HTML5+CSS3小实例:不一样的超链接下划线
2023-12-27 17:39:06
实例:不一样的超链接下划线
技术栈:HTML+CSS
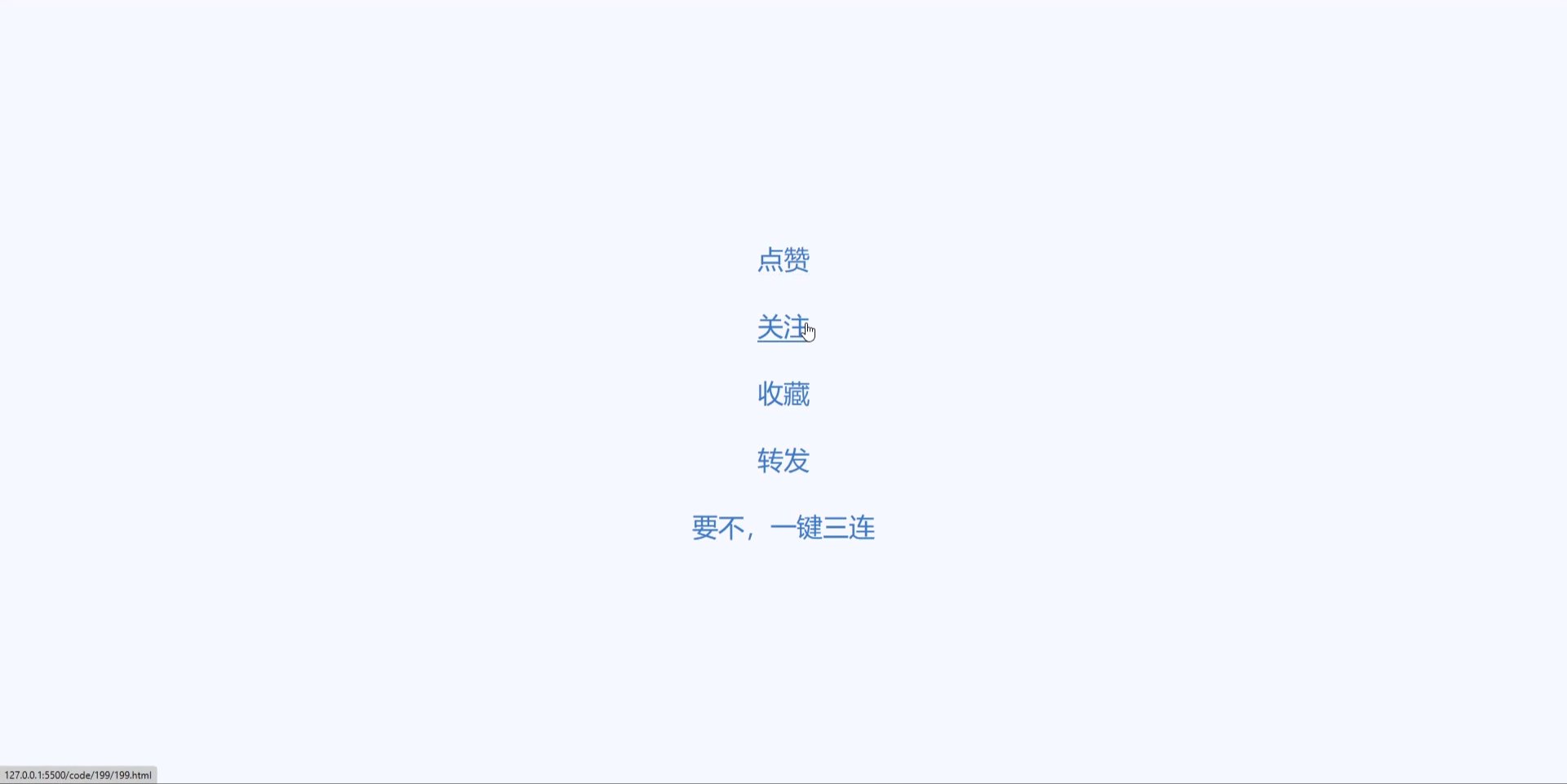
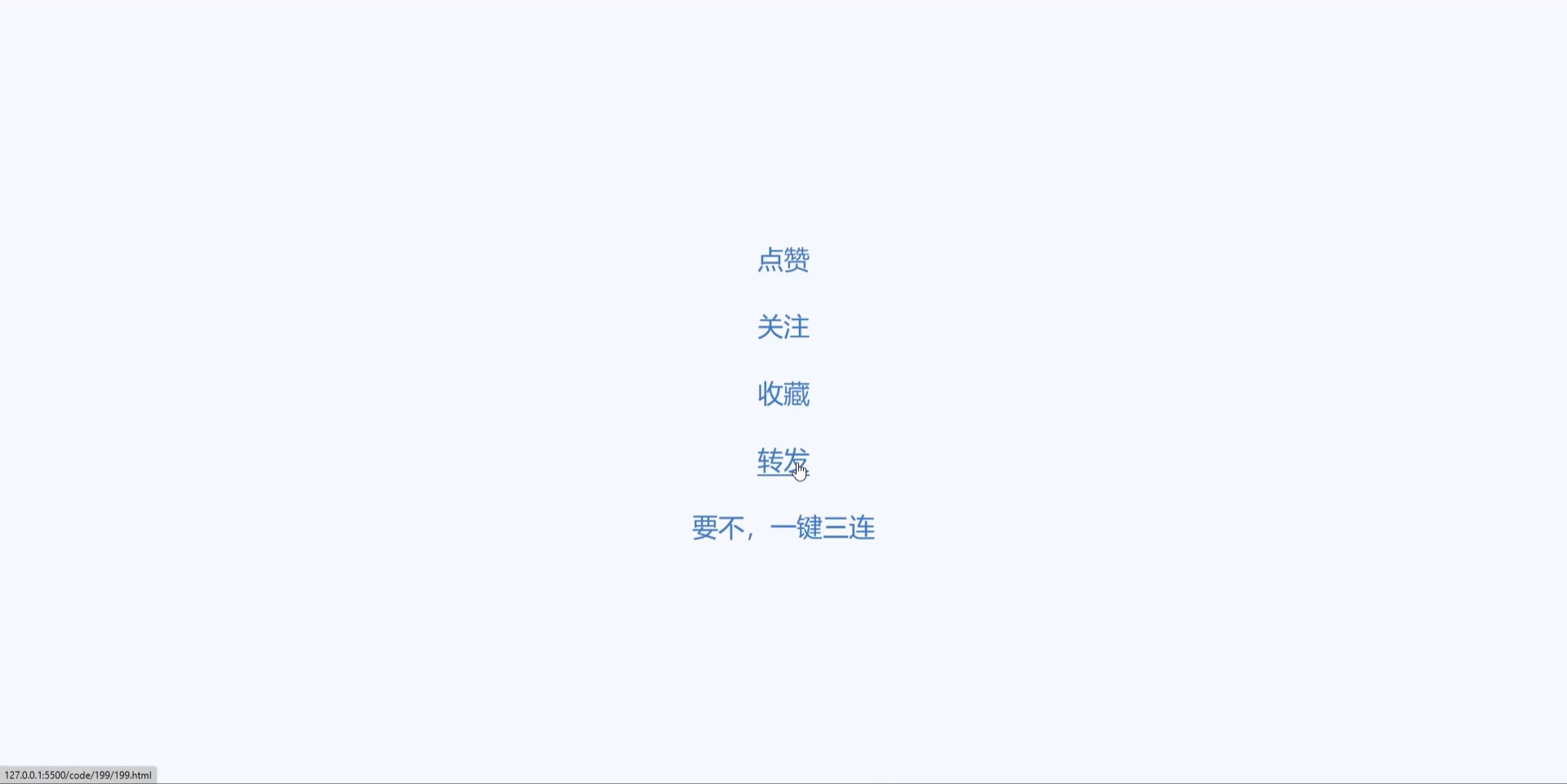
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>不一样的超链接下划线</title>
<link rel="stylesheet" href="199.css">
</head>
<body>
<a href="">点赞</a>
<a href="">关注</a>
<a href="">收藏</a>
<a href="">转发</a>
<a href="">要不,一键三连</a>
</body>
<
文章来源:https://blog.csdn.net/weixin_68127493/article/details/135244455
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!