对多个 App 设计工具组件使用一个回调
????????当要在App 中提供多种方法来执行某个操作时,在组件间共享回调非常有用。例如,当用户点击按钮或在编辑字段中按下?Enter?键时,App 可以用同样的方式响应。
共享回调的示例
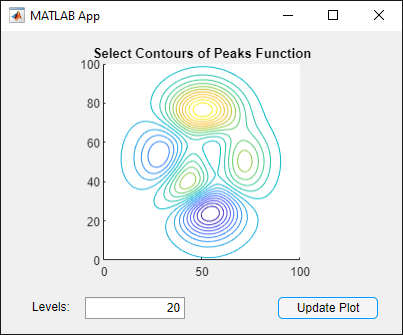
????????此示例说明如何创建一个 App,其中包含共享一个回调的两个 UI 组件。该 App 显示具有指定层数的等高线图。当用户更改编辑字段中的值时,他们可以按?Enter?或点击?Update Plot?按钮来更新绘图。
如图所示:

-
在 App 设计工具中,将坐标区组件从组件库拖到画布上。然后进行以下更改:
-
双击标题,将其更改为 Select Contours of Peaks Function。
-
双击 X 轴和 Y 轴标签,然后按?Delete?键删除它们。
-
-
将编辑字段(数值)?组件拖到画布上的坐标区下方。然后进行以下更改:
-
双击编辑字段旁边的标签,将其更改为 Levels:。
-
双击编辑字段,并将默认值更改为 20。
-
-
将按钮组件拖到画布上的编辑字段旁边。然后双击其标签,将标签更改为 Update Plot。
-
添加在用户点击该按钮时执行的回调函数。右键点击?Update Plot?按钮,然后选择回调?>?添加 ButtonPushedFcn 回调。
-
App 设计工具会切换到代码视图。将以下代码粘贴到 UpdatePlotButtonPushed 回调的主体中:
Z = peaks(100); nlevels = app.LevelsEditField.Value; contour(app.UIAxes,Z,nlevels); -
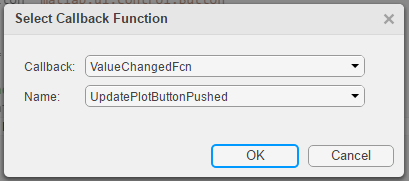
接下来,与编辑字段共享回调。在组件浏览器中,右键点击 app.LevelsEditField 组件,然后选择回调?>?选择现有的回调。当显示“选择回调函数”对话框时,从名称下拉列表中选择?UpdatePlotButtonPushed。
如图所示:

共享此回调将允许用户在更改编辑字段中的值并按?Enter?键后更新绘图。用户也可以更改值并按?Update Plot?按钮。
-
接下来,设置坐标区纵横比和范围。在组件浏览器中,选择 app.UIAxes 组件。然后,在坐标区选项卡中进行以下更改:
-
将?PlotBoxAspectRatio?设置为 1,1,1。
-
将?XLim?和?YLim?设置为 0,100。
-
-
点击运行以保存并运行 App。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!