2023-12-14 使用Qt画一条曲线(AI辅助)
2023-12-14 17:02:04
点击 <C 语言编程核心突破> 快速C语言入门
使用Qt画一条曲线

前言
要解决问题: 有一个函数, 生成一些点, 想画一条曲线.
想到的思路: 这个用Qchart比较简单.
其它的补充: 需要稍许配置
一、Qchart简介
QChart是Qt中的一个图表控件,用于绘制各种类型的图表。
以下是QChart的使用方法及一些常用的函数。
- 首先,需要在项目文件中引入QChart的头文件:
#include <QChart>
#include <QChartView>
- 创建一个QChart对象:
QChart *chart = new QChart();
- 设置图表的标题:
chart->setTitle("Chart Title");
- 创建一个QChartView对象,并将QChart对象设置为其图表:
QChartView *chartView = new QChartView(chart);
- 设置图表显示的窗口大小:
chartView->setFixedSize(800, 600);
- 创建一个QLineSeries对象用于绘制折线图:
QLineSeries *series = new QLineSeries();
- 向QLineSeries对象中添加数据点:
series->append(x1, y1);
series->append(x2, y2);
...
- 将QLineSeries对象添加到QChart对象中:
chart->addSeries(series);
- 创建一个QValueAxis对象用于设置坐标轴:
QValueAxis *axisX = new QValueAxis();
QValueAxis *axisY = new QValueAxis();
- 设置坐标轴的范围和标签:
axisX->setRange(minX, maxX);
axisX->setLabelFormat("%.2f");
axisY->setRange(minY, maxY);
axisY->setLabelFormat("%.2f");
- 将坐标轴添加到QChart对象中:
chart->addAxis(axisX, Qt::AlignBottom);
chart->addAxis(axisY, Qt::AlignLeft);
- 显示图表:
chartView->show();
这些是QChart的一些常用方法,除了绘制折线图之外,还可以使用QBarSeries绘制柱状图,QPieSeries绘制饼状图等等。
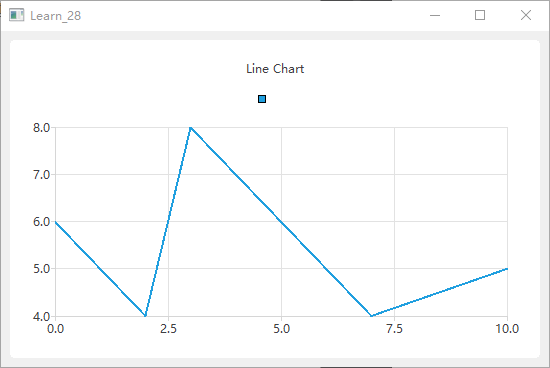
- 折线图:

QLineSeries *series = new QLineSeries();
series->append(0, 6);
series->append(2, 4);
series->append(3, 8);
series->append(7, 4);
series->append(10, 5);
QChart *chart = new QChart();
chart->addSeries(series);
chart->createDefaultAxes();
chart->setTitle("Line Chart");
QChartView *chartView = new QChartView(chart);
chartView->show();
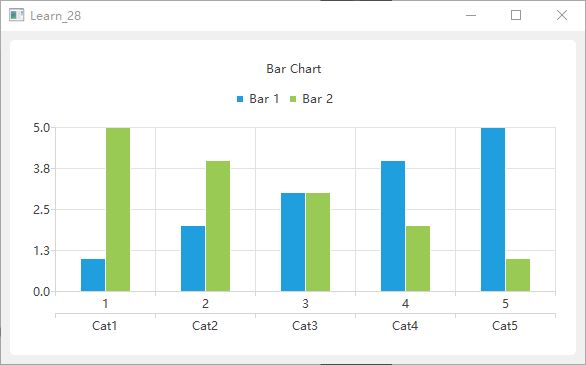
- 条形图:

QBarSet *set0 = new QBarSet("Bar 1");
QBarSet *set1 = new QBarSet("Bar 2");
*set0 << 1 << 2 << 3 << 4 << 5;
*set1 << 5 << 4 << 3 << 2 << 1;
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Bar Chart");
chart->setAnimationOptions(QChart::SeriesAnimations);
QStringList categories;
categories << "Category 1" << "Category 2" << "Category 3" << "Category 4" << "Category 5";
QBarCategoryAxis *axisX = new QBarCategoryAxis();
axisX->append(categories);
chart->createDefaultAxes();
chart->setAxisX(axisX, series);
QChartView *chartView = new QChartView(chart);
chartView->show();
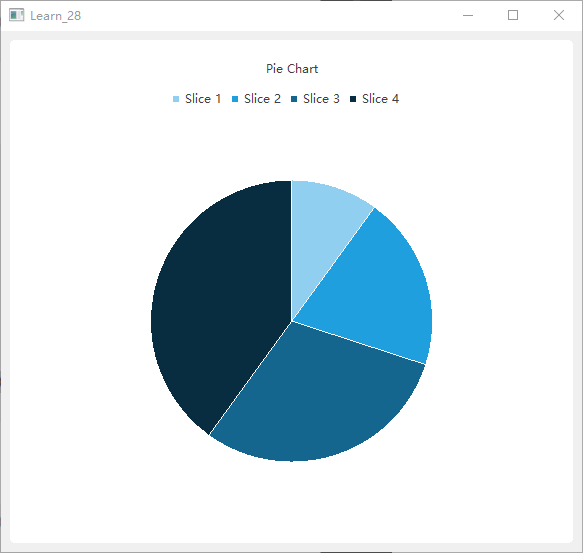
- 饼图:

QPieSeries *series = new QPieSeries();
series->append("Slice 1", 10);
series->append("Slice 2", 20);
series->append("Slice 3", 30);
series->append("Slice 4", 40);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Pie Chart");
QChartView *chartView = new QChartView(chart);
chartView->show();
- 散点图:

QScatterSeries *series = new QScatterSeries();
for (int i = 0; i < 36; ++i)
{
series->append(i, 18 * sin(i * M_PI / 18.0));
}
QChart *chart = new QChart();
chart->addSeries(series);
chart->createDefaultAxes();
chart->setTitle("Scatter Chart");
QChartView *chartView = new QChartView(chart);
chartView->show();
这些示例只是展示了QChart的一部分功能,实际上QChart还有很多其他的功能和配置选项可以用来绘制各种不同类型的图形。
二、代码
直接建立一个QchartView, 运行即可.
CMake.txt
cmake_minimum_required(VERSION 3.14)
project(Learn_27 LANGUAGES CXX)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 17)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(QT NAMES Qt6 Qt5 REQUIRED COMPONENTS Widgets)
find_package(Qt${QT_VERSION_MAJOR} REQUIRED COMPONENTS Widgets)
find_package(Qt${QT_VERSION_MAJOR} REQUIRED COMPONENTS Charts)
add_executable(Learn_27
main.cpp
)
target_link_libraries(Learn_27 PRIVATE Qt${QT_VERSION_MAJOR}::Widgets)
target_link_libraries(Learn_27 PRIVATE Qt${QT_VERSION_MAJOR}::Charts)
install(TARGETS Learn_27
LIBRARY DESTINATION ${CMAKE_INSTALL_LIBDIR})
main.cpp
#include <QApplication>
#include <QChart>
#include <QChartView>
#include <QLineSeries>
#include <QValueAxis>
#include <math.h>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 创建图表视图
QChartView chartView;
chartView.setFixedSize(800, 600);
// 创建图表对象
QChart chart;
chartView.setChart(&chart);
// 创建曲线数据
QLineSeries series;
double PI_180 = M_PI / 180.0;
for (int i = 0; i < 1024; ++i)
{
series.append(i / 100.0, sin(i * PI_180));
}
// 将曲线添加到图表中
chart.addSeries(&series);
// 创建坐标轴
QValueAxis axisX;
axisX.setTitleText("X Axis");
axisX.setLabelFormat("%.2f");
chart.addAxis(&axisX, Qt::AlignBottom);
series.attachAxis(&axisX);
QValueAxis axisY;
axisY.setTitleText("Y Axis");
axisY.setLabelFormat("%.2f");
chart.addAxis(&axisY, Qt::AlignLeft);
series.attachAxis(&axisY);
// 显示图表视图
chartView.show();
return a.exec();
}
总结
看起来不是那么难, 毕竟Qt都已经封装好了, 直接用就可以.
点击 <C 语言编程核心突破> 快速C语言入门
文章来源:https://blog.csdn.net/m0_54206076/article/details/134992906
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!