打包less
2023-12-15 19:30:46
接HTML和css之后对less进行打包
1.在之前的文件夹里的src文件夹创建一个less文件

2.打开webpack——>中文文档——>Loader——>less—loader
3.复制下图代码到终端

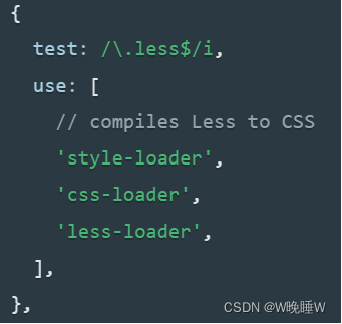
4.复制下图内容到webpack.config.js脚本


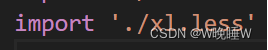
5.在src里的js文件年引入less文件

6.在终端运行 npm run tesx (test为package.json内scripts内的属性名(该属性名可修改))
![]()
文章来源:https://blog.csdn.net/m0_72174711/article/details/134927114
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!