效的只会是下方的代码
div{
font-size: 100px;
color: aqua;
/* 当一个选择器内有两个同样设置类型
下方设置会掩盖上方设置 */
color: aquamarine;
}? ? ? ? 1.6?字体的font相关属性连写
? ? ? ? 属性名:font (复合属性)
? ? ? ? 代码格式:font:style weight size family;如下:
p{
/* font:style weight size family; */
font:oblique 700 200px serif;
}? ? ? ? 如果要省略,那么格式如下:
a{
/* 只能省略前两个,省略了相当于设置默认值 */
font:200px serif;
}? ? ? ? Tips:如果要同时设置单独和连写两个形式,要么把单独写在连写下面,要么就写在连写里面。
? ? ? ? 1.7?font-variant属性
? ? ? ? 属性名:font-variant
? ? ? ? 取值:
| 值 | 描述 |
| normal | 显示一个标准字体 |
| small-caps | 显示字母的小型大写字母 |
????????
a{
font-variant: small-caps;
}? ? ? ? Tips:意味着所有小写字母都会被转化成小型的大写字母,转化后的字母与其余文本相比更小。
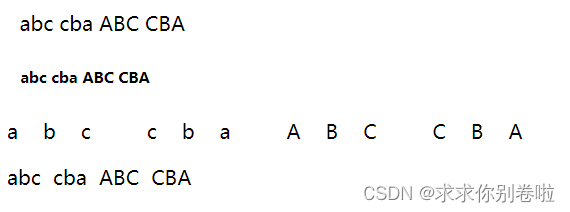
? ? ? ? 例:一下显示文本,上方的AA为小写aa转化而来,明显比下方无任何修饰的小上不少

? ? ? ? 1.8?text-transform属性
? ? ? ? 属性名:text-transform
? ? ? ? 取值:
| 值 | 描述 |
| none | 正常有大写有小写字母的文本 |
| capitalize | 每个单词首字母大写 |
| uppercase | 全部大写字母 |
| lowercase | 全部小写字母 |
????????代码格式:
/* 全部大写 */
div{
text-transform: uppercase;
}
/* 全部小写 */
h6{
text-transform: lowercase;
}
/* 啥事没有 */
p{
text-transform:none;
}
/* 单词首字母大写 */
a{
text-transform: capitalize;
}? ? ? ? 2.?文本样式
? ? ? ? 2.1 文本缩进
? ? ? ? 属性名:text-indent
? ? ? ? 取值:
? ? ? ? 1.数字+px
? ? ? ? 2.数字+em(推荐:1em=当前标签font-size的大小)
? ? ? ? 代码格式:
/* 取值一 */
div{
text-indent: 10px;
}
/* 取值二 */
h6{
text-indent: 1em;
}
/* -----拓展----- */
/* 字符间距 */
p{
letter-spacing: 20px;
}
/* 词间距 */
a{
word-spacing: 5px;
}????????效果如图:

? ? ? ? 2.2 文本水平对齐
? ? ? ? 属性名:text-align
? ? ? ? 取值:
| 属性值 | 效果 |
| justify | 两端对齐 |
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
代码格式:
/* 两端对齐 */
div{
text-align: justify;
}
/* 左对齐 */
h6{
text-align: left;
}
/* 居中对齐 */
a{
text-align: center;
}
/* 右对齐 */
p{
text-align: right;
}
Tips:text-align:center可以让文本/span标签/a标签/input标签/img标签水平居中,但是要在它的父元素上设置
? ? ? ? 2.3 文本修饰
? ? ? ? 属性名:text-decoration
? ? ? ? 取值:
????????
| 属性值 | 效果 |
| underline | 下划线(常用)? u/ins |
| line-through | 删除线(不常用) s/del |
| overline | 上划线(几乎不用) |
| none | 无装饰线(常用) |
? ? ? ? 代码格式:? ? ????????????????Tips:长会用text-decoration:none清除<a>标签的默认下划线
/* 下划线 */
div{
text-decoration: underline;
}
/* 删除线 */
h6{
text-decoration: line-through;
}
/* 上划线 */
a{
text-decoration: overline;
}
/* 无装饰线 */
p{
text-decoration: none;
}? 3. 行高
? ? ? ? 作用:控制行间距
? ? ? ? 属性名:line-height
????????取值: 1.数字+px / 2.倍数(当前font-size标签的倍数)
? ? ? ? 使用场景:1.单行文本垂直居中可以设置line-height:文字父元素高度
? ? ? ? 2.网页精准布局时可以设置line-height:1实现取消上下距
? ? ? ? Tips:如果设置了行高和font的连写,注意覆盖问题
? ? ? ? font:style weight size/line-height family;
二、Chrome调试工具
? ? ? ? 1. 打开方式
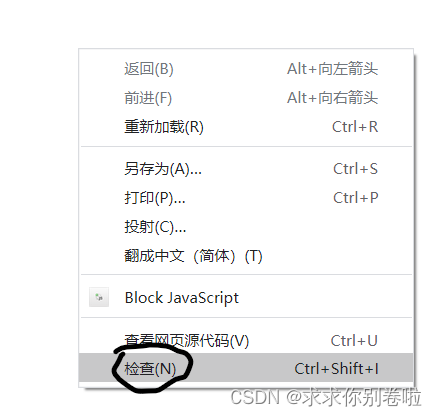
? ? ? ? 1.1 检查
????????

? ? ? ? 1.2 看哪里?
? ? ? ? Elements可以看到当前页面结构
? ? ? ? styles则会显示当前样式

? ? ? ? 2. 选择元素
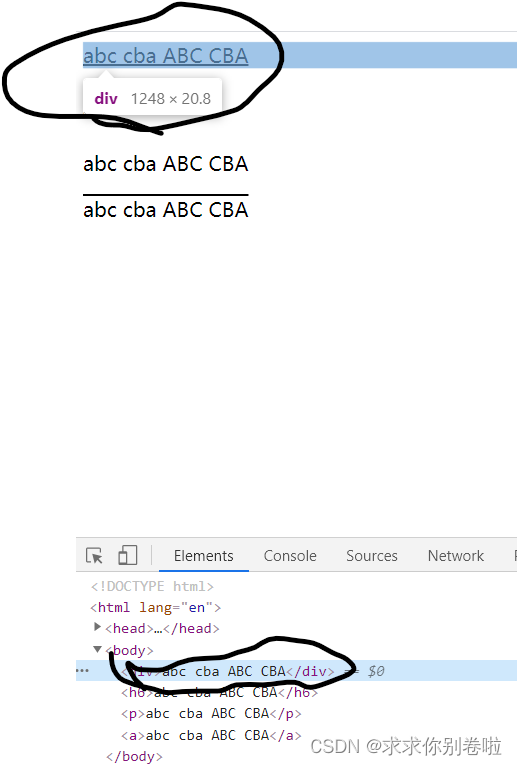
? ? ? ? 1.1 方法一
? ? ? ? 直接点击该元素代码

? ? ? ? 1.2 方法二
? ? ? ? 点击左下角选择器,点击后鼠标会处于一种"附魔"的状态,将鼠标悬置在想要查看的元素上,下方就会自动找到该元素所在代码.

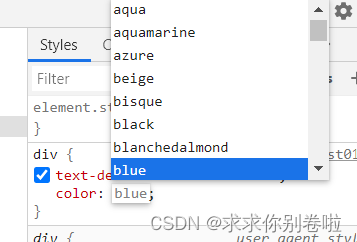
? ? ? ? 3. 控制样式
?????????????????(仅是临时效果,只有在源码中修改才能长期保留)
? ? ? ? 1.1 修改属性值
?????????????????直接修改属性值进行修改

? ? ? ? 1.2 添加属性
?????????在上一个属性的分号后点击一下直接添加? ? ?

? ? ? ? 1.3 控制样式生效
??????????????????点击属性前小框即可

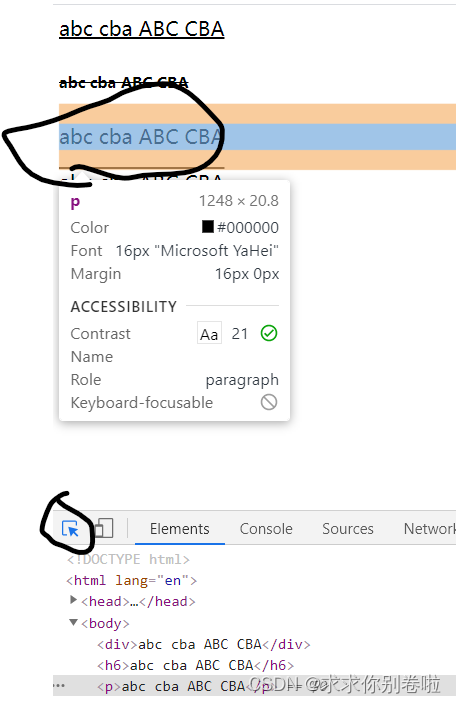
? ? ? ? 4. 特殊情况?
? ? ? ? 1.1 样式上有删除线
? ? ? ? ? ? ? ? 含义:样式失效????????
? ? ? ? ? ? ? ? 原因:1.样式被注释掉了
? ? ? ? ? ? ? ? ? ? ? ? 2.样式被覆盖了
? ? ? ? 1.2 样式前有小三角形
? ? ? ? ? ? ? ? 含义:样式报错
? ? ? ? ? ? ? ? 原因:1.属性值后没写分号??
? ? ? ? ? ? ? ? ? ? ? ? 2.出现中文标点符号
? ? ? ? ? ? ? ? ? ? ? ? 3.属性名or属性值单词拼错
三、字体和文本样式(拓展)
? ? ? ? 标签水平居中方法总结 margin: 0?auto
? ? ? ? Tips:如果要让div / p / h(大盒子)水平居中,直接给当前元素本身设置即可? ? ? ??
? ? ? ? 一般针对于固定宽度的盒子,如果大盒子没设置宽度,此时会默认占满父元素的宽度
四、综合案例
? ? ? ? 1.新闻网页案例
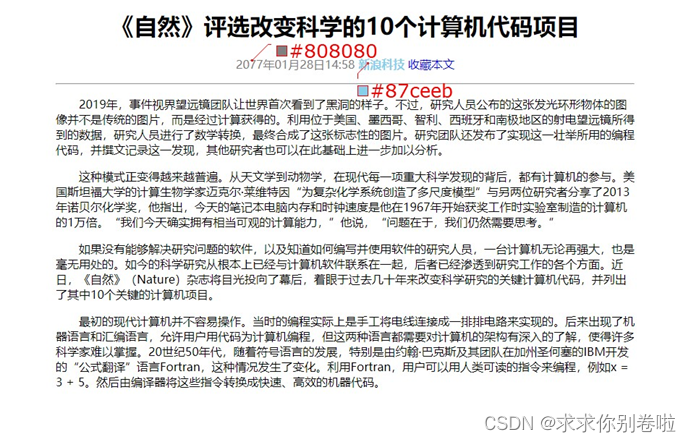
? ? ? ? ? ? ? ? 做出以下效果(自己截图去qq或wx图片提取文字):
????????
? ? ? ? 做法(做法有很多,我只写自己写的做法):
????????1.首先我们先看看有哪些部分需要用到样式,
????????标题居中(但是这个居中可以直接写在标签内,所以不用特地写css),
????????时间居中+变色,把它丢到div,
????????新浪科技应该是个超链接+变色,
????????收藏文本看起来是可以点击的,但是不会跳转,所以不是超链接应该只是一个按钮
? ? ? ? 2.写css文件
div{
color: #808080;
/* 同一排文字大小应该一致 */
font-size: 15px;
/* text-align:center;实现文本居中 */
text-align: center;
}
a{
color: #87ceeb;
font-size: 15px;
text-align: center;
}
input{
/* 边框设为0 */
border: 0px;
/* 按钮背景颜色改成白色,这样就看不出来是个原始按钮了 */
background-color: white;
font-size: 15px;
/* 修改一下文本颜色,尽量接近例图 */
color:rgb(2, 2, 113);
}
p{
/* text-indent实现首行缩进 */
text-indent: 30px;
font-size: 15px;
font-weight: 500;
}
hr{
margin-top: 15px;
}? ? ? ? ?3.写html部分
????????
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻网页案例</title>
<link rel="stylesheet" href="Test02.css">
<style></style>
</head>
<body>
<h1 style="text-align: center;">《自然》评选改变科学的10个计算机代码项目</h1>
<div>2077年01月28日 <a href="https://tech.sina.com.cn/">新浪科技</a> <input type="button" value="收藏文本"></div>
<hr>
<p>2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p>
<p>这种模式正变得越来越普遍。从天文学到动物学,在现代每一项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔·菜维特因“为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖,他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今天确实拥有相当可观的计算能力,”他说,“问题在于,我们仍然震要思考。”</p>
<p>如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起,后者已经渗透到研究工作的各个方面。近日,《自然》(Nature)杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。</p>
<p>最初的现代计算机并不容易操作。当时的编程实际上是手工将电线连接成一排排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代,随着符号语言的发展,特别是由约翰·巴克斯及其团队在加州圣何塞的IBM开发的“公式翻译”语言Fortran,这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x=3+5。然后由编译器将这些指令转换成快速、高效的机器代码。</p>
</body>
</html>? ? ? ? ?好,展示的效果和例图差不多,懒得截图了
? ? ? ? 2.卡片居中案例
? ? ? ? ?要求:对于大小、颜色等具体样式取值,参考效果图上的标注即可

? ? ? ? ?1.首先我们先看到白色部分宽和高,不难猜测出是一个盒子,车车图片宽度160,所以我们可以把盒子边框宽度设置为(234-160)/2=37px(笨办法但使适用),
? ? ? ? 图片一眼居中,所以写个margin:auto实现自动居中,margin-top用来调整与盒子顶部的距离
? ? ? ? 下面三行文字分别用h3,h4,p三个标签来承载.
? ? ? ? 2.css文件
img{
display: block;
margin: auto;
margin-top: -10px;
}
h3{
text-align: center;
size: 25px;
font-size: 14px;
}
h4{
size: 30px;
font-size: 12px;
color: #cccccc;
text-align: center;
margin-top: -5px;
}
p{
font-size: 14px;
color: #ffa500;
text-align: center;
}? ? ? ? 3.HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米平衡车</title>
<link rel="stylesheet" href="test03.css">
<style>
/* 盒子的样式写在HTML中 */
.box{
width: 234px;
height: 300px;
background-color: #f5f5f5;
}
</style>
</head>
<body>
<div class="box">
<br>
<img src="car.png" alt="车车;">
<h3>九号平衡车</h3>
<h4>成年人的玩具</h4>
<p>1999元</p></div>
</body>
</html>? ? ? ? 效果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!