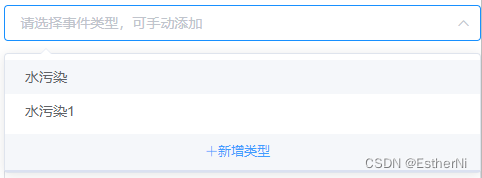
elementui select中添加新增标签
2023-12-14 14:26:34

<el-select v-model="ruleForm.eventType" :placeholder="`请选择事件类型,可手动添加`" ref="template" clearable @visible-change="(v) => visibleChange(v, 'template')">
<el-option v-for="item in eventTypeOptions" :key="item.value" :label="item.label" :value="item.value">
{{ item.label }}
<div class="flag" @click="showShipTemplate(item.code, true)"></div>
</el-option>
</el-select>
ruleForm: {
eventType: "",
},
eventTypeOptions: [
{
value: "1",
label: "水污染",
},
{
value: "2",
label: "水污染1",
},
],
showShipTemplate() {
this.$prompt(`请输入新的类型`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
inputValidator: (value) => {
//非空验证
if (!value) {
return "请输入内容";
}
},
})
.then(({ value }) => {
this.ruleForm.eventType = value;
this.eventTypeOptions.push({
value: value,
label: value,
});
console.log("确定");
})
.catch(() => {
this.$message({
type: "info",
message: "取消输入",
});
});
},
visibleChange(visible, refName) {
this.$nextTick(() => {
if (visible) {
const ref = this.$refs[refName];
let popper = ref.$refs.popper;
if (popper.$el) popper = popper.$el;
if (
!Array.from(popper.children).some(
(v) => v.className === "el-template-menu__list"
)
) {
const el = document.createElement("ul");
el.className = "el-template-menu__list";
el.style =
"border-bottom:2px solid rgb(219 225 241); padding:0; color:rgb(64 158 255);font-size: 13px;margin: 0px;text-align: center; ";
el.innerHTML = `<li class="el-cascader-node text-center" style="height:36px;line-height: 36px;">
<span class="el-cascader-node__label"><i class="font-blue el-icon-plus"></i>新增类型</span>
</li>`;
// console.log(popper.childNode,'sssssssssssssss')
// console.log(popper.children[0], "231111111111");
// console.log(popper, "popper");
if (this.isUp) {
popper.insertBefore(el, popper.children[0]);
} else {
popper.appendChild(el);
}
el.onclick = () => {
this.showShipTemplate(null, false);
};
}
}
});
},
文章来源:https://blog.csdn.net/EstherNi/article/details/134923009
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!