2D transform 1-translate
2023-12-27 19:48:02
移位:translate
缩放:scale
旋转:rotate
扭曲:skew


<style>
.outer {
width: 200px;
height: 200px;
border: 2px solid black;
margin-top: 100px;
}
.inner {
width: 200px;
height: 200px;
background-color: pink;
transform: translate(100px,50px);
}
.inner2 {
}
</style>
<body>
<div class="outer">
<div class="inner">你好啊</div>
</div>
<div class="outer">
<div class="inner2">你好啊</div>
</div>
</body>
相对于原来的位置移动
缩放:scale
沿着中心缩放

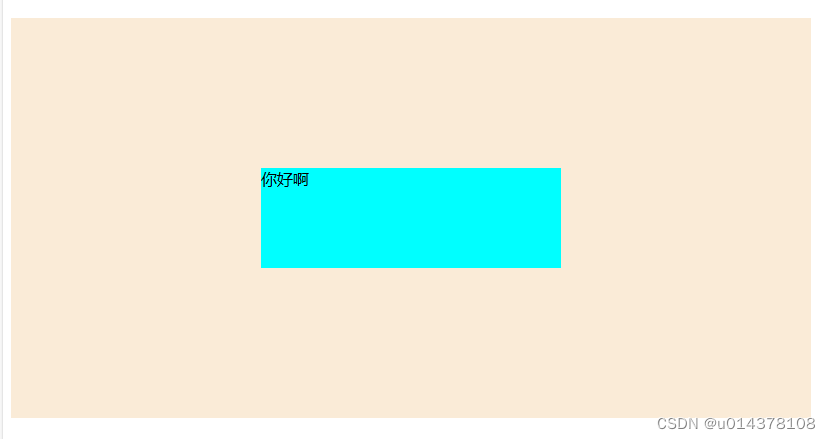
居中
蓝色的div居中,
父元素relative
子元素absolute,left:50%,top:50% 没有居中
可以方法1:
子元素margin-left: 负的 自身宽度的一半
子元素margin-top:负的? 自身高度的一半
方法2:
使用移动,子元素左移动自身的50%,子元素上移动自身的50%
即 translate(50%,50%)

.outer1{
width:800px;
height: 400px;
background-color: antiquewhite;
position:relative;
}
.inner2 {
width: 300px;
height: 100px;
background-color: aqua;
position: absolute;
left:50%;
top: 50%;
transform: translate(-50%,-50%);
}
<div class="outer1">
<div class="inner2">你好啊</div>
</div>
文章来源:https://blog.csdn.net/u014378108/article/details/135227804
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!