深入理解 JavaScript 函数:提升编程技能的必备知识(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
七、箭头函数
箭头函数的语法和特点
箭头函数是 JavaScript 中的一种新的函数语法,它的特点是简洁、紧凑,并且可以在一行代码中定义函数。箭头函数的基本语法如下:
箭头函数 := (参数 1, 参数 2, ...) => 表达式
其中,参数 1, 参数 2, ...是函数的参数列表,可以省略圆括号;表达式是函数的主体,可以是一个简单的表达式,也可以是一个复杂的语句块。
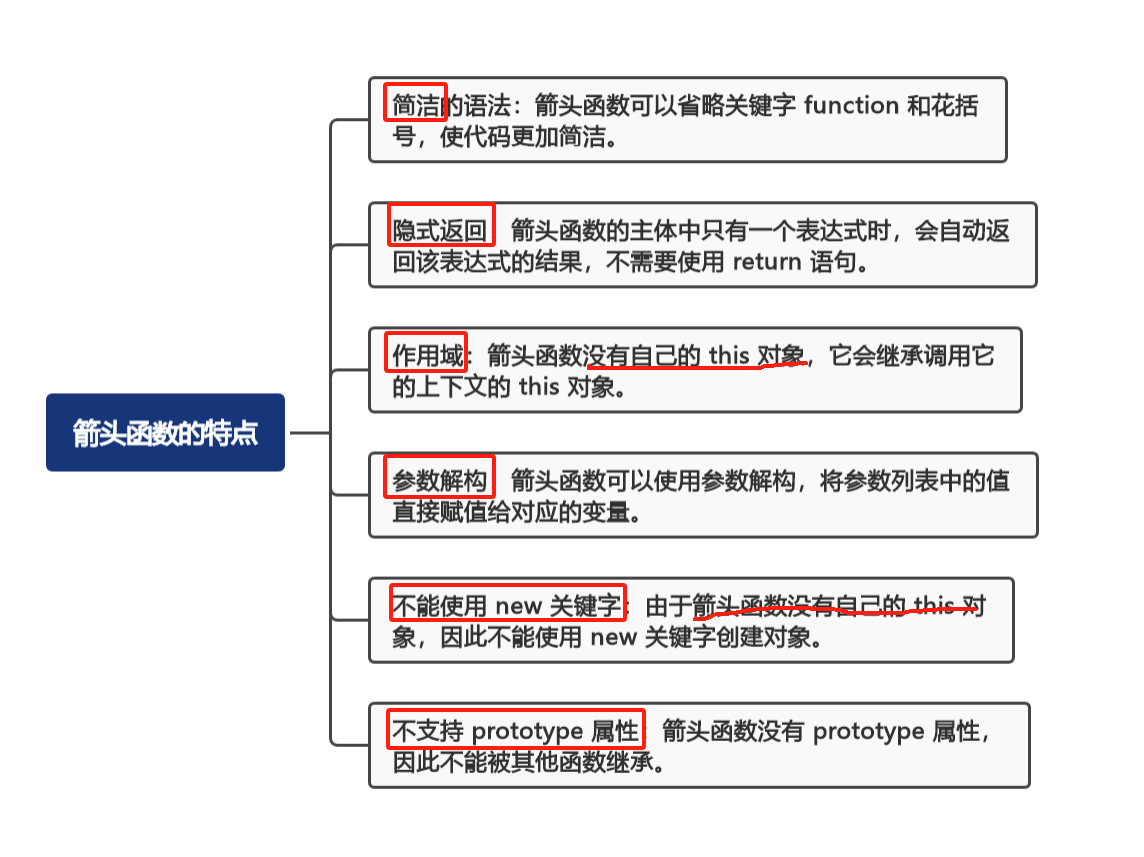
以下是一些箭头函数的特点:
- 简洁的语法:箭头函数可以省略关键字
function和花括号,使代码更加简洁。 - 隐式返回:箭头函数的主体中只有一个表达式时,会自动返回该表达式的结果,不需要使用
return语句。 - 作用域:箭头函数没有自己的
this对象,它会继承调用它的上下文的this对象。 - 参数解构:箭头函数可以使用参数解构,将参数列表中的值直接赋值给对应的变量。
- 不能使用
new关键字:由于箭头函数没有自己的this对象,因此不能使用new关键字创建对象。 - 不支持
prototype属性:箭头函数没有prototype属性,因此不能被其他函数继承。

总之,箭头函数是 JavaScript 中一种简洁、方便的函数定义方式,适用于一些简单的、一次性的函数。
箭头函数与普通函数的区别
好的,以下是箭头函数与普通函数的区别总结:
| 区别 | 普通函数 | 箭头函数 |
|---|---|---|
| 定义方式 | 使用function关键字和花括号定义 | 使用箭头=>和花括号定义 |
| 作用域 | 拥有自己独立的作用域 | 没有自己独立的作用域,会继承父级作用域中的this值 |
this指向 | 在非严格模式下,this指向取决于调用方式 | 在非严格模式下,this指向固定为定义时所在的上下文 |
| 参数解构 | 不支持 | 支持 |
| 返回值 | 需要使用return语句返回 | 可以省略return语句,会自动返回表达式的结果 |
| 调用方式 | 可以作为函数对象进行调用 | 不能作为函数对象进行调用 |
new调用 | 可以使用new关键字调用 | 不能使用new关键字调用 |
prototype属性 | 拥有prototype属性,可以被其他对象继承 | 没有prototype属性,不能被其他对象继承 |
箭头函数的使用场景
箭头函数有以下几个常见的使用场景:
- 简洁的函数定义:当函数的逻辑比较简单,只需要一个表达式时,使用箭头函数可以减少代码的冗余。
- 匿名函数:在一些情况下,需要定义一个匿名函数并立即调用,或者作为回调函数传递给其他函数,使用箭头函数可以更方便地实现。
- 作为对象的方法:可以将箭头函数作为对象的属性,创建简洁的方法。
- 模块导出:在 ES6 模块中,可以使用箭头函数导出模块中的功能。
需要注意的是,箭头函数也有一些限制,比如不能使用 new 关键字创建对象、没有自己的 this 对象等。在实际使用中,需要根据具体情况选择合适的函数定义方式。
八、函数的高级特性
回调函数
回调函数是一种在程序中被其他函数调用的函数,它通常作为参数传递给另一个函数,并在特定的时间点或事件发生时被调用。
回调函数的一个常见用途是在异步操作中,例如在 JavaScript 中,XMLHttpRequest对象的onreadystatechange事件处理程序就是一个回调函数,它会在请求状态改变时被调用。
以下是一个简单的回调函数的示例:
function callback(data) {
console.log(data);
}
function performRequest(url, callback) {
// 发送请求并获取数据
fetch(url)
.then(response => response.json())
.then(data => callback(data))
.catch(error => console.error(error));
}
performRequest("https://example-api.com/data", callback);
在这个示例中,performRequest函数接收一个url和一个回调函数作为参数。它使用fetch函数发送请求,并在请求成功后通过回调函数将数据传递给调用方。
回调函数是一种非常灵活和强大的编程技术,可以使代码更加模块化和可复用。
异步函数和 Promise
异步函数和 Promise 是 JavaScript 中用于处理异步操作的两种常见方式。
异步函数是指在函数中使用async关键字定义的函数,它允许在函数中使用await关键字来暂停执行,等待某个异步操作完成后再继续执行。异步函数的返回值通常是一个Promise对象。
Promise 是一种用于处理异步操作结果的对象,它表示一个异步操作的最终结果。Promise 对象有三种状态:Pending(等待中)、Resolved(已解决)和Rejected(已拒绝)。可以使用then方法来处理Resolved状态的 Promise 对象,使用catch方法来处理Rejected状态的 Promise 对象。
以下是一个使用异步函数和 Promise 的示例:
// 异步函数
async function performRequest(url) {
try {
const response = await fetch(url);
const data = await response.json();
return data;
} catch (error) {
console.error(error);
return null;
}
}
// 使用 Promise
function performRequestWithPromise(url) {
return fetch(url)
.then(response => response.json())
.catch(error => console.error(error));
}
// 调用函数
const result1 = performRequest("https://example-api.com/data");
const result2 = performRequestWithPromise("https://example-api.com/data");
console.log(result1);
console.log(result2);
在这个示例中,performRequest函数是一个异步函数,它使用await关键字等待fetch和response.json异步操作完成,并返回结果。performRequestWithPromise函数使用 Promise 对象处理异步操作,并返回一个 Promise 对象。
无论是使用异步函数还是 Promise,都可以方便地处理异步操作,并获取异步操作的结果。选择使用哪种方式取决于具体的需求和代码结构。
生成器函数
生成器函数是一种特殊的函数,它使用function*关键字定义,并且可以通过yield语句暂停和恢复函数的执行。
生成器函数与普通函数的主要区别在于,生成器函数是一个迭代器,可以逐行生成值,而不是一次性返回所有结果。当调用生成器函数时,它不会立即执行,而是返回一个迭代器对象,可以使用next方法来逐步获取生成器函数的返回值。
以下是一个使用生成器函数的示例:
function* generateNumbers() {
let i = 1;
while (i <= 10) {
yield i++;
}
}
const generator = generateNumbers();
console.log(generator.next().value);
console.log(generator.next().value);
console.log(generator.next().value);
在这个示例中,generateNumbers函数是一个生成器函数,它使用yield语句逐行生成从 1 到 10 的数字。调用generateNumbers函数时,它返回一个迭代器对象,可以使用next方法逐步获取生成器函数的返回值。
生成器函数是一种非常有用的工具,特别是在处理大量数据或需要逐步生成数据的情况下。它们可以节省内存,并提供一种简洁的方式来迭代生成数据。
九、总结
函数在 JavaScript 中的重要性和应用
函数在 JavaScript 中是非常重要的,它们是 JavaScript 程序的基本构建块之一。
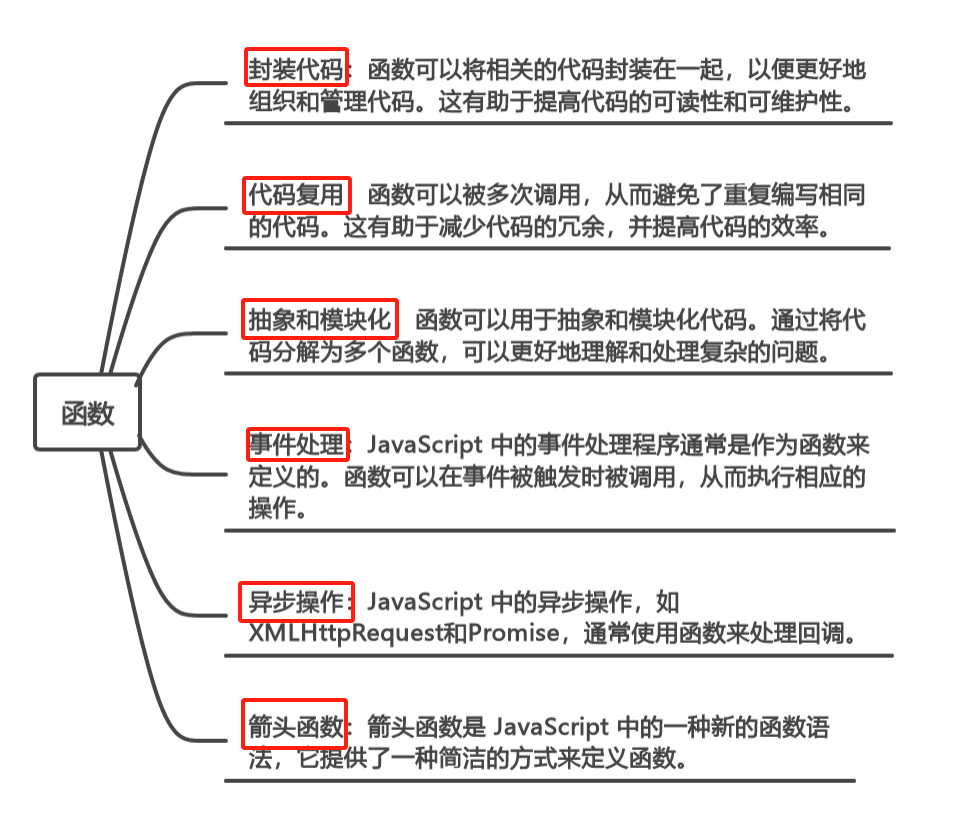
函数可以用于以下几个方面:
- 封装代码:函数可以将相关的代码封装在一起,以便更好地组织和管理代码。这有助于提高代码的可读性和可维护性。
- 代码复用:函数可以被多次调用,
从而避免了重复编写相同的代码。这有助于减少代码的冗余,并提高代码的效率。 - 抽象和模块化:函数可以用于抽象和模块化代码。通过将代码分解为多个函数,可以更好地理解和处理复杂的问题。
- 事件处理:JavaScript 中的事件处理程序通常是作为函数来定义的。函数可以在事件被触发时被调用,从而执行相应的操作。
- 异步操作:JavaScript 中的异步操作,如
XMLHttpRequest和Promise,通常使用函数来处理回调。 - 箭头函数:箭头函数是 JavaScript 中的一种新的函数语法,它提供了一种简洁的方式来定义函数。

总之,函数是 JavaScript 中非常重要的概念,它们是构建复杂、可维护和高效的 JavaScript 程序的基础。
总结函数的特性和使用技巧
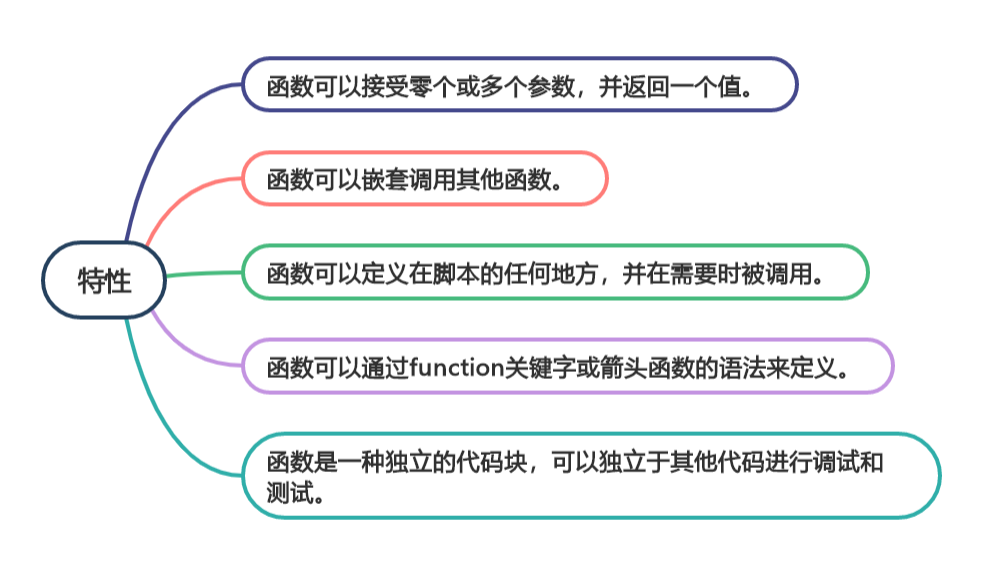
函数是 JavaScript 中的一种重要编程结构,它具有以下特性:
- 函数可以接受零个或多个参数,并返回一个值。
- 函数可以嵌套调用其他函数。
- 函数可以定义在脚本的任何地方,并在需要时被调用。
- 函数可以通过
function关键字或箭头函数的语法来定义。 - 函数是一种独立的代码块,可以独立于其他代码进行调试和测试。

以下是一些使用函数的技巧:
- 使用函数封装代码:将相关的代码封装在一个函数中,可以提高代码的可读性和可维护性。
- 函数参数:函数可以接受零个或多个参数,通过参数可以传递数据给函数。
- 函数返回值:函数可以返回一个值,这个值可以是任何类型的数据。
- 函数调用:可以通过函数名和参数列表来调用函数。
- 递归函数:函数可以调用自身,这称为递归。
- 匿名函数:可以使用箭头函数的语法来定义匿名函数,它们可以在需要时被调用。
- 函数作为对象:函数也是一种对象,可以作为参数传递给其他函数,也可以作为属性存储在其他对象中。
- 函数柯里化:可以将一个多参数的函数转换为一个接受单个参数的函数,并返回一个接受剩余参数的函数。

总之,函数是 JavaScript 中的一种重要编程结构,它可以用于封装代码、代码复用、抽象和模块化等方面。掌握函数的特性和使用技巧可以帮助开发者编写更高效、可维护和可读性更高的代码。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!