QRadioButton多组互斥问题
2023-12-25 17:13:57
一、前言
? 当同一个程序中存在多组radiobutton时,怎么区分各组按钮?
二、解决方案
1、 创建共同的父控件
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("QRadioButton-功能测试")
window.resize(500, 500)
#*******创建共同的父控件*******开始
w1 = QWidget(window)
w1.resize(200, 200)
w1.setStyleSheet("background-color: blue;")
w1.move(50, 50)
w2 = QWidget(window)
w2.resize(200, 200)
w2.setStyleSheet("background-color: yellow;")
w2.move(w1.x() + w1.width(), w1.y())
rb_nan = QRadioButton("男", w1)
rb_nan.move(10, 10)
rb_nan.setChecked(True)
rb_nv = QRadioButton("女", w1)
rb_nv.move(10, 50)
rb_nv.toggled.connect(lambda isChecked: print(isChecked))
rb_yes = QRadioButton("yes", w2)
rb_yes.move(10, 10)
rb_no = QRadioButton("no", w2)
rb_no.move(10, 50)
#*******创建共同的父控件*******结束
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
-
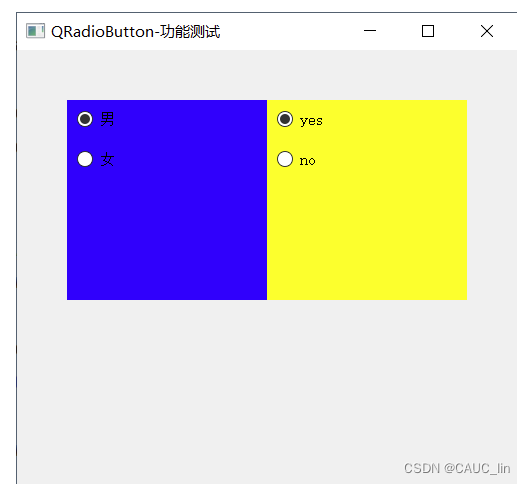
结果

注意:为了分组创建多个父控件,会占用多余的资源,且管理并不方便,所以不推荐此种方法,而更推荐下面的方法。
?
2、 创建 QButtonGroup
-
什么是抽象按钮组?
- 提供 一个抽象的按钮容器, 可以将多个按钮划分为一组(类似于人为的说:哪些按钮在一组了),由于继承自QObject,故没有实体效果(即不能可视化)
- 一般放的都是可以被检查的按钮
-
代码
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.setWindowTitle("按钮组的使用") window.resize(500, 500) #*******QButtonGroup 测试*******开始 # 创建四个单选按钮 # 男女 r_male = QRadioButton("男", window) r_female = QRadioButton("女", window) r_male.move(100, 100) r_female.move(100, 150) r_male.setChecked(True) sex_group = QButtonGroup(window) sex_group.addButton(r_male, 1) sex_group.addButton(r_female, 2) # 是否 r_yes = QRadioButton("是", window) r_no = QRadioButton("否", window) r_yes.move(300, 100) r_no.move(300, 150) answer_group = QButtonGroup(window) answer_group.addButton(r_yes) answer_group.addButton(r_no) #*******QButtonGroup 测试*******结束 window.show() sys.exit(app.exec_()) -
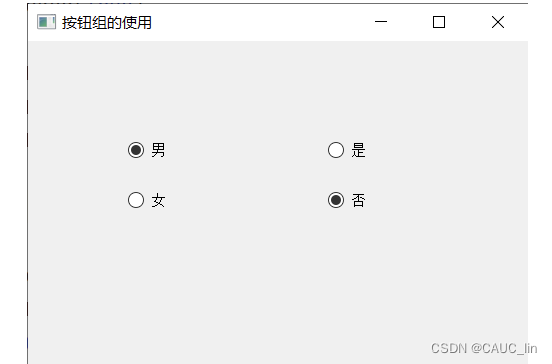
结果

总结
使用 QButtonGroup 对 QRadioButton 进行互斥分组是推荐的方案,QButtonGroup 还具备多种扩展的api功能,后续会更新。
文章来源:https://blog.csdn.net/CAUC_lin/article/details/135201771
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!