【Vue3】2-8 : 条件渲染与列表渲染及注意点
2024-01-10 09:42:43
本书目录:点击进入
一、条件渲染 -?v-if = 表达式
-
表达式 = truthy真值?时 渲染一块内容
1.1 真值与假值
-
falsy 假值 :(即 false、0、-0、0n、""、null、undefined 和 NaN )
-
truthy真值:非假值均为真值
1.2 ?v-if ,v-else-if?,v-else
-
三者可以搭配使用
-
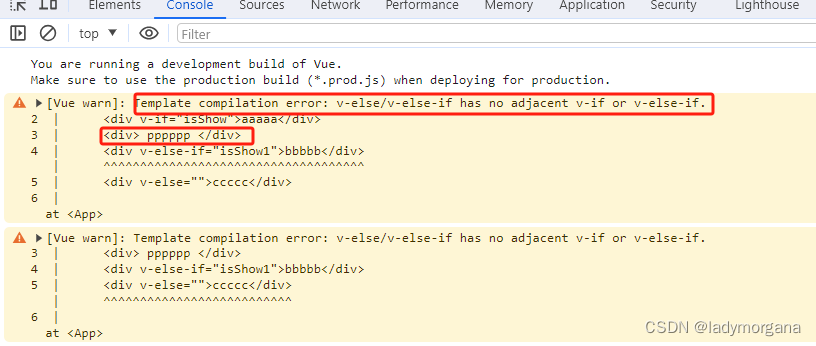
中间不能插入其它代码,否则会报错

1.3 ?实战:isShow1 为真值时 显示 bbbbb
>??代码
<body>
<div id="app">
<div v-if="isShow">aaaaa</div>
<div v-else-if="isShow1">bbbbb</div>
<div v-else>ccccc</div>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
isShow: 0,
isShow1: 2,
}
}
}).mount('#app');
</script>
</body>>??效果

二、列表渲染 -?v-for
-
数组渲染列表
-
item in items 形式
-
items:源数组
-
item :数组元素的别名
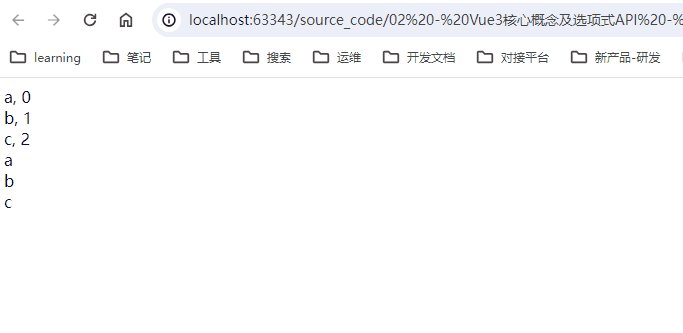
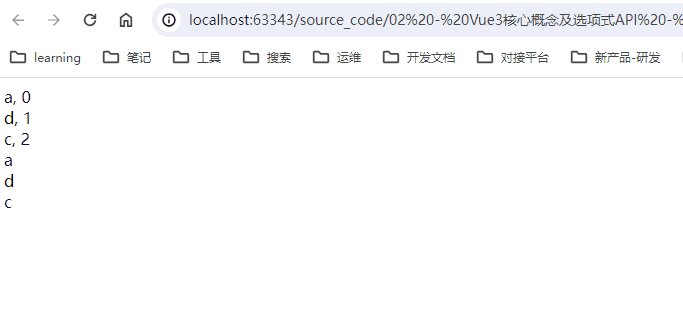
2.1 渲染 - 数组
>??代码
<body>
<div id="app">
<div v-for="item, index in list">{{ item }}, {{ index }}</div>
<div v-for="item in list">{{ item }}</div>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
list: ['a', 'b', 'c']
}
}
}).mount('#app');
setTimeout(()=>{
//vm.list.push('d');
vm.list[1] = 'd';
}, 2000)
</script>
</body>>??效果

2.2 渲染 - 对象
>??代码
<body>
<div id="app">
<div v-for="value in info">{{ value }}</div>
<div v-for="value, key in info">{{ value }}, {{ key }}</div>
<div v-for="value, key, index in info">{{ value }}, {{ key }}, {{ index }}</div>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
info: { username: 'xiaoming', age: 20 }
}
}
}).mount('#app');
</script>
</body>>??效果

2.3 渲染 - 整数
?>??代码
<body>
<div id="app">
<div v-for="item in num">{{ item }}</div>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
num: 10
}
}
}).mount('#app');
</script>
</body>>??效果

2.3 渲染 - 文本(字符串)
?>??代码
<body>
<div id="app">
<div v-for="item in text">{{ item }}</div>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
text: 'hello'
}
}
}).mount('#app');
</script>
</body>>??效果

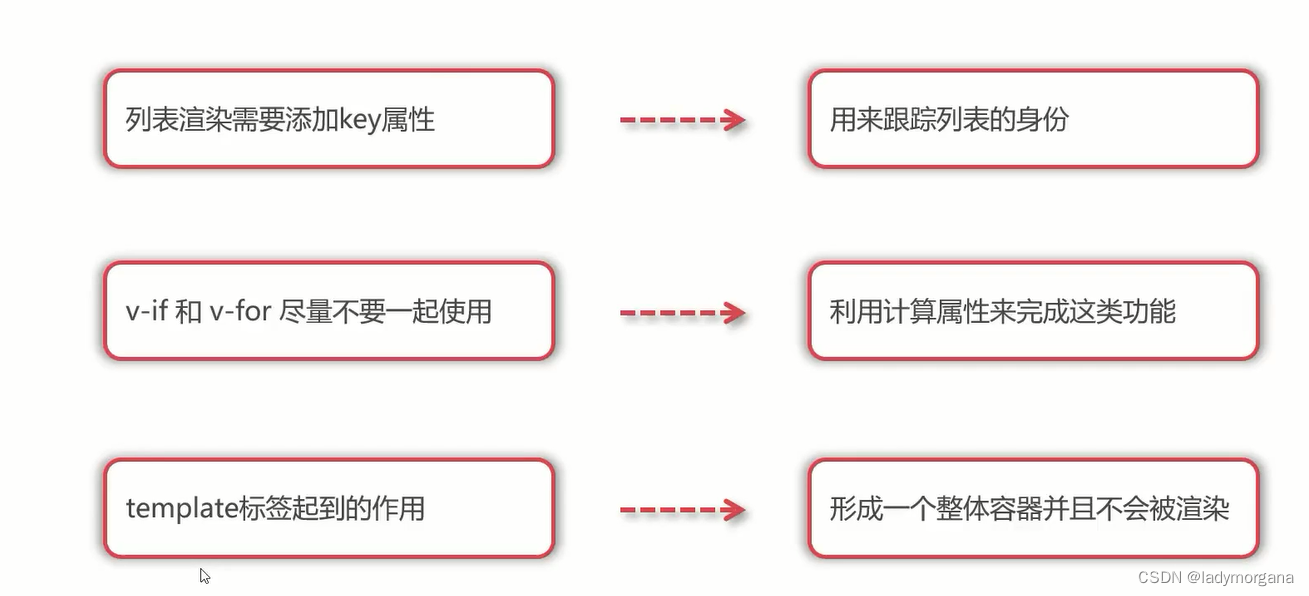
三、v-if 和 v-for 注意点

3.1 列表渲染需要添加key属性
作用: 为了防止渲染错位

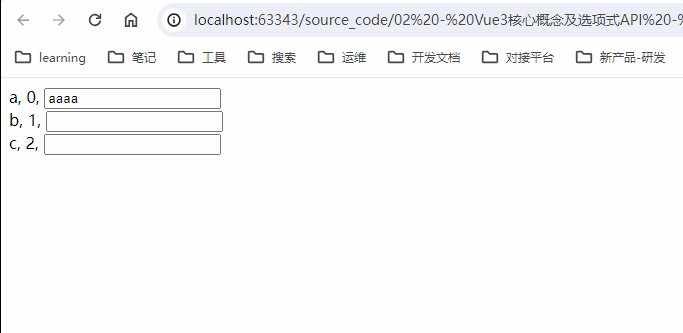
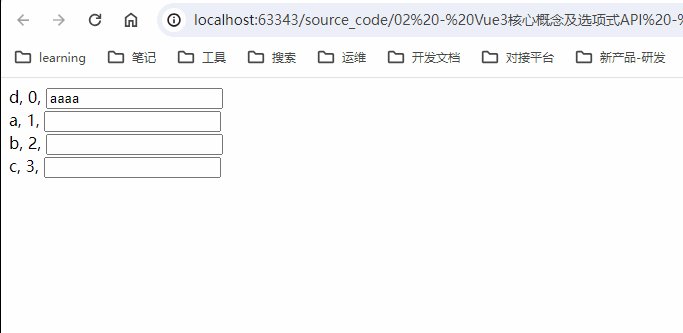
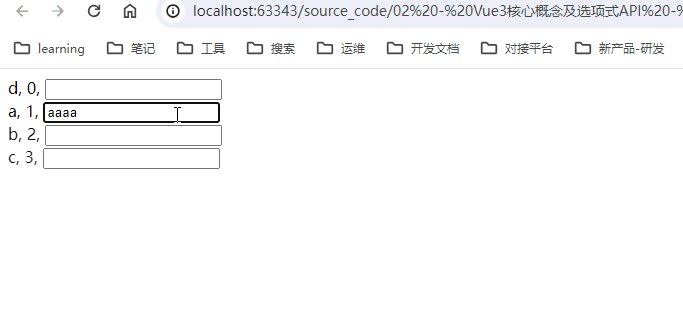
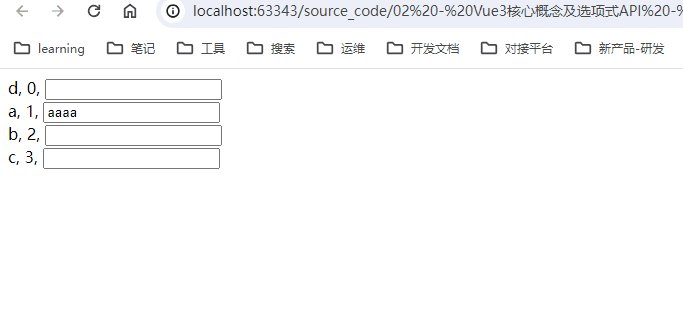
?>??代码?:key="item.id"
<body>
<div id="app">
<div v-for="item, index in list" :key="item.id">{{ item.text }}, {{ index }}, <input type="text"></div>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
list: [
{ id: 1, text: 'a' },
{ id: 2, text: 'b' },
{ id: 3, text: 'c' },
]
}
}
}).mount('#app');
setTimeout(()=>{
vm.list.unshift({ id: 4, text: 'd' });
}, 3000)
</script>
</body>>??效果

3.2 v-if 和 v-for 尽量不要一起使用
作用: 防止v-if 无法读取元素值
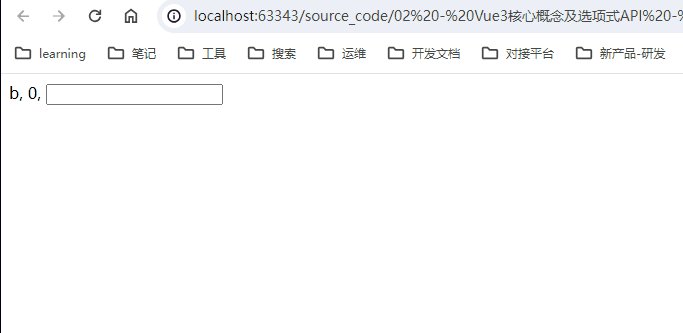
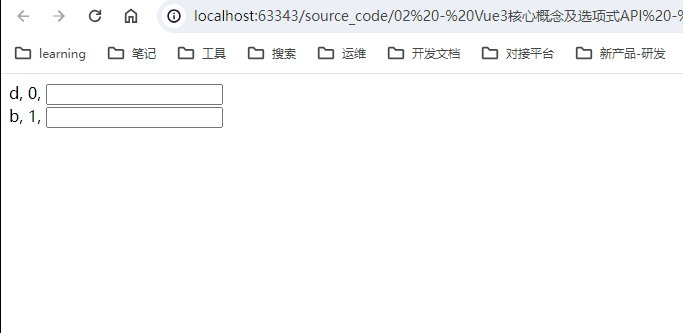
?>??代码:保留id能被2整除的项
<body>
<div id="app">
<div v-for="item, index in oddList" :key="index">{{ item.text }}, {{ index }}, <input type="text"></div>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
list: [
{ id: 1, text: 'a' },
{ id: 2, text: 'b' },
{ id: 3, text: 'c' },
]
}
},
computed: {
oddList(){
return this.list.filter((v)=> v.id%2 === 0);
}
}
}).mount('#app');
setTimeout(()=>{
vm.list.unshift({ id: 4, text: 'd' });//向集合的头部添加元素
}, 3000)
</script>
</body>>??效果

3.3 template标签起到的作用?
作用: 编组,替代无用div
?>??代码
<body>
<div id="app">
<template v-if="isShow">
<div>aaaa</div>
<div>bbbb</div>
</template>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
isShow: true
}
}
}).mount('#app');
</script>
</body>>??效果

文章来源:https://blog.csdn.net/ladymorgana/article/details/135484890
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!