threejs中修改鼠标cursor不生效的问题修复
2023-12-22 19:34:52
需求:
当鼠标hover一个元素时,cursor为自定义的图标
问题描述:
?threejs中修改canvas的鼠标cursor为自定义的图标不生效。
问题原因:
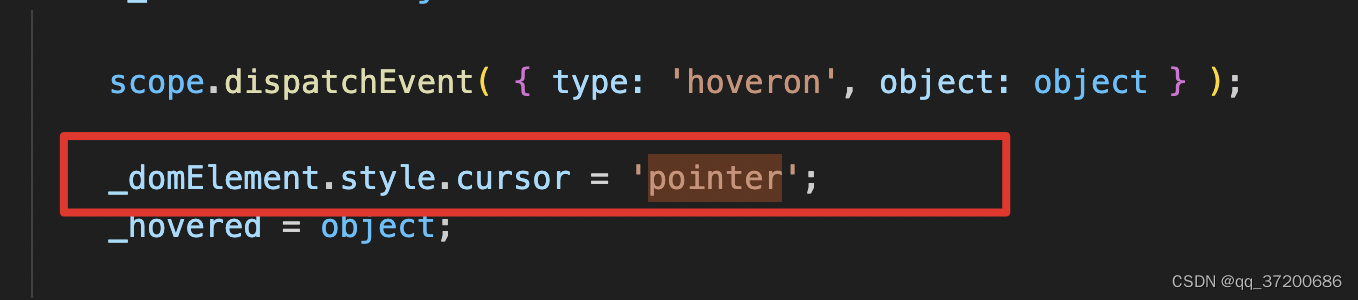
引入了dragcontrols,查看dragControls的代码,可以看到代码中有对cursor进行修改
 问题解决:
问题解决:
我们在dragcontrols中监听hoveron,在回调中修改鼠标的cursor
第一次修改如下,不生效:

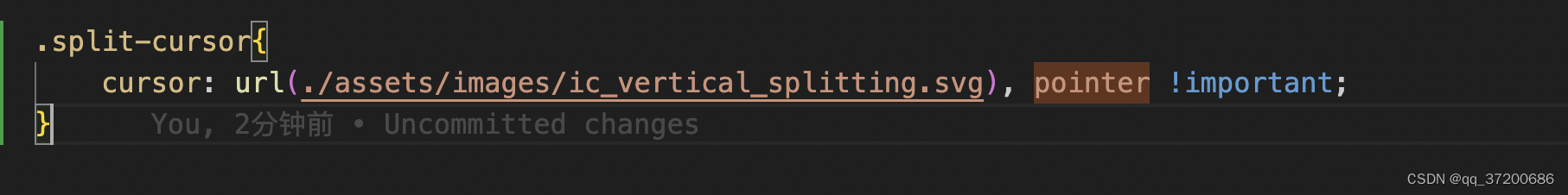
第二次修改如下,生效


文章来源:https://blog.csdn.net/qq_37200686/article/details/135159172
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!