Springboot整合JSP-修订版本(Springboot3.1.6+IDEA2022版本)
2023-12-29 15:34:10
1、问题概述?
Springboot对Thymeleaf支持的要更好一些,Springboot内嵌的Tomcat默认是没有JSP引擎,不支持直接使用JSP模板引擎。这个时候我们需要自己配置使用。
2、Springboot整合使用JSP过程
现在很多的IDEA版本即使创建的项目类型是WAR工程,但是在项目中也没有webapp目录和web.xml目录,这个是需要重点解决的问题。
2.1、创建工程,引入相关包信息
1、核心包就是tomcat-embed-jasper
2、由于我们创建的是springboot工程spring-boot-starter-tomcat包是不需要的。
3、由于在jsp模板引擎中我们喜好使用JSTL+EL表达式,如果需要也可以导入JSTL的包,但如果只是测试JSP是否能成功访问,要不要这个包不影响大局。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.1.7</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.txc</groupId>
<artifactId>springjspdemo2</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>springjspdemo2</name>
<description>springjspdemo2</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- 使用jsp引擎,springboot内置tomcat没有此依赖 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<image>
<builder>paketobuildpacks/builder-jammy-base:latest</builder>
</image>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
</resources>
</build>
</project>
2.2、通过IDEA生成webapp及web.xml配置文件
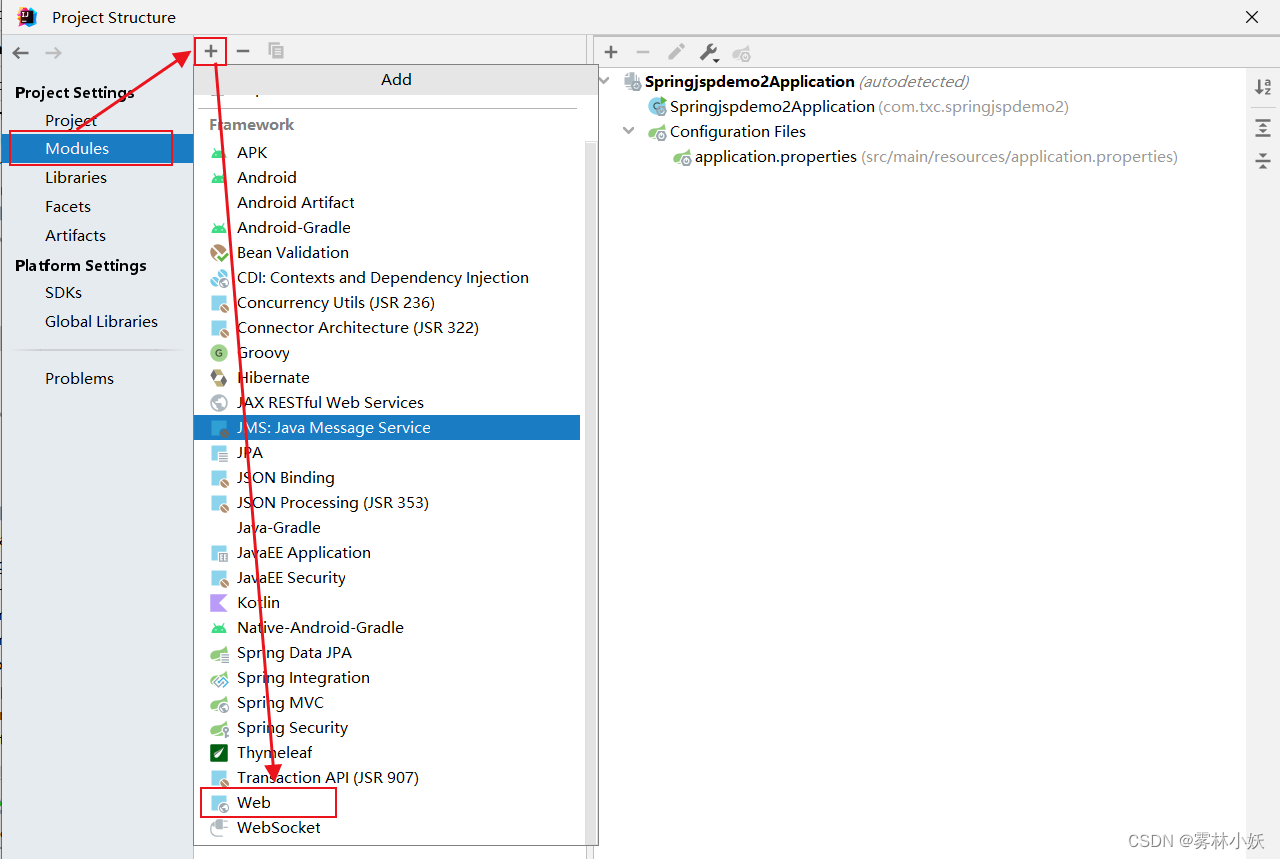
2.2.1、选择File->Project Structure

2.2.2、选择Modules-> + -> Web

2.2.3、创建webapp根目录
这步重点就是创建webapp目录,我选择创建在src下,创建在其他地方都是可以的。

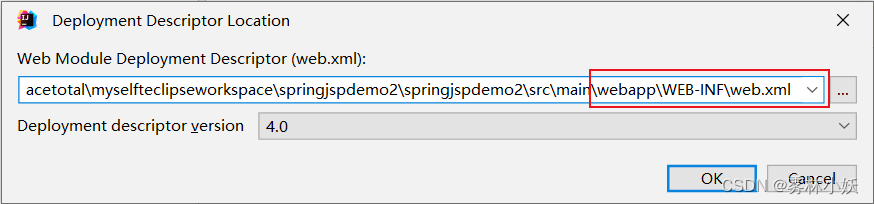
2.2.4、选择Web->+ 添加web.xml文件

要将WEB-INF/web.xml创建在上面创建的webapp目录中

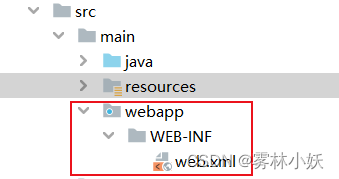
2.2.5、创建成功后效果
有些版本创建后,可能会出现没有web.xml配置文件或者web.xml没有内容。这个时候只要webapp创建没有问题,直接从其他地方拷贝一个web.xml也是有效的。

2.3、在application.properties中配置视图解析器
由于视图解析器中配置的目录在WEB-INF/view目录,所以还需要手动在创建view目录。
【application.properties】
server.port=8081
spring.mvc.view.prefix=/WEB-INF/view/
spring.mvc.view.suffix=.jsp【application.yml】
如果使用的是yml文件,配置相同,写法不同
server:
port: 8081
spring:
mvc:
view:
prefix: /WEB-INF/view/
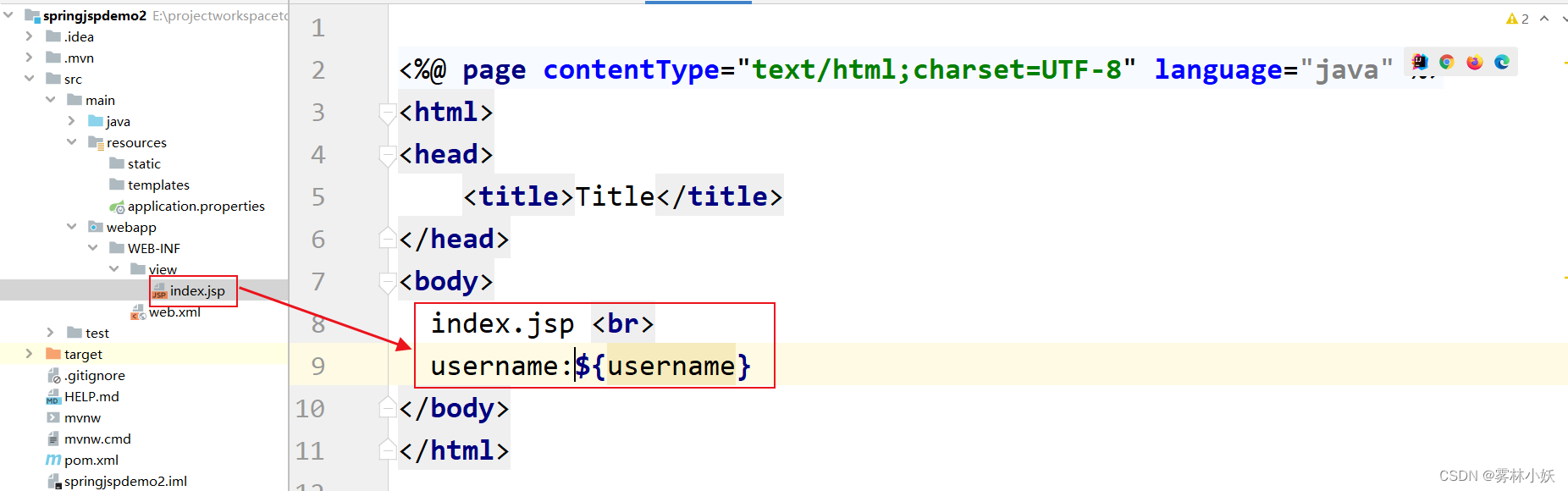
suffix: .jsp2.4、创建view目录及index.jsp测试页面
${username}是获取后端request/session/application/ModelMap等中保存的值,一会会使用到。

2.5、创建测试类
@Controller
public class TestController {
@RequestMapping("/index")
public String test(HttpSession session){
session.setAttribute("username","博主-雾林小妖");
System.out.println("====1=23=2=====");
return "index";
}
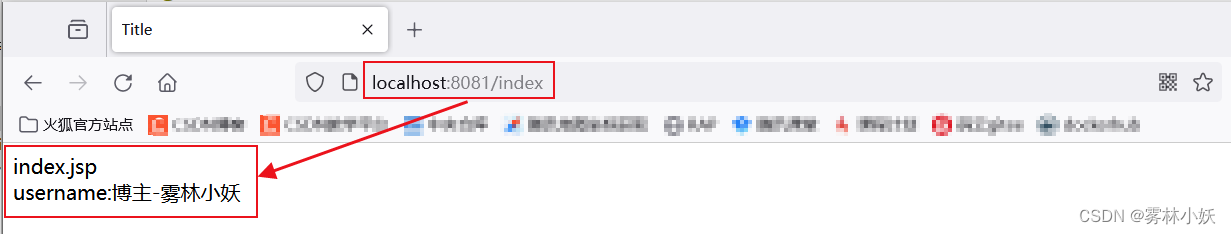
}2.6、启动工程,访问程序
访问地址:http://localhost:8081/index

3、源码下载
文章来源:https://blog.csdn.net/tangshiyilang/article/details/135283704
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!