vue3项目 - 目录调整
2023-12-24 22:59:07
省流

删除默认文件,修改代码 ---> 调整目录结构 ---> 添加全局样式和图片,安装预处理器
具体步骤:
1. 删除初始化的默认文件,修改剩余代码
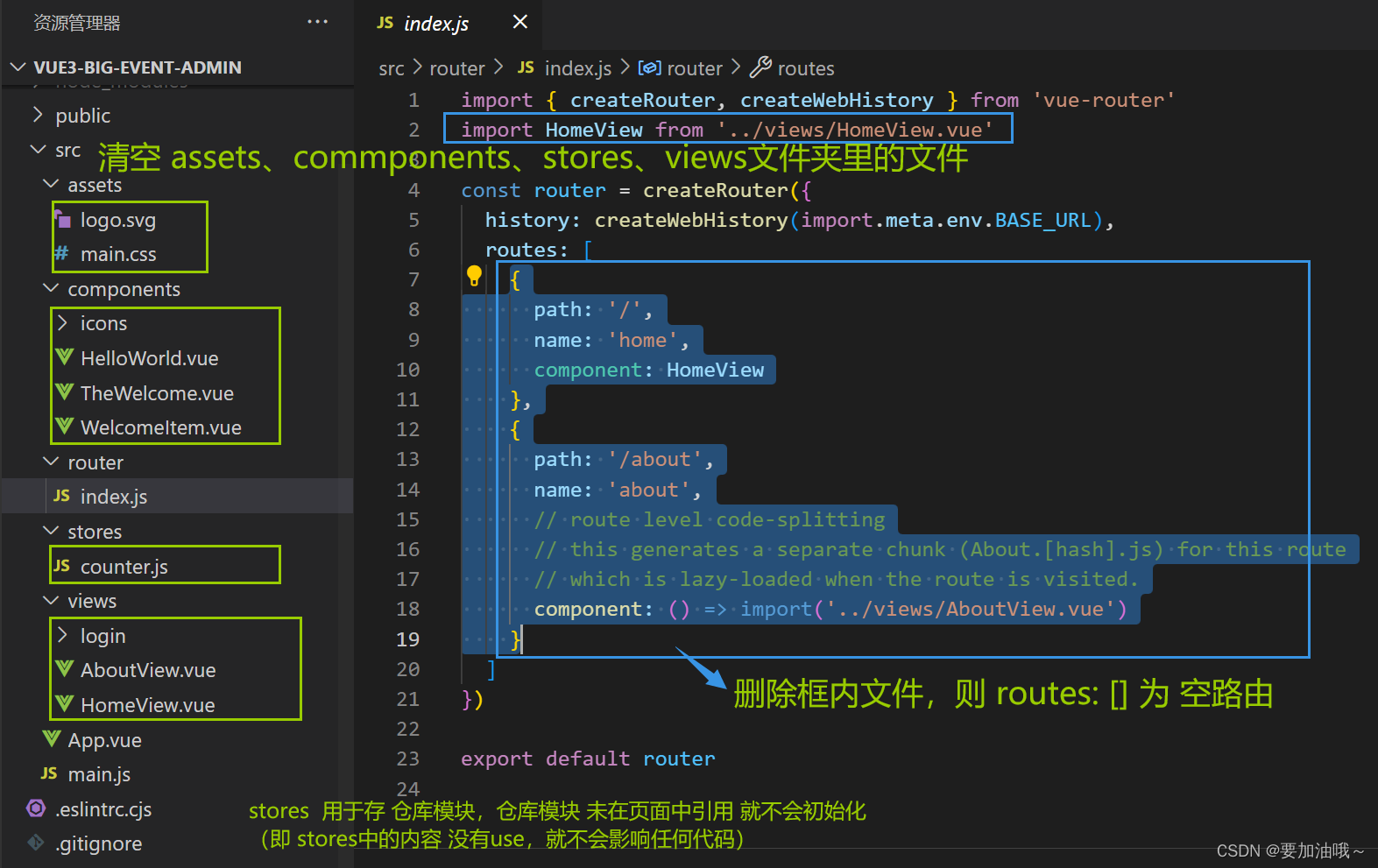
清空 assets、components、stores、views文件夹里的文件,仅留核心文件 index.js、App.vue、main.js
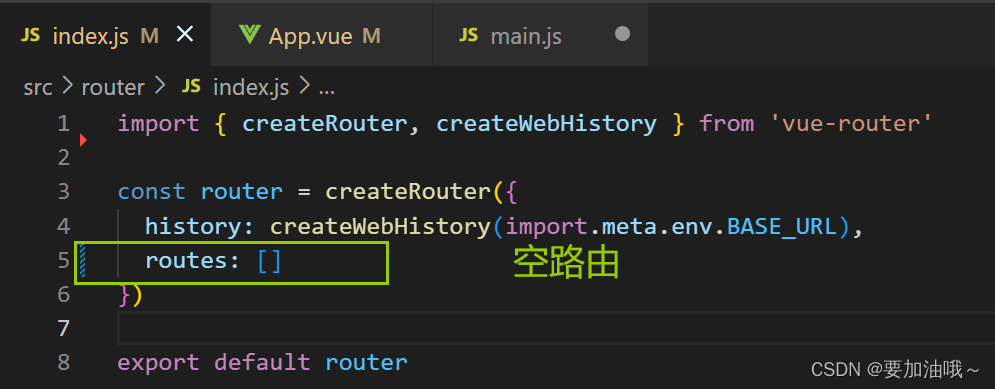
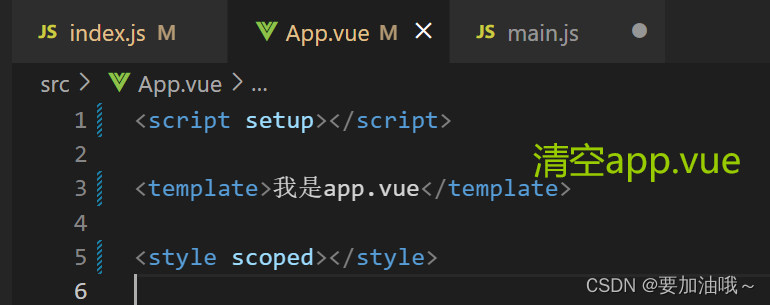
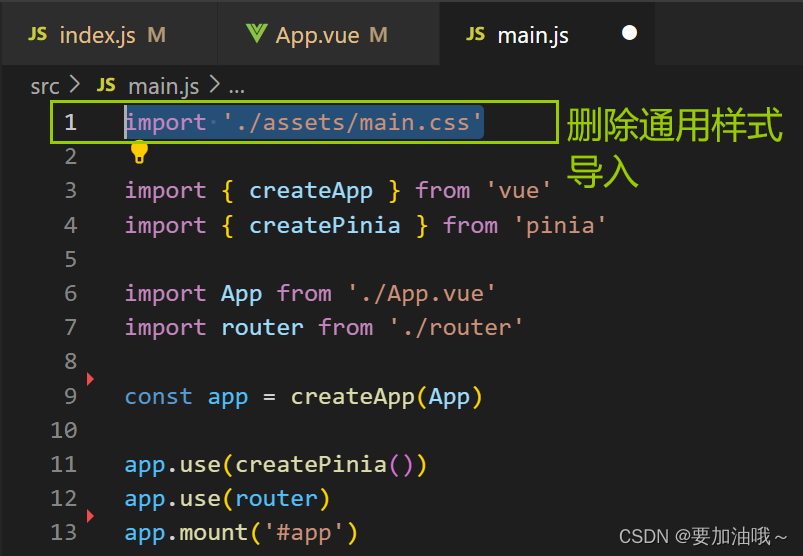
修改 routes 为空路由,修改App.vue? 模板只显示"我是app.vue”,main.js 删除通用样式导入
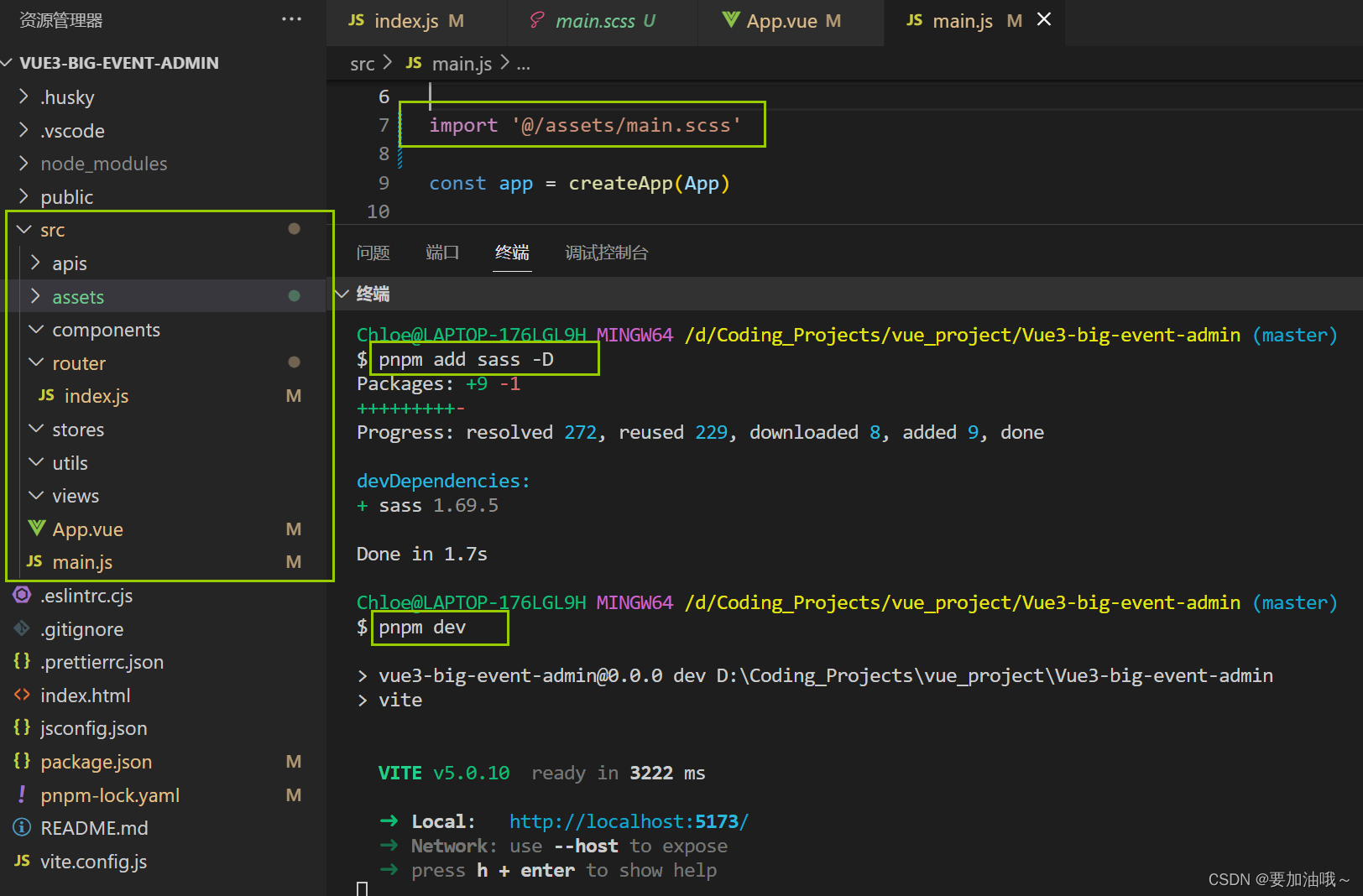
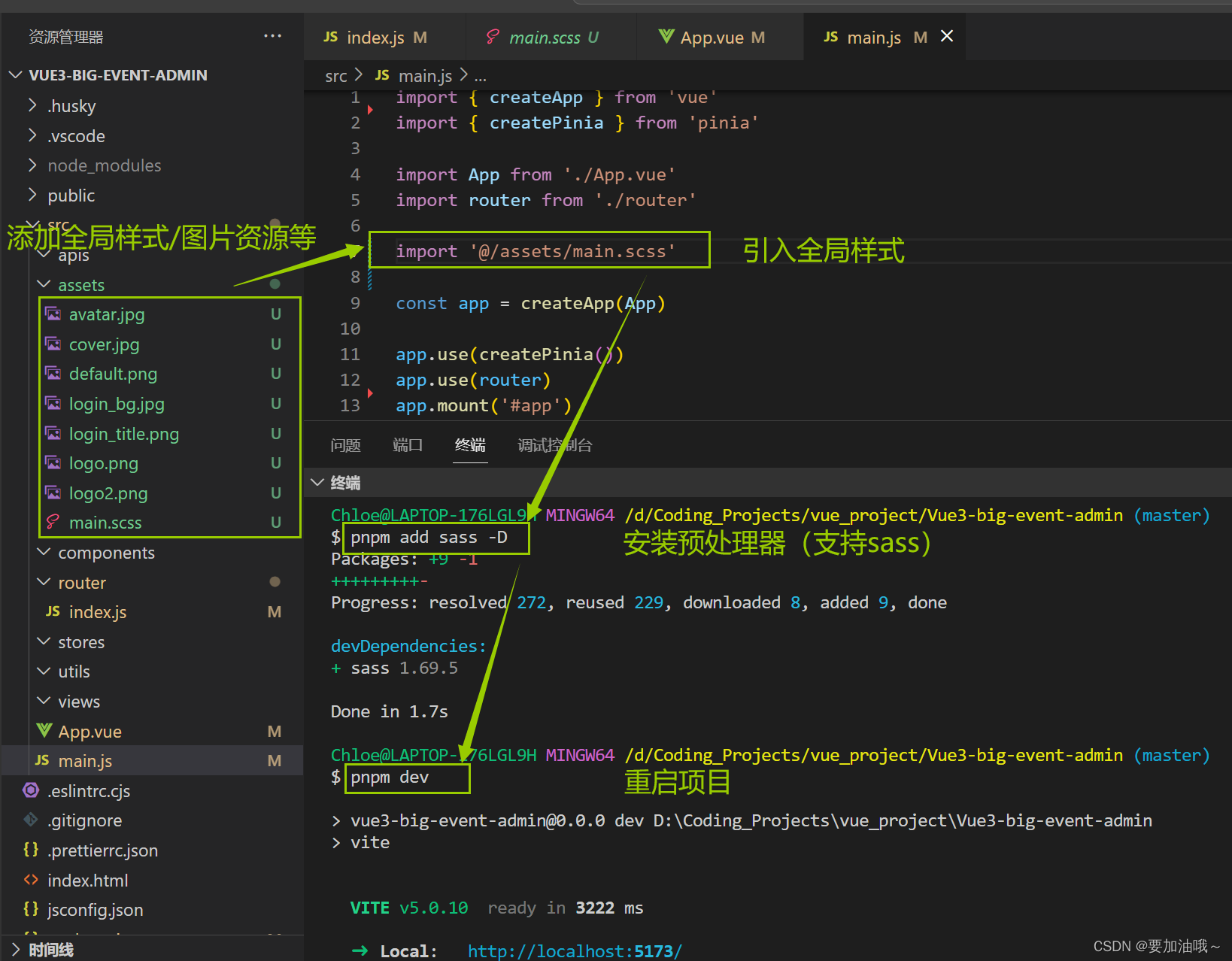
2. 调整我们要的目录结构

3. 添加全局样式和图片,安装预处理器支持 pnpm add sass -D

文章来源:https://blog.csdn.net/weixin_42479421/article/details/135186335
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!