nodejs+vue+微信小程序+python+PHP的艺术展览馆艺术品管理系统-计算机毕业设计推荐
?选择轻量级的关系型MySQL数据库存储数据。接着进行系统的需求分析、功能设计、数据库设计,最后进行编码实现。具体如下:
1)网站首页:艺术品浏览展示,艺术品作者线下。供会员浏览查看。
2)注册登录:实现用户注册成会员,登录系统实现,注册成功之后默认为登录状态。
3)作品基本信息管理模块:对作品类别的管理和作品库的管理。
4)作者管理模块:可以在这里查看到馆藏艺术品作者在该馆内的所有作品,以及作者的个人基本信息和联系方式等。
5)作品去向管理模块:对馆内艺术品的流向以及丢失和损坏情况进行及时的记录和统计。
6)用户管理模块:分为系统用户管理和美术馆员工信息管理两部分。系统用户将主要分为普通用户和管理员用户。普通用户可以使用系统对作品基本信息、作品作者、作品去向以及馆内员工信息进行管理,还可以对自己的基本信息和登录密码进行修改。管理员用户除了可以执行普通用户的权? ?
?
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
?1、 node_modules文件夹(有npn install产生)
? ? 这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
? ? ?此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
? ? ? 这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
? ? ? 用于存放路由文件。
5、views文件夹
? ? ? 存放视图。 限外还可以对其他用户信息进行查看、增加、修改和删除操作
限外还可以对其他用户信息进行查看、增加、修改和删除操作
7)前台会员查看作者信息、查看作者的作品、作品评论、留言管理
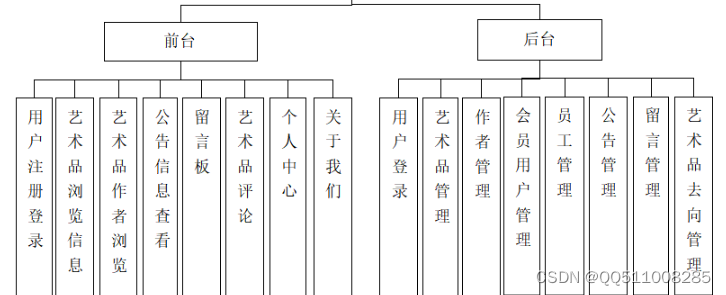
根据系统需求的描述,可以把基于Web的艺术展览馆艺术品管理系统划分为多个功能模块,如用户管理、艺术品管理、艺术品作者管理、公告管理、留言管理、艺术品去向管理、系统管理。基于Web的艺术展览馆艺术品管理系统主要包括了前台和后台信息管理两个部分,前台实现艺术品浏览、艺术品作者浏览、公告信息查看、留言板等,后台实现实现艺术品管理、艺术品作者管理、公告管理、留言管理、艺术品去向管理、系统管理功能。?
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!