Unity | Shader基础知识(第四集:Shader结构体)
2023-12-13 17:46:58
一、本节介绍
上一集,我们做了一个案例,这一集,我们继续讲一个语法,在shader里写结构体。
二、结构体的需求
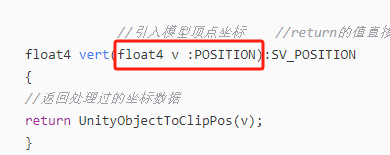
1.shader里是不好随便去声明数据的,我们前面传入数据时,用的是括号传入(如图),
但是当数据很多的时候,就不太好弄了,于是引入新语法,结构体,可以把很多个数据放到一起,像之前一样写代码用

2.开始写这个结构体
需求:我们现在有3个语义想用
:POSITION? ? ? ? ? ? ?顶点坐标
:NORMAL? ? ? ? ? ? ? ?法线坐标
:TEXCOORD0? ? ? ? 第一套纹理坐标? ? ? ? ?//纹理坐标就UV坐标,这里不详细讲解,可以百度
代码:用结构体把这些数据都接过来
//这里结构体的名字是可以自己起的
struct a2v
{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 texcoord:TEXCOORD0;
}这样,我们之后再用数据的时候,只需要声明一个结构体,通过结构体调用就可以了
例,修改上一个案例,加入结构体的内容
上一个案例的链接:
Unity | Shader基础知识(第三集:案例<对材质颜色进行干预>)-CSDN博客
代码写法是:
Shader "Custom/001"
{
SubShader
{
pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//这里结构体的名字是可以自己起的
struct a2v
{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 texcoord:TEXCOORD0;
};
//传入并声明结构体
float4 vert(a2v v):SV_POSITION
{
//调用结构体的vertex
return UnityObjectToClipPos(v.vertex);
}
float4 frag():SV_TARGET
{
return float4(1,1,1,1);
}
ENDCG
}
}
}三、unity封装好的结构体
1.unity很贴心,给我们封装好了很多结构体
例:
struct appdata_base {
float4 vertex : POSITION;//顶点坐标
float3 normal : NORMAL;//法线
float4 texcoord : TEXCOORD0;//第一纹理坐标
UNITY_VERTEX_INPUT_INSTANCE_ID //ID信息
};
struct appdata_tan {
float4 vertex : POSITION;//顶点坐标
float4 tangent : TANGENT;//切线
float3 normal : NORMAL;//法线
float4 texcoord : TEXCOORD0;//第一纹理坐标
UNITY_VERTEX_INPUT_INSTANCE_ID //ID信息
};
struct appdata_full {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
float4 texcoord1 : TEXCOORD1;//第二纹理坐标
float4 texcoord2 : TEXCOORD2;//第三纹理坐标
float4 texcoord3 : TEXCOORD3;//第四纹理坐标
fixed4 color : COLOR; //顶点颜色
UNITY_VERTEX_INPUT_INSTANCE_ID //ID信息
};2.使用unity封装好的结构体
其实这里又是一种引用,只要我们提前引用就可以使用
之前我们引用过CG语法,还在那个位置,进行引用
例:
//之前学的CG引用
#pragma vertex vert
#pragma fragment frag
//unity封装好的部分结构体引用
#include"UnityCG.cginc"引用案例:
Shader "Custom/001"
{
SubShader
{
pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"UnityCG.cginc"
//假设我们要传入 appdata_base
//传入上述结构体
float4 vert(appdata_base v):SV_POSITION
{
//调用结构体的vertex
return UnityObjectToClipPos(v.vertex);
}
float4 frag():SV_TARGET
{
return float4(1,1,1,1);
}
ENDCG
}
}
}五、下集预告
下集会根据之前的语法,和一个数学知识,制作一个彩色的球

文章来源:https://blog.csdn.net/weixin_49427945/article/details/134975591
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!