关于移动端理想视口的一些概念和想法
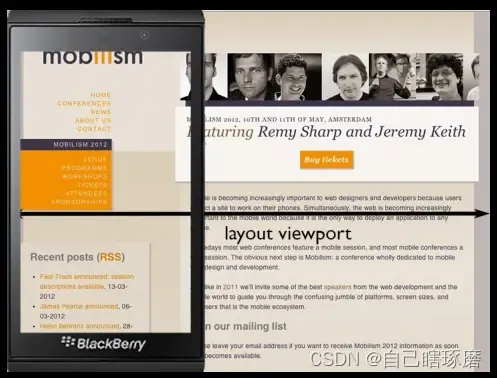
由于移动端屏幕较小的问题,pc端的网页不做任何处理在这里显示,类似于“管中窥豹”,只能显示出网页的一部分,横向纵向的滚动条总会出现。借用一下网上的图片

所以我们有一个理想视口的概念,让网页的布局视口(简单理解为网页的背景画布)等于屏幕大小?,这样的网页就是理想的符合移动端要求的网页,我们一般会写下如下的meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
这样的配置会让网页缩放不得,老老实实贴合屏幕。
当然我想应该也可以根据这个这个缩放原理去一些移动端的适配,比如我们的设计稿是750px的时候,如何将布局改大改小去适配任何屏幕,这就是我在学习时遇到问题的地方,起因是遇到一篇讲这种布局的文章,给出了如下的布局方法
(function (designWidth) {
let meta = document.querySelector("meta[name=viewport]");
// 页面中不存在 <meta name="viewport" /> 时,手动创建一个
if (!meta) {
meta = document.createElement('meta');
meta.setAttribute('name', 'viewport');
document.head.appendChild(meta);
}
function setMetaContent () {
const deviceWidth = document.documentElement.clientWidth;
const scale = deviceWidth/ designWidth ;
const content = `width=${deviceWidth}, initial-scale=${scale}`;
meta.setAttribute("content", content);
}
setMetaContent();
})(750);该写法将屏幕宽度赋值给布局视口,并计算出了对应的缩放比例。
但在实践中我发现当屏幕大于设计稿宽度时出现横向滚动条,也就意味着我的画布宽度超过了设备屏幕,于是我改了一下,写成了如下方法
(function (designWidth) {
const dEl = document.documentElement;
let meta = document.querySelector("meta[name=viewport]");
// 页面中不存在 <meta name="viewport" /> 时,手动创建一个
if (!meta) {
meta = document.createElement('meta');
meta.setAttribute('name', 'viewport');
document.head.appendChild(meta);
}
function setMetaContent () {
const deviceWidth = dEl.clientWidth;
const scale = deviceWidth / designWidth;
let content
if(deviceWidth>=designWidth){
content = `width=${designWidth}, initial-scale=${scale}`;
}else{
content = `width=${deviceWidth}, initial-scale=${scale}`;
}
// console.log("deviceWidth",deviceWidth);
// console.log("designWidth",designWidth);
// console.log("scale",scale);
// console.log(meta);
meta.setAttribute("content", content);
}
setMetaContent();
})(750);我在这里进行了一个判断,当屏幕大于设计稿大小的时候,将布局视口写成750,否则的话就写成屏幕原来的大小。
竟然能很好地适配,但关键是由于对这块不熟悉,我不知道为啥那位作者给出的函数有问题,我只是凭直觉改的这个函数。
经过了一些思考,我觉得应该是知道了,先说那位仁兄的写法问题出在了哪里。
当屏幕宽度>设计稿(750px)的时候,假如这个屏幕宽度是1000,他把布局视口也成了1000,这时的设计稿宽度小于布局(画布)宽度,他计算的缩放比例是针对750px这个值的,但是缩放是针对整体画布的,当设计稿750px*缩放比例(4/3)达到屏幕宽度的时候,整个画布宽度是1000*4/3,难怪超出了屏幕。
当然我的另一个疑问来了,不是一开始布局视口在width=${designWidth}里写死成1000了吗,怎么后面成了1000*4/3?实际上画布的大小在width,initial-scale两者计算之后取较大值(我们可以用百分比宽度去验证),这里明显是1000*4/3这个缩放后的值更大,因此这才是布局视口的实际值。
那分析一下我的写法为什么没有出现横向滚动条
当屏幕宽度<设计稿的时候,将屏幕宽度(假设是375)赋值给布局视口(画布),此时设计稿(750)是大于画布的,缩放比例是0.5,正好给设计稿缩小成了375,布局视口却给缩成了375/2,但因为布局视口是取两者的最大值,所以还是375,三者统一
当屏幕宽度>=设计稿的时候,将设计稿宽度(750)赋值给布局视口(画布),实际的屏幕假设还是1000,缩放比例是4/3,画布和设计稿同步放大到1000,三者统一。
不知道对不对,先写着再说。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!