Vue--第六天
2023-12-13 03:46:52
vuex概述:
组件通信感觉有点白雪。。。。。。。。。。


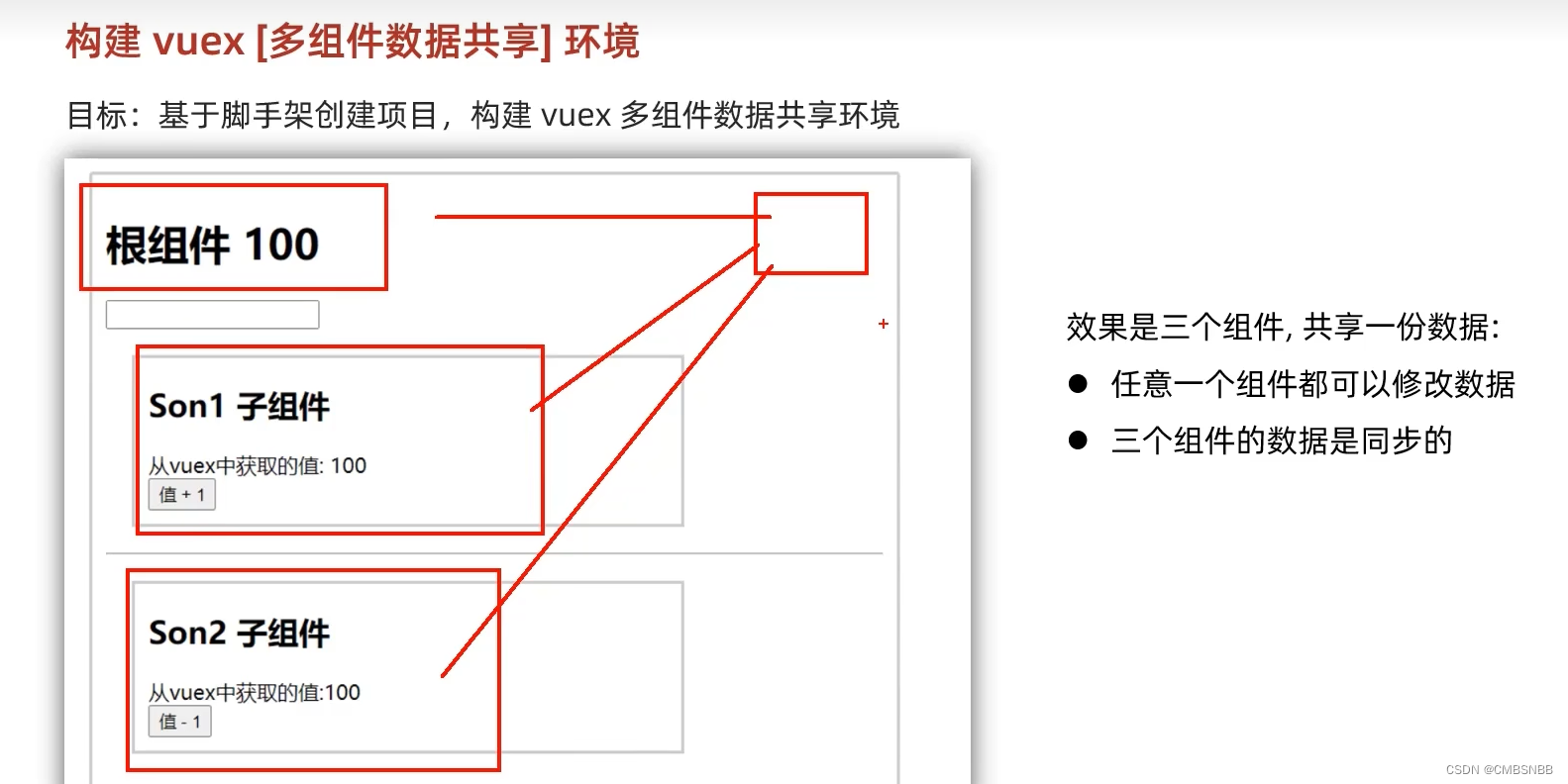
创建项目:
为了学习简介,先选几个,后续是要勾选很多的

建好后再进行组件导入
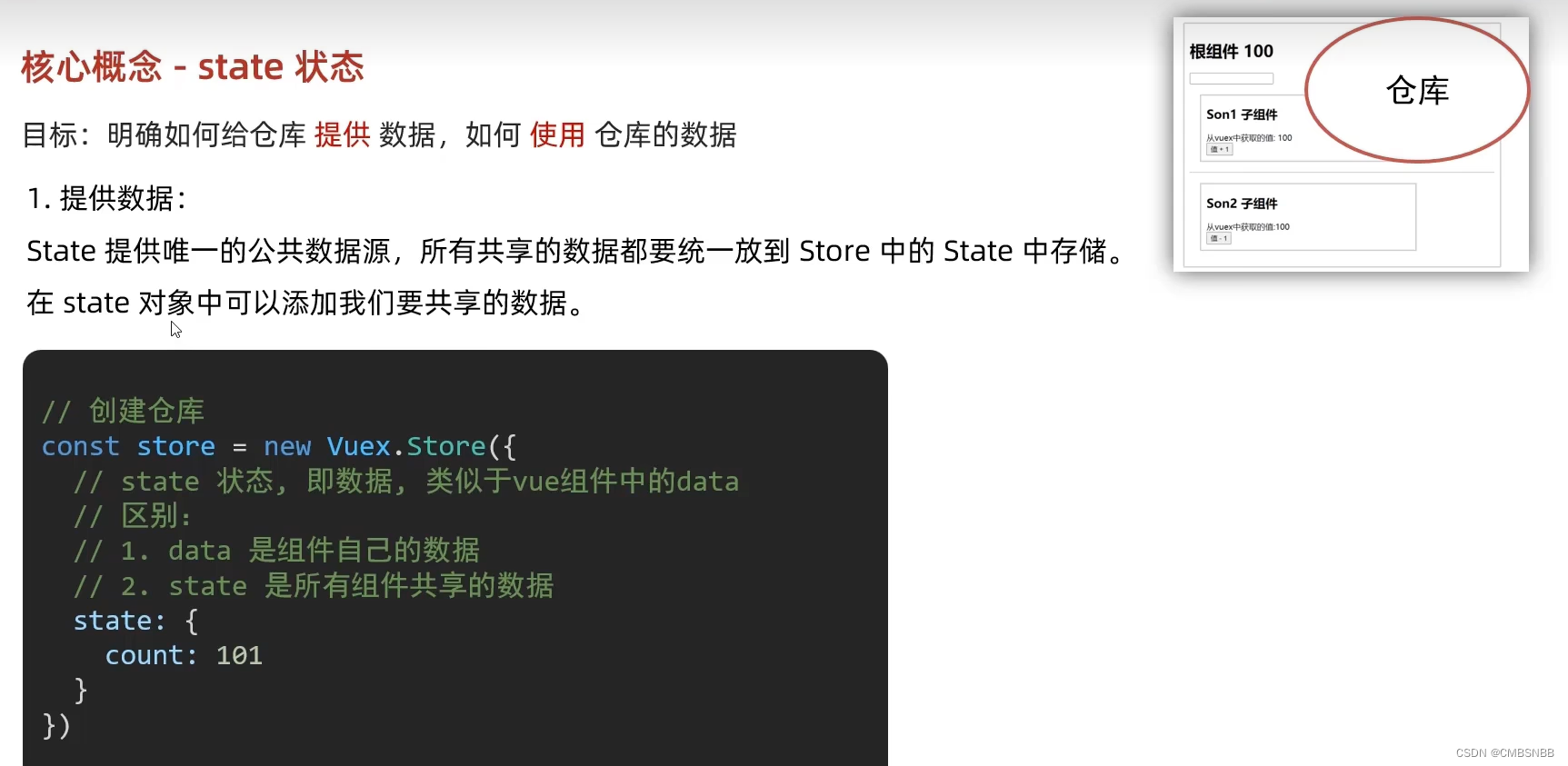
创建空仓库:




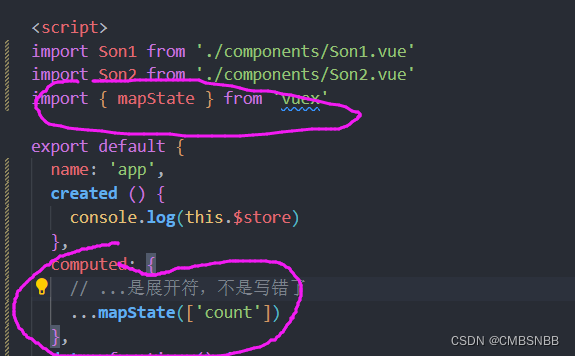
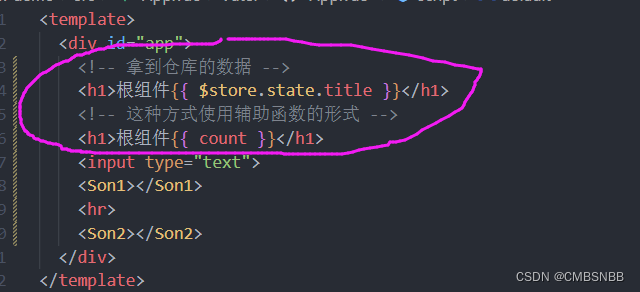
使用:


上面是store访问,下面是辅助函数的方式。



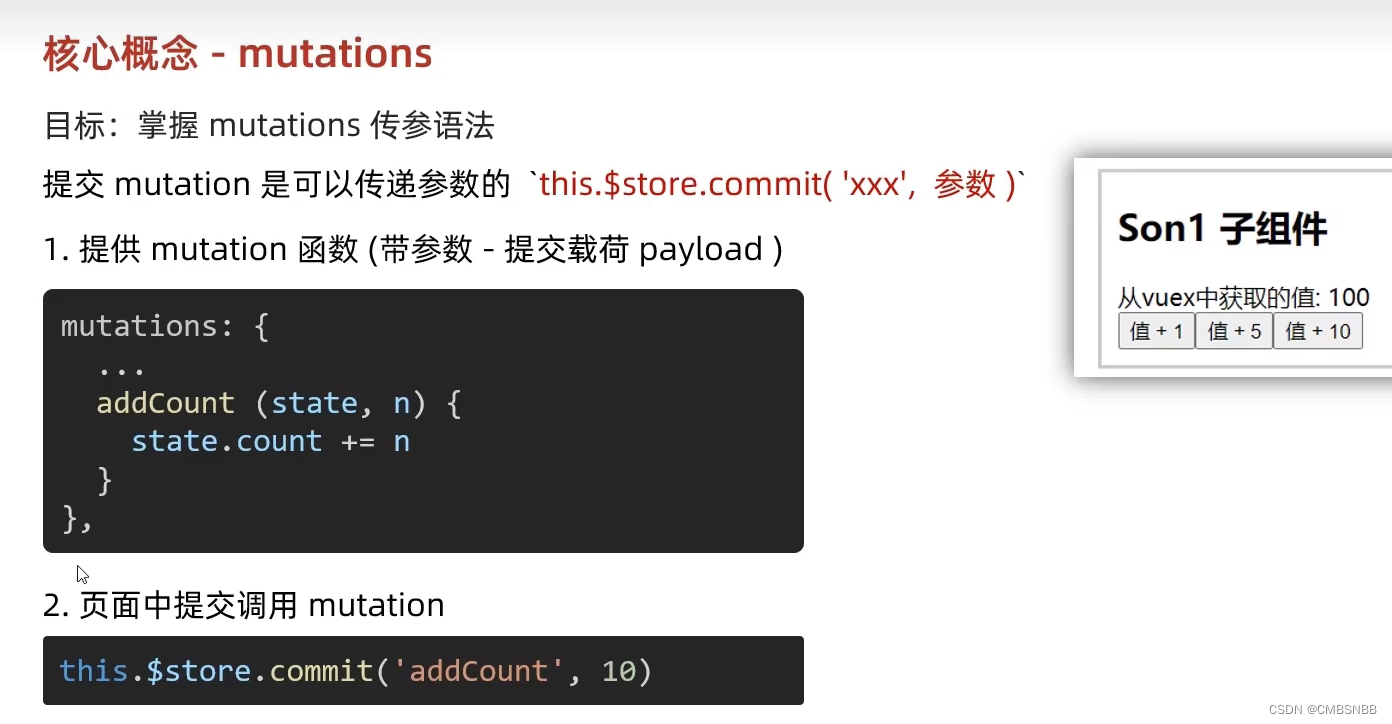
修改:
修改规则:




动态修改:
在vuex中不支持传递多个参数,除了state只能有一个,非要传多个,只能让其成为对象,数组等复杂类型。


辅助函数mapMutations:

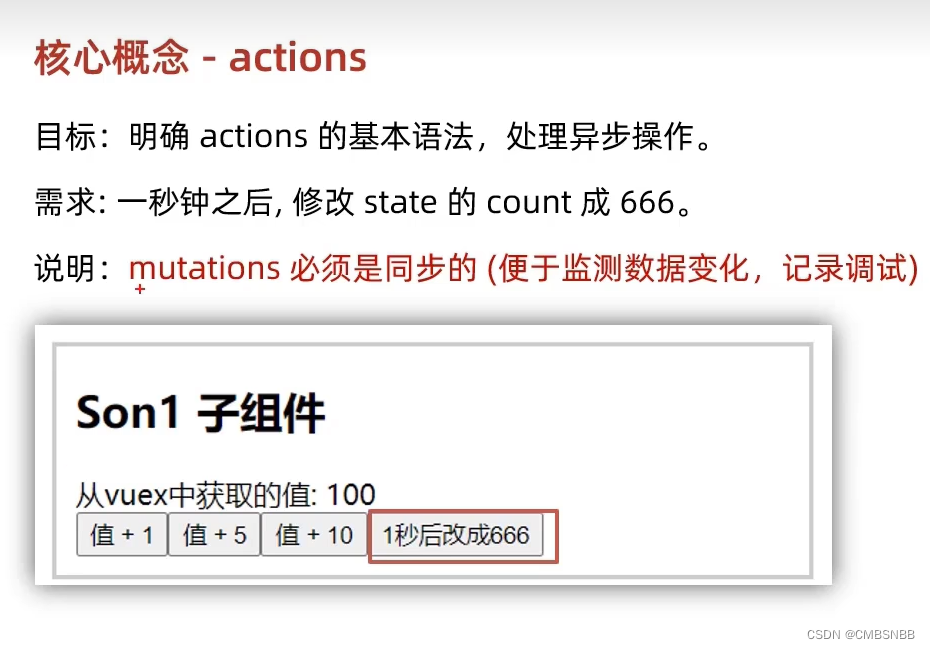
actions:




辅助函数:mapActions



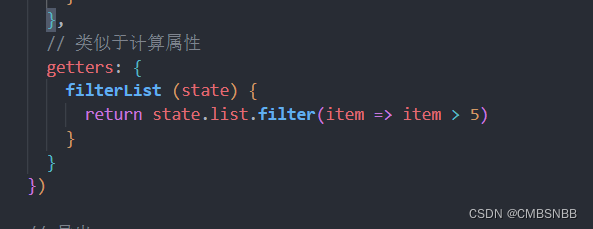
getters:



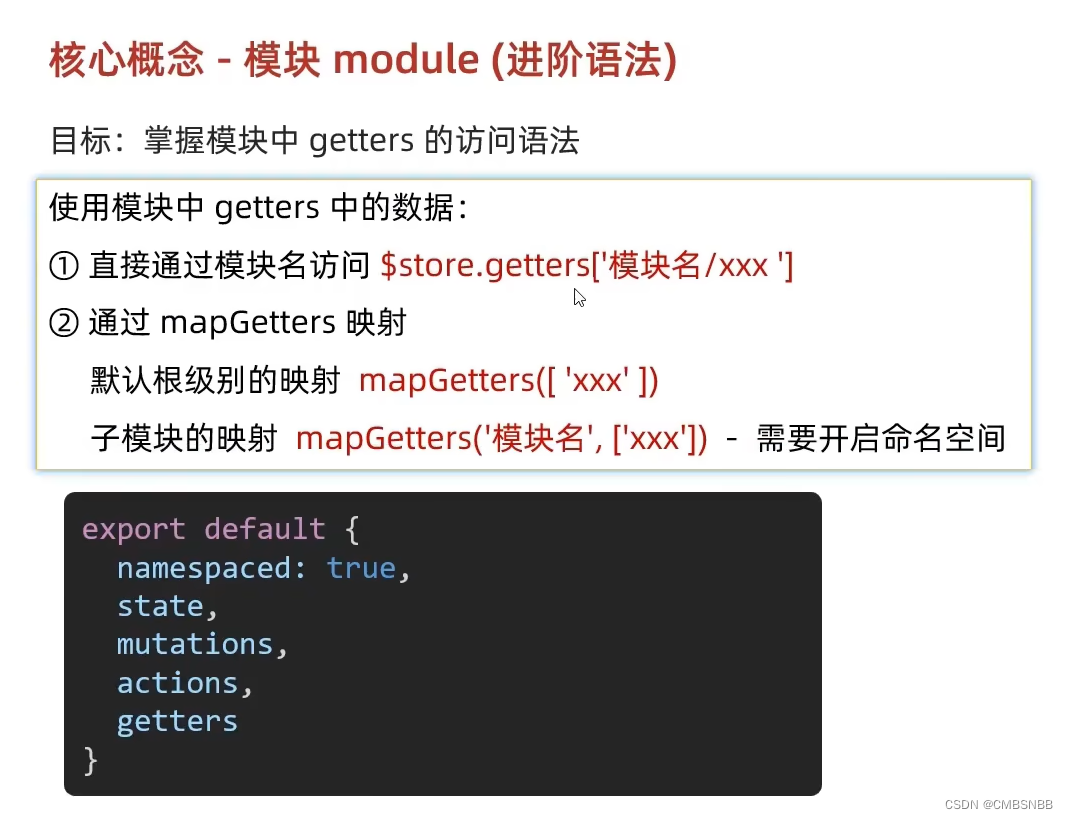
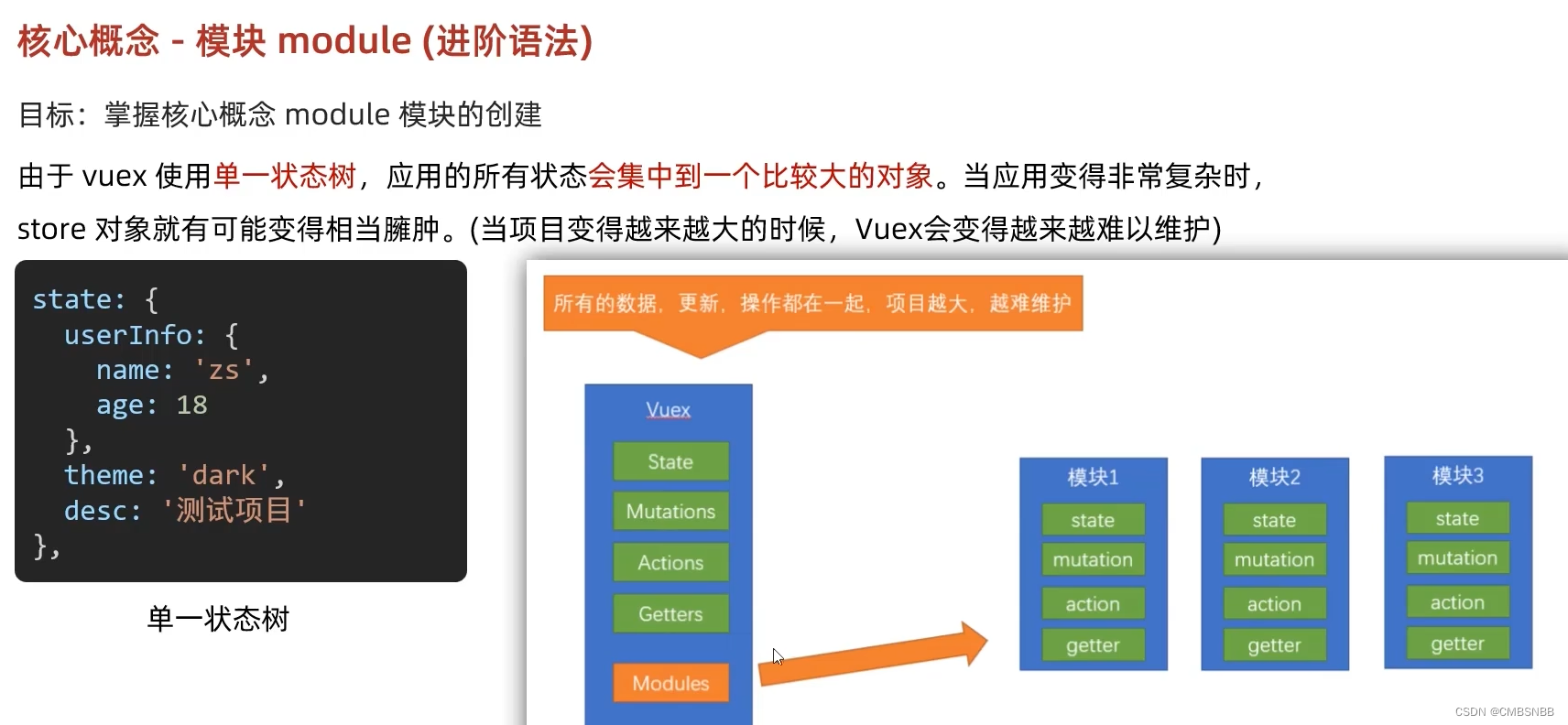
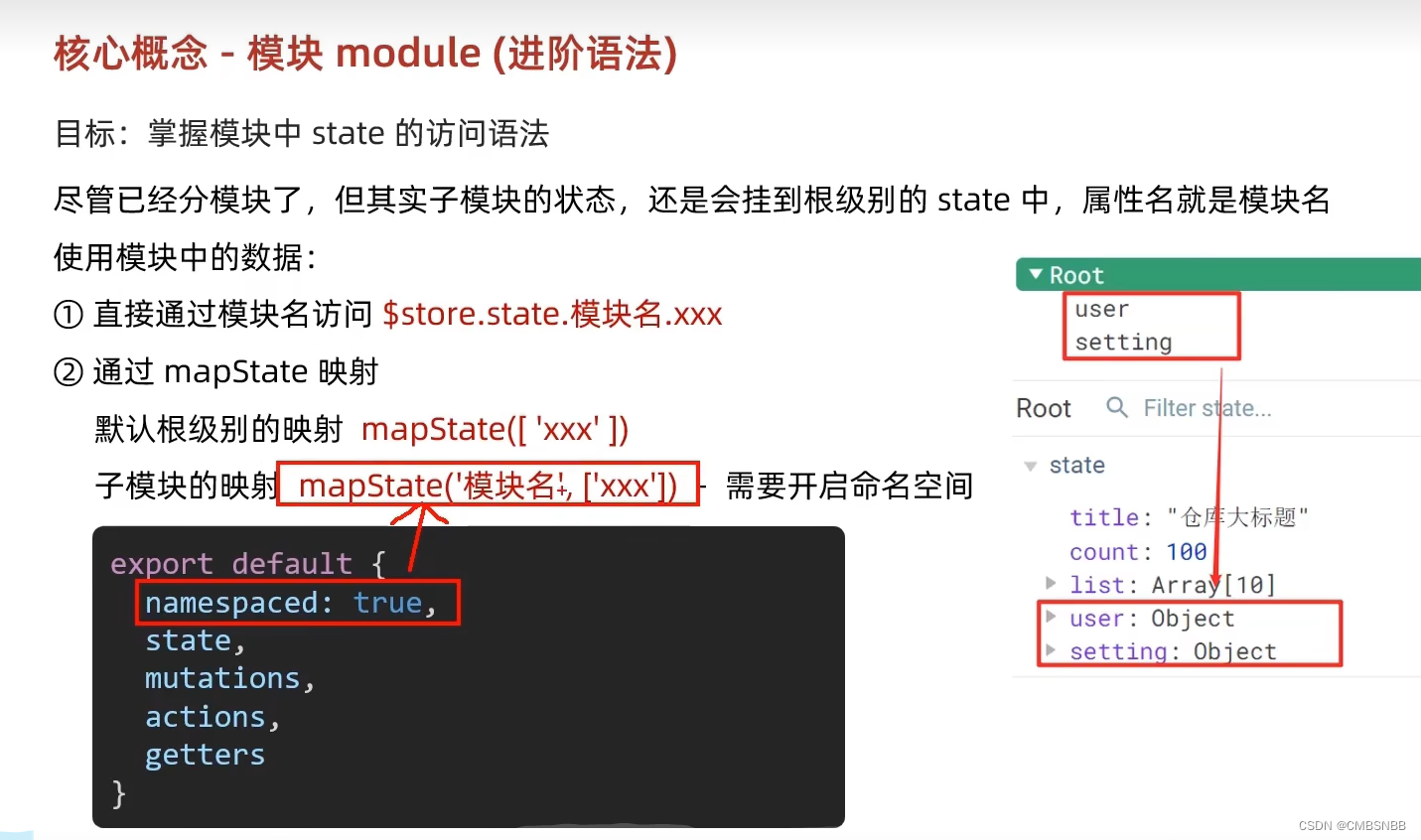
模块(module):
介绍:

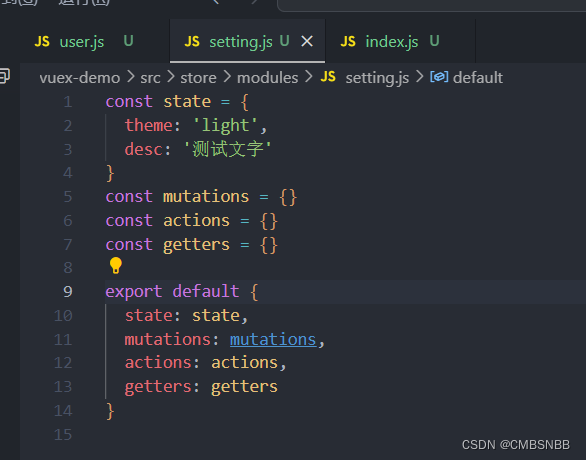
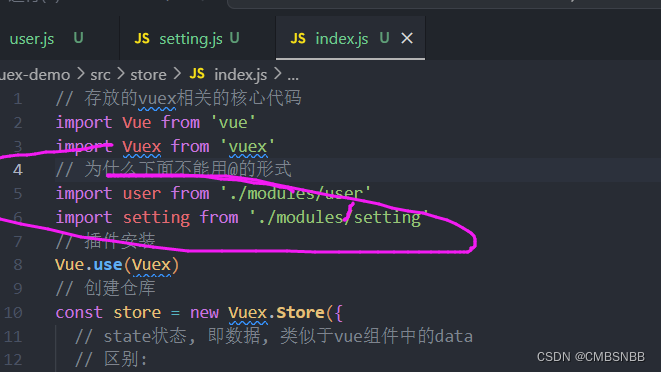
分模块:




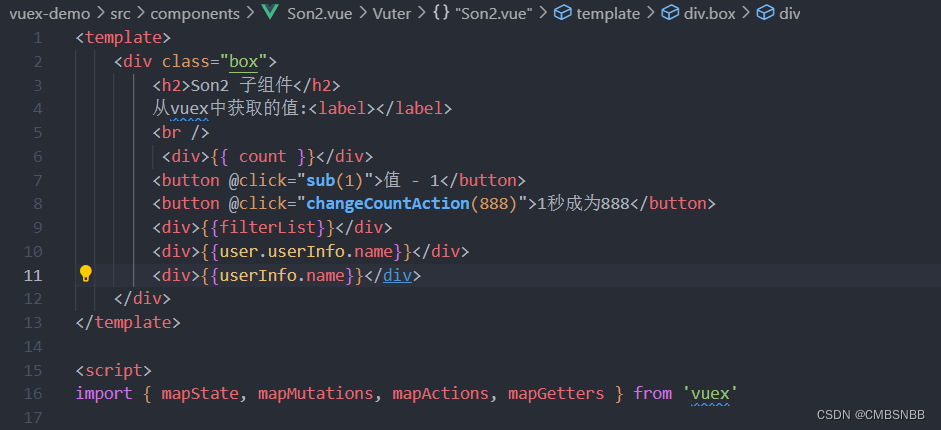
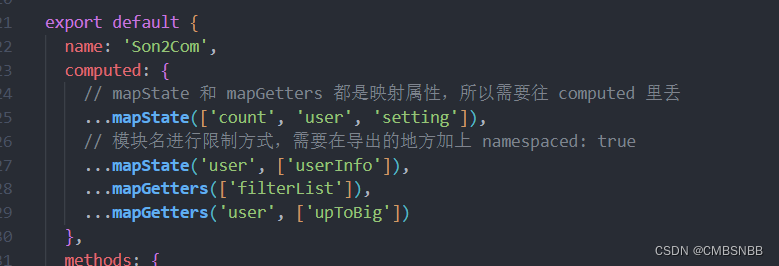
数据访问:






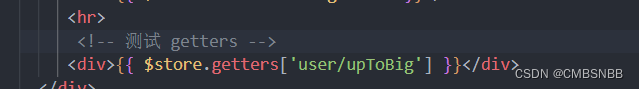
getters:




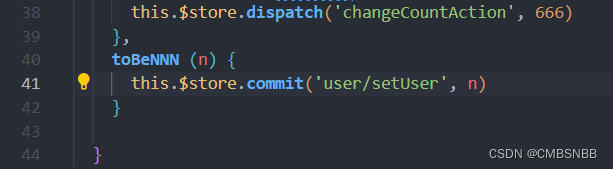
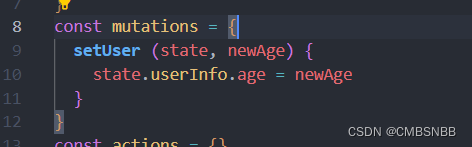
mutation:




actins:

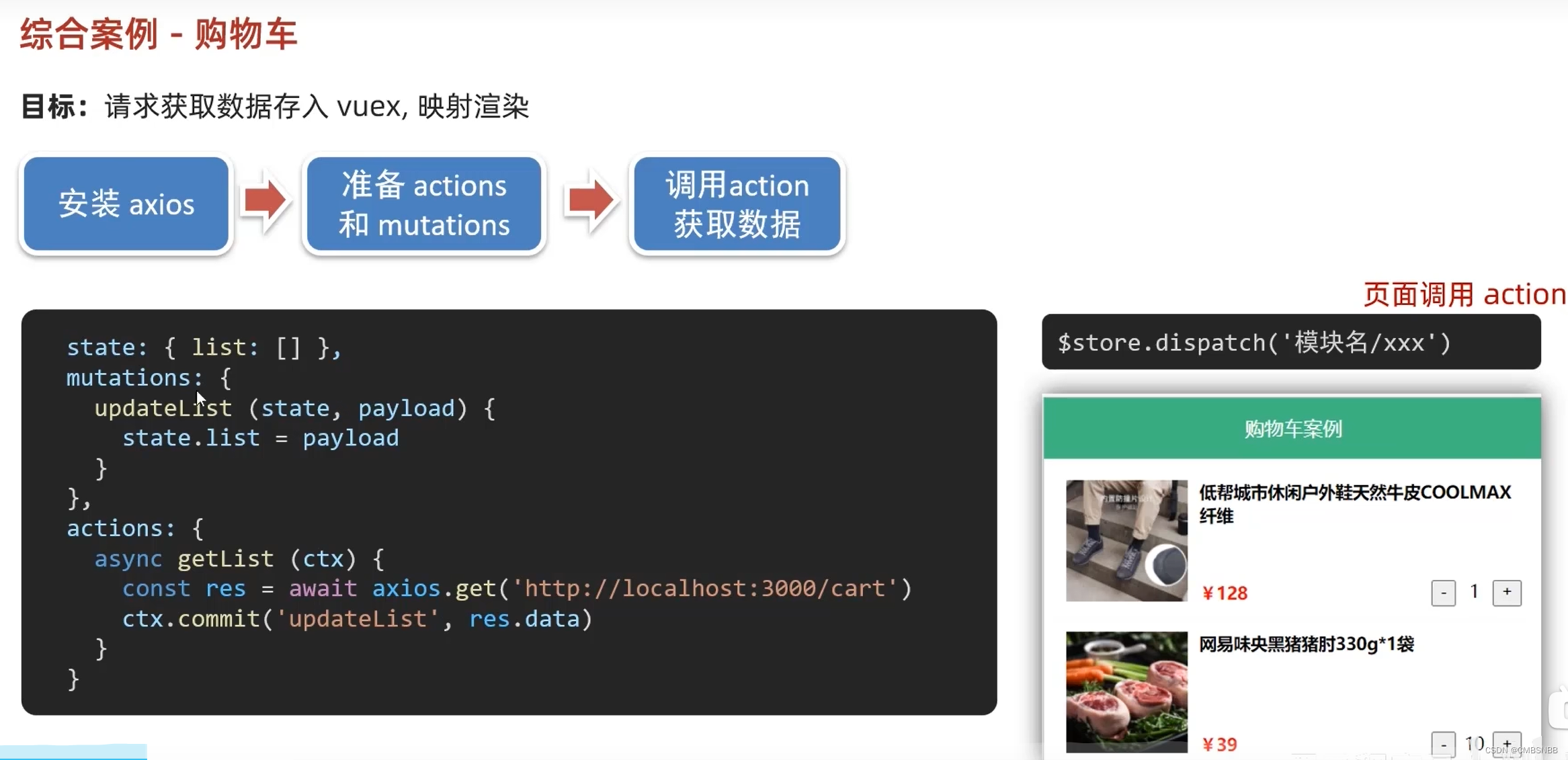
案例:

还有一点,查询接口文件需要开着cmd窗口开启服务
在系统开发的时候,如果需要使用后端接口,可以自己编写一个json文件进行测试。
1.在终端输入:npm install -g json-server? ? 下载服务
2.在文件输入: json-server --watch index.josn? 查看文件


注意:如果权限不够,记得按照如下方式操作



完整代码在购物车案例
文章来源:https://blog.csdn.net/CMBSNBB/article/details/134777528
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!