html5 实现网页截屏 页面生成图片
2023-12-22 14:46:01
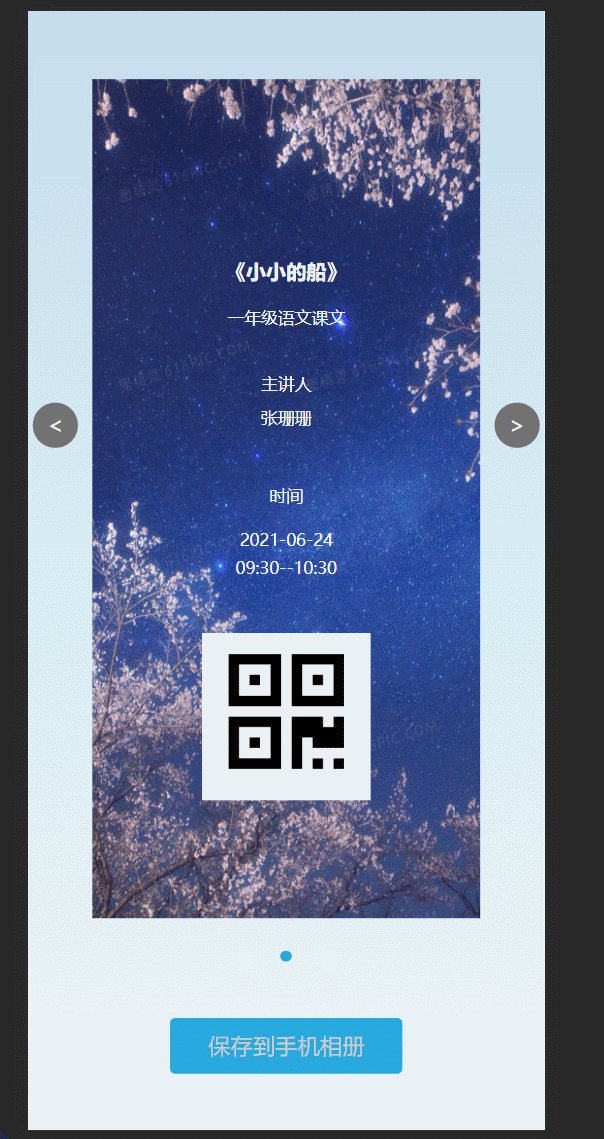
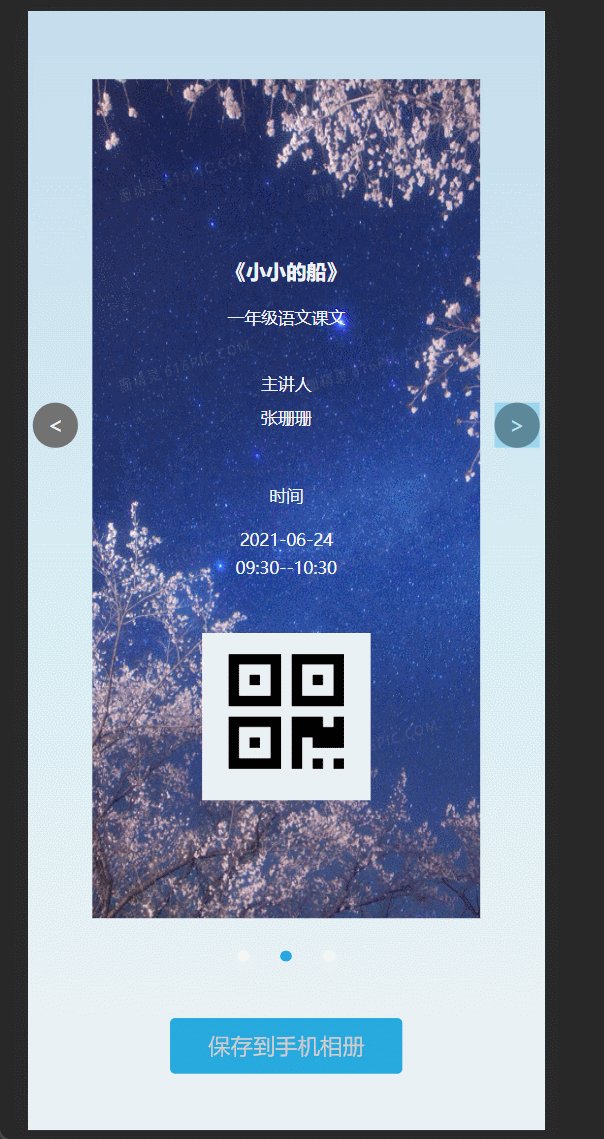
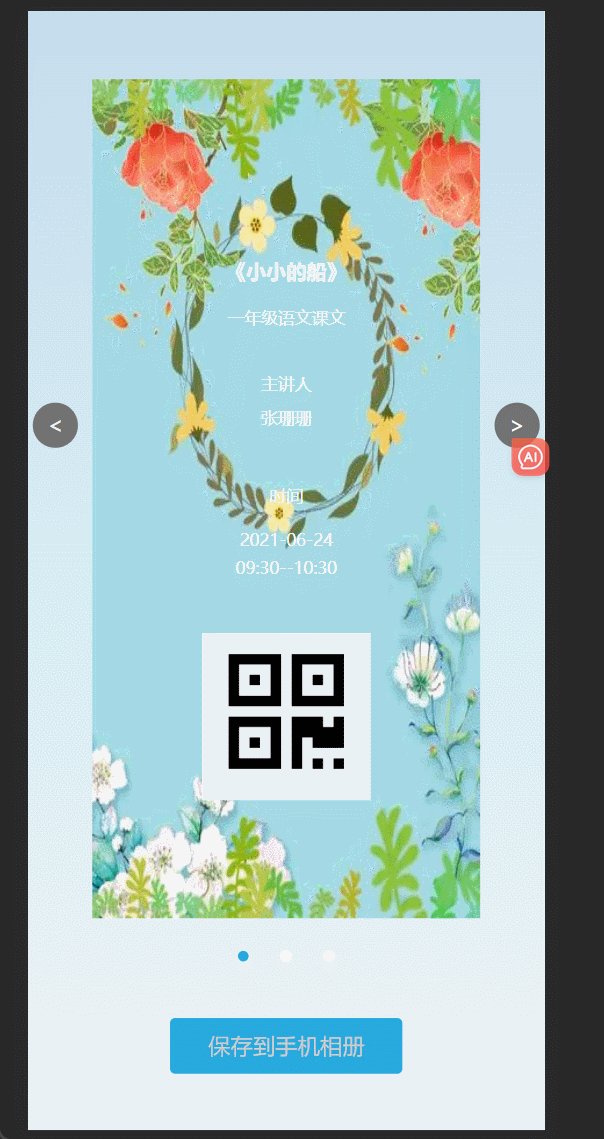
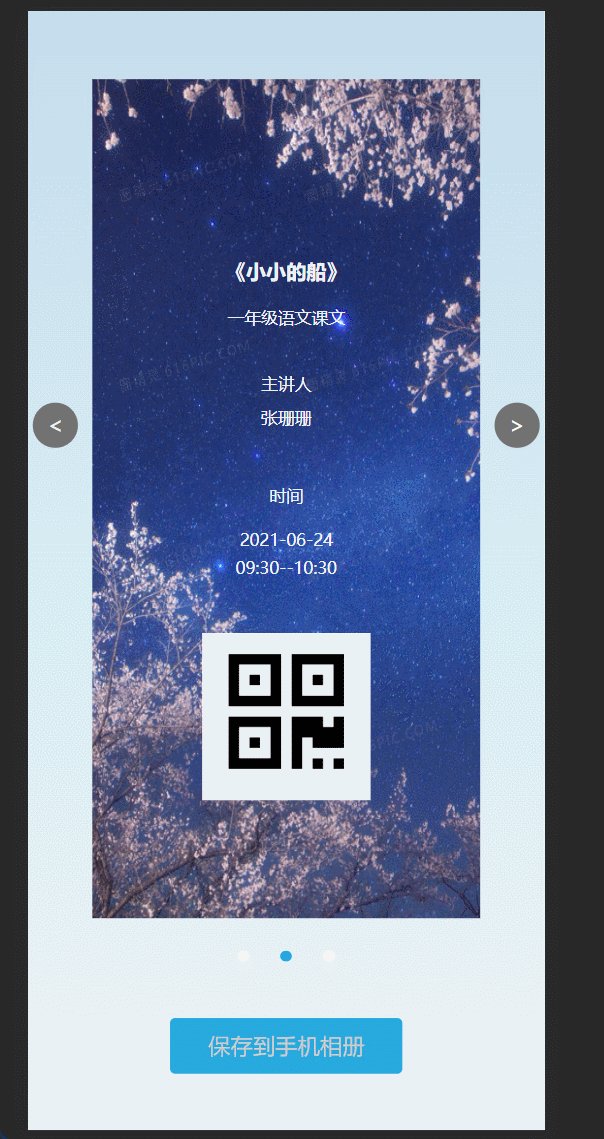
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="referrer" content="no-referrer" />
<meta name="viewport"
content="width=device-width,intial-scale=0,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,shrink-to-fit=no,viewport-fit=cover" />
<title></title>
<script type="text/javascript" src="./html2canvas.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
width: 100%;
}
body {
background: linear-gradient(180deg, #c4dced 0%, #d8edf4 52%, #ecf2f5 100%);
position: relative;
border-top: 1px solid #c4dced;
box-sizing: border-box;
overflow: hidden;
}
#poster {
width: 75VW;
height: 75VH;
margin: 6VH auto;
position: relative;
background: #d2ecff;
}
#poster_bck {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
/* 内容 */
#poster p {
position: relative;
text-align: center;
color: #fff;
font-size: 1.5vh;
z-index: 6;
}
.headline {
padding: 16vh 0 1vh 0;
font-size: 1.8vh !important;
font-weight: 800;
}
.subject {
padding: 1vh 0 4vh 0;
}
.keynote {
padding: 1vh 0 5vh 0;
}
.date {
padding: 2vh 0 0.5vh 0;
}
/* 二维码 */
#poster #codes {
width: 15vh;
height: 15vh;
background-color: #ffffff;
position: absolute;
bottom: 14%;
left: 50%;
transform: translateX(-50%);
z-index: 5;
}
/* 保存按钮 */
.copmol {
width: 45VW;
height: 5VH;
line-height: 5vh;
font-size: 2vh;
border: 0;
border-radius: 1vw;
background: #27a9df;
color: #ccc;
position: absolute;
bottom: 5%;
left: 50%;
transform: translateX(-50%);
}
/* <!-- 轮播样式 --> */
.wrapper a {
width: 4vh;
height: 4vh;
line-height: 4vh;
text-align: center;
border-radius: 50%;
text-decoration: none;
font-size: 2vh;
color: #FFF;
background: #727272;
position: absolute;
top: 35%;
}
.wrapper a:nth-of-type(1) {
left: 1%;
}
.wrapper a:nth-of-type(2) {
right: 1%;
}
.btn {
width: 25%;
display: flex;
justify-content: space-around;
position: absolute;
left: 50%;
bottom: 15%;
transform: translateX(-50%);
}
.btn span {
display: block;
width: 1vh;
height: 1vh;
background-color: white;
border-radius: 50%;
}
.active {
background-color: #27a7de !important;
}
</style>
</head>
<body class="wrapper">
<!-- 切换 -->
<a href="javascript:void(0);"><</a>
<a href="javascript:void(0);">></a>
<!-- 主题内容 -->
<div id="poster">
<img id="poster_bck" crossOrigin="anonymous">
<p class="headline">《小小的船》</p>
<p class="subject">一年级语文课文</p>
<p>主讲人</p>
<p class="keynote">张珊珊</p>
<p>时间</p>
<p class="date">2021-06-24</p>
<p class="time">09:30--10:30</p>
<!-- 二维码 -->
<img id="codes" crossOrigin="anonymous" alt="" srcset="">
</div>
<!-- 小圆点 -->
<div class="btn">
<span class="active"></span>
<span></span>
<span></span>
</div>
<button class="copmol" id="screenshotButton">
保存到手机相册
</button>
</body>
<script>
//下一张按钮
var _nextPic = document.querySelector(".wrapper a:nth-of-type(2)");
// 上一张按钮
var _prevPic = document.querySelector(".wrapper a:nth-of-type(1)");
var _poster = document.querySelector("#poster_bck");
// 选择照片文件
const input = document.createElement('input');
input.type = 'file';
input.onchange = e => {
// 读取文件
const file = e.target.files[0];
const reader = new FileReader();
reader.onload = function () {
// 将文件转换成 base64 格式
const base64String = reader.result;
console.log(base64String);
};
reader.readAsDataURL(file);
};
input.click();
var _screenshotButton = document.querySelector("#screenshotButton");
var _btn = document.querySelector(".btn");
//获取所有小圆点
var _spots = document.querySelectorAll(".btn span");
// 下一张
_nextPic.onclick = function () {
next_pic();
}
var index = 0;
//背景图片
var imgList = [
'https://img2.baidu.com/it/u=2611494013,594253619&fm=253&fmt=auto&app=138&f=JPEG?w=334&h=500',
'https://pic.616pic.com/bg_w1180/00/16/61/QsRyZgEG6y.jpg',
'https://i-1-lanrentuku.52tup.com/2020/8/10/5202fa35-c436-41e5-a49a-15c976728358.jpg?imageView2/2/w/1024',
];
_poster.src = imgList[0]; // 设置背景图的 URL
// 二维码
var codes = 'https://img2.baidu.com/it/u=1602265477,1695547353&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
document.querySelector("#codes").src = codes //设置二维码
function next_pic() {
index++
// console.log(_poster)
_poster.src = imgList[index]; // 更换为新的背景图的 URL
spots();
if (index >= 2) {
index = -1
}
}
// 上一张
_prevPic.onclick = function () {
prev_pic();
}
function prev_pic() {
if (index <= 0) {
index = 3
}
index--
_poster.src = imgList[index]; // 更换为新的背景图的 URL
spots();
}
//小圆点变化
function spots() {
// console.log(index);
for (var i = 0; i < _spots.length; i++) {
if (i == index) {
_spots[i].className = "active"
} else {
_spots[i].className = ""
}
}
}
//点击小圆点更新图片
_btn.onclick = function (event) {
//获取悬浮的小圆点
var target = event.srcElement || event.target;
if (target.nodeName == 'SPAN') {
//查询小圆点下标
var n = Array.from(_spots).findIndex(function (tag) {
return tag == target
})
//更新下标
index = n;
// 更换为新的背景图的 URL
_poster.src = imgList[index]
//更新颜色
spots();
}
}
// 保存到手机相册
_screenshotButton.onclick = function (event) {
html2canvas(document.querySelector('#poster'), {
useCORS: true, // 【重要】开启跨域配置
scale: window.devicePixelRatio < 3 ? window.devicePixelRatio : 2,
allowTaint: true, // 允许跨域图片
}).then((canvas) => {
const imgData = canvas.toDataURL('image/jpeg', 1.0);
var image = new Image();
image.src = imgData;
// console.log(imgData)
// / 创建一个链接并模拟点击下载
const link = document.createElement('a');
link.download = '课程海报.png';
link.href = imgData
link.click();
});
}
</script>
</html>
文章来源:https://blog.csdn.net/boundle_ss/article/details/135151229
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!