html js加载本地文件报错处理,跨域问题
2024-01-03 13:24:33
这个问题是怎么来的?我写了一个本地html文件,里面通过three.js加载并显示一个本地三维模型,结果报错了。
报错如下:
Access to XMLHttpRequest at 'file:///C:/model/quater.mtl' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome, https, chrome-untrusted.
没玩过前端,看到这个错误不知道从何下手,查了半天了解到大体意思就是:
浏览器html加载本地资源文件,会被阻止。解决方法是搭建一个本地服务器,然后从这个服务器访问这个html文件,这样html和其他资源文件,会被浏览器判定为同一个域。
从这里找到一个解决方法:


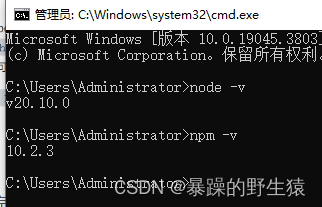
首先下载node.js的windows安装包,安装完以后,打开命令行,查询两个版本号,如果没有报错,就说明node.js和npm都安装好了。

然后继续执行命令:npm install -g live-server来安装一个名字叫live-server的软件,并等待它安装完成。
然后cd命令进入html所在的文件夹,并执行live-server命令

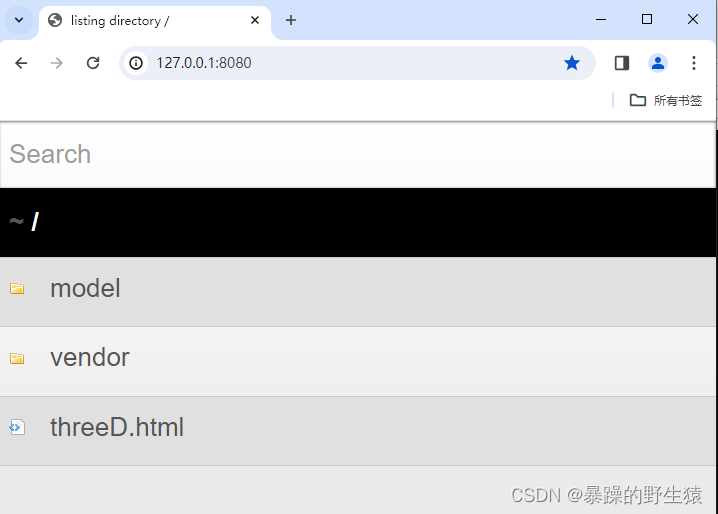
他会自动打开浏览器,并浏览到这个文件夹:

然后打开我们的html文件就可以了,这时html中的js要访问这个文件夹及其子文件夹下的文件,就不会报错了。
还有个问题就是,当修改了html文件以后,浏览器中的文件并不会更新,需要打开html并刷新页面才行
文章来源:https://blog.csdn.net/qq_31073871/article/details/135359064
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!