50.0/表格(详细版)
2023-12-13 21:57:00
目录
通过前面的学习,我们已经掌握了网页中一些最基本、最常见、最重要的应用,下面介绍网页的一个非常关键的应用—— 表格。HTML 中的表格不仅能完成字面功能,即建立课程表之类看得见的表,其更重要的意义在于网页的巧妙布局,页面元素的精确定位等等。
50.1 建立表格
表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),
每行被分割为若干单元格(由 <td> 标签定义)。
字母 tr 指表格行( table row ) ,
td 指表格数据( table data ),即数据单元格的内容。
数据单元格可以包含
文本、 图片、列表、段落、表单、水平线、表格等等。
?
<html>
<head>
<title>建立表格</title>
</head>
<body>
<h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>两行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
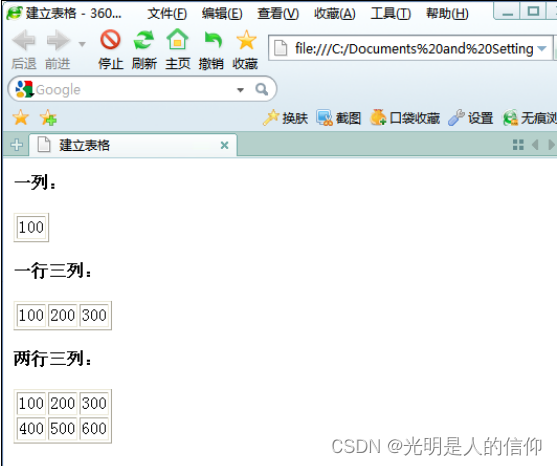
?在浏览器中打开网页,效果如下:

50.2
文章来源:https://blog.csdn.net/m0_65227896/article/details/134980609
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!