ajax请求——XMLHttpRequest请求
2023-12-28 10:40:10
?个人练习笔记-----Ajax01
一、GET
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="dom">内容</div>
<button onclick="getData()">发送请求</button>
<script>
//目前前后端数据请求,使用的都是ajax技术(网络请求技术),其中原生Ajax就是XMLHttpRequest,其次衍生的更加方便好用的Ajax有:fetch、axios
function getData(){
// 1.先创建XHR对象
var xhr=new XMLHttpRequest();
// 2.通过open方法,配置请求
xhr.open("GET","https://v5.crmeb.net/api/groom/list/3?page=1&limit=9");
// 5.添加请求头setRequestHeader() Content-Type:用于设置请求参数的格式,设置 “?参数” 或者 “‘请求体’参数” ,以什么样的格式传递给服务器
// setRequestHeader()位置要放在open()和send()中间
xhr.setRequestHeader("Content-Type","application/json");
// setRequestHeader("Authori-Zation","...")用户登录身份(加密过的)
xhr.setRequestHeader("Authori-Zation","Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJwd2QiOiJkNDFkOGNkOThmMDBiMjA0ZTk4MDA5OThlY2Y4NDI3ZSIsImlzcyI6InY1LmNybWViLm5ldCIsImF1ZCI6InY1LmNybWViLm5ldCIsImlhdCI6MTcwMzQ4ODk3MCwibmJmIjoxNzAzNDg4OTcwLCJleHAiOjE3MDYwODA5NzAsImp0aSI6eyJpZCI6NTA2NzYsInR5cGUiOiJhcGkifX0.HAvGkn0unJ6XvBjC_fp5WOkCPOu7qlNxwedmJAF5wOk")
// 3.将这个接口请求,发送至服务器
xhr.send();
// 4.监听请求状态 readyStatus的变化,就会触发 onreadystatechange 事件
xhr.onreadystatechange=()=>{
if(xhr.readyState===4 && xhr.status ===200){
// 请求成功,可以接收数据,responseText:以字符串形式返回服务器数据,需要转化为JSON对象
const data=JSON.parse(xhr.responseText);
console.log(data);
}
}
}
</script>
</body>
</html>?https://v5.crmeb.net/api/groom/list/3?page=1&limit=9? ------协议:// 域名 / 地址?参数
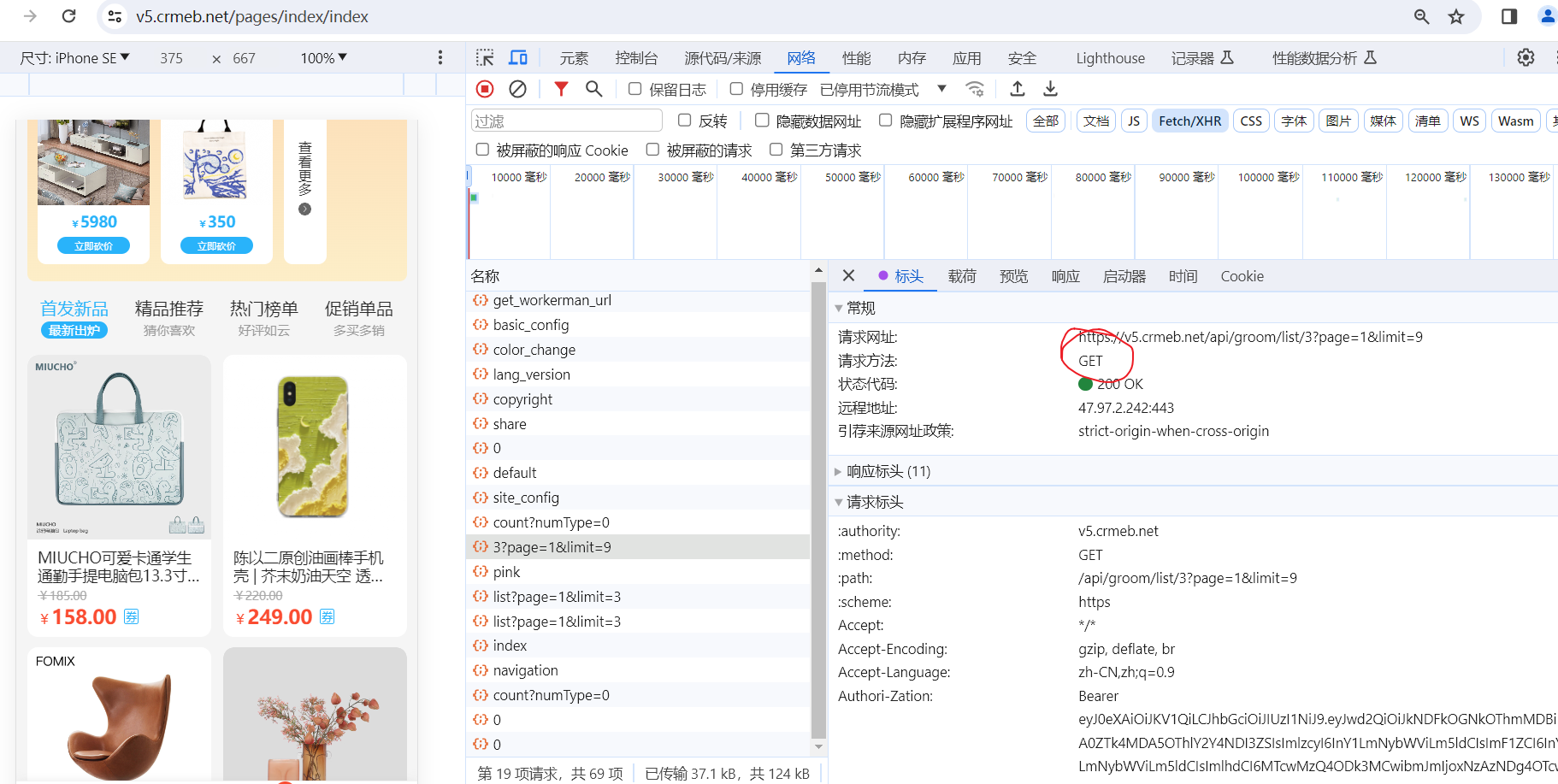
1.xhr.open("GET","https://v5.crmeb.net/api/groom/list/3?page=1&limit=9");对应的参数从下图中所示中获取

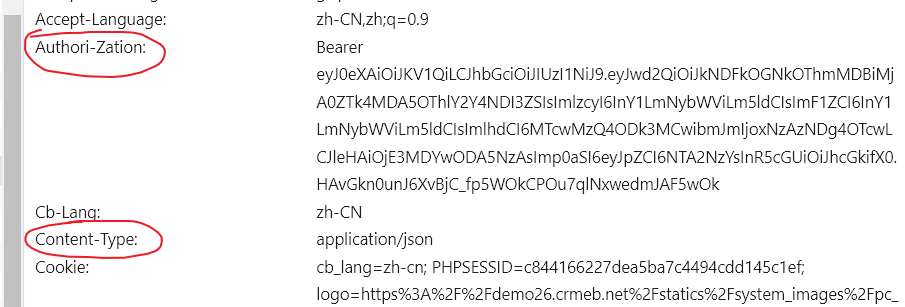
2.xhr.setRequestHeader("Content-Type","application/json");//验证身份
xhr.setRequestHeader("Authori-Zation","Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJwd2QiOiJkNDFkOGNkOThmMDBiMjA0ZTk4MDA5OThlY2Y4NDI3ZSIsImlzcyI6InY1LmNybWViLm5ldCIsImF1ZCI6InY1LmNybWViLm5ldCIsImlhdCI6MTcwMzQ4ODk3MCwibmJmIjoxNzAzNDg4OTcwLCJleHAiOjE3MDYwODA5NzAsImp0aSI6eyJpZCI6NTA2NzYsInR5cGUiOiJhcGkifX0.HAvGkn0unJ6XvBjC_fp5WOkCPOu7qlNxwedmJAF5wOk")
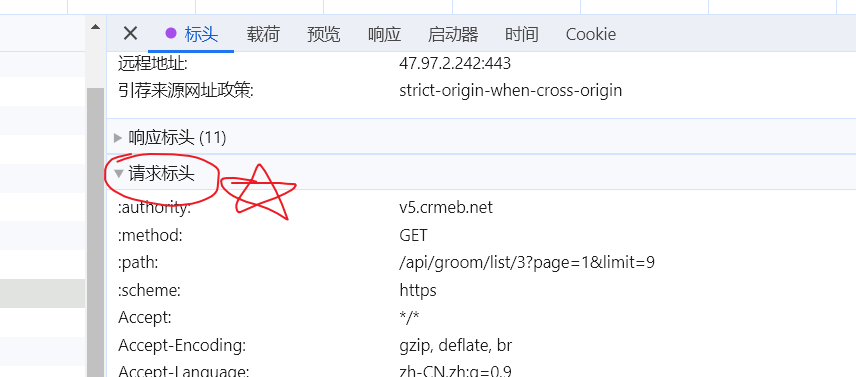
在请求头中查找 ,具体解释在开头代码中


Content-Type : application/json;//字符串(参数)格式
二、POST
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="getNum()">购物车+1</button>
<script>
function getNum(){
// 1.先创建
let xhr=new XMLHttpRequest();
// 2.打开open()
xhr.open("POST","https://v5.crmeb.net/api/cart/num");
xhr.setRequestHeader("Content-Type","application/json")
xhr.setRequestHeader("Authori-Zation","Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJwd2QiOiJkNDFkOGNkOThmMDBiMjA0ZTk4MDA5OThlY2Y4NDI3ZSIsImlzcyI6InY1LmNybWViLm5ldCIsImF1ZCI6InY1LmNybWViLm5ldCIsImlhdCI6MTcwMzQ4ODk3MCwibmJmIjoxNzAzNDg4OTcwLCJleHAiOjE3MDYwODA5NzAsImp0aSI6eyJpZCI6NTA2NzYsInR5cGUiOiJhcGkifX0.HAvGkn0unJ6XvBjC_fp5WOkCPOu7qlNxwedmJAF5wOk");
// 3.发送send()
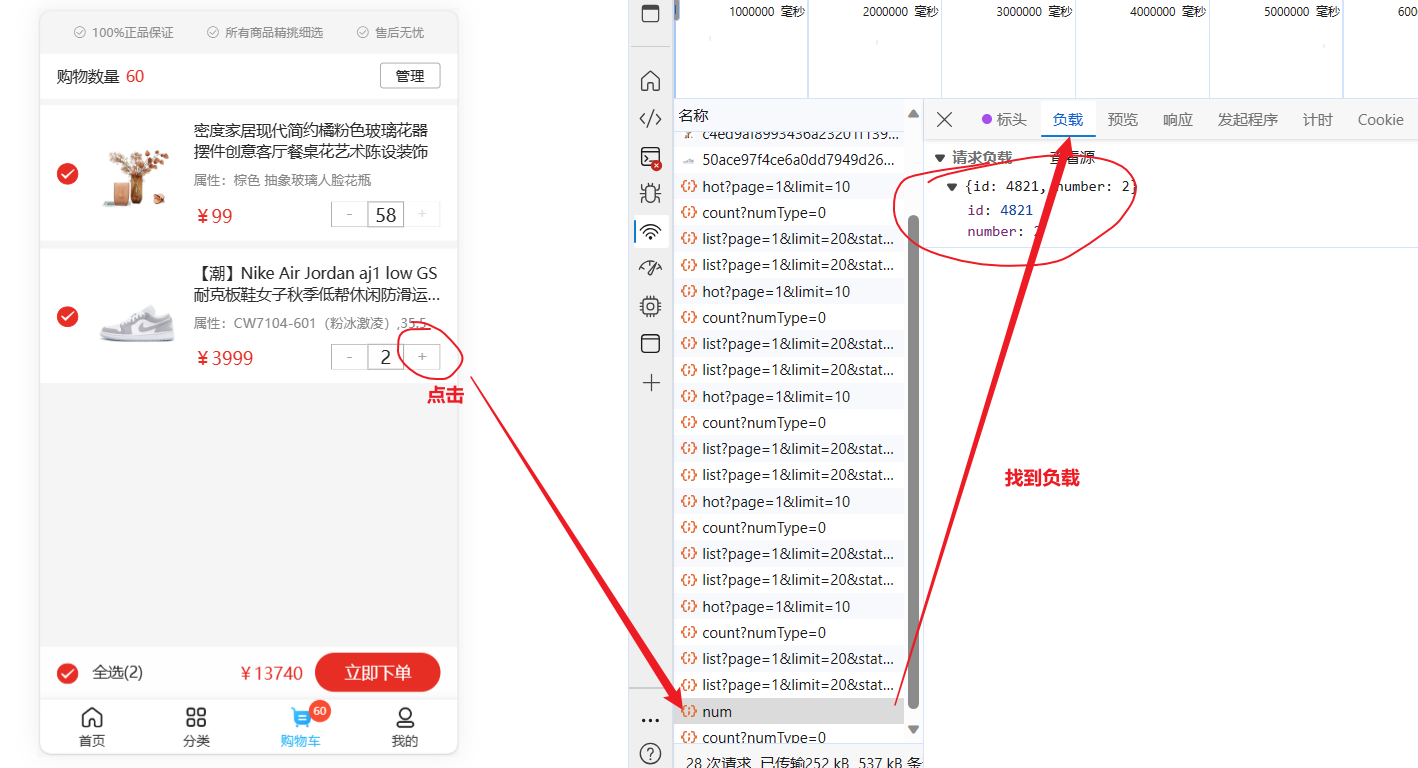
xhr.send(JSON.stringify({id:4821,number:7}));
// 4.监听请求状态onreadystatechange
xhr.onreadystatechange=()=>{
if (xhr.readyState === 4 && xhr.status === 200) {
const data = JSON.parse(xhr.responseText);
console.log(data);
}
}
}
</script>
</body>
</html>发送请求
xhr.send(JSON.stringify({id:4821,number:7}));//携带的参数

文章来源:https://blog.csdn.net/LxyingINGing/article/details/135202548
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!