TypeScript前端学习(二)
2023-12-18 19:37:50
前言
????????继续分享TypeScript的学习,也是笔记,前端大佬请忽略。
一、typeScript的数据类型
????????typescript除了我们熟知的基本数据类型,新增加了元组(python里也有)、any、never等。
二、类型举例





var isSuccess:boolean = false;
var isComplete= new Boolean(1);
var isOk = Boolean(1);
console.log(typeof isSuccess);
console.log(typeof isComplete);
console.log(isComplete.valueOf(),typeof isComplete.valueOf())
console.log(isOk,typeof isOk);
//整数
var num1:number = 1;
//浮点数
var num2:number = 3.14;
//二进制
var num3:number = 0b1010;
//八进制
var num4:number = 0o71;
//十六进制
var num5:number = 0x123;
//无穷大
var num6:number = Infinity;
//非数字
var num7:number = NaN;
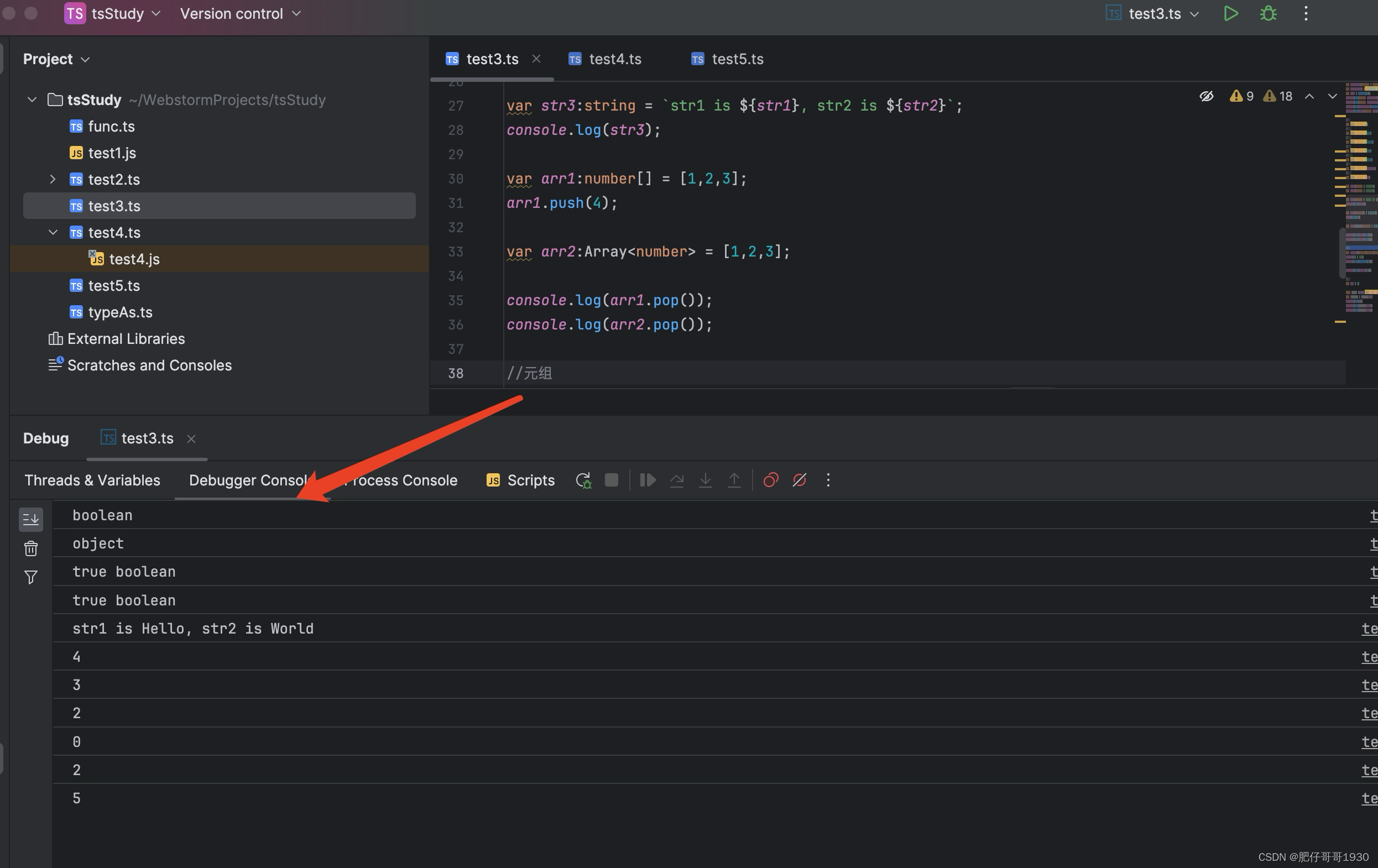
var str1:string = "Hello";
var str2:string = 'World';
var str3:string = `str1 is ${str1}, str2 is ${str2}`;
console.log(str3);
var arr1:number[] = [1,2,3];
arr1.push(4);
var arr2:Array<number> = [1,2,3];
console.log(arr1.pop());
console.log(arr2.pop());
//元组
var tuple1:[string,number,boolean] = ["Hello",123,Boolean(1)];
tuple1[0] = "2";
tuple1.push(Boolean(1));
console.log(tuple1[0]);
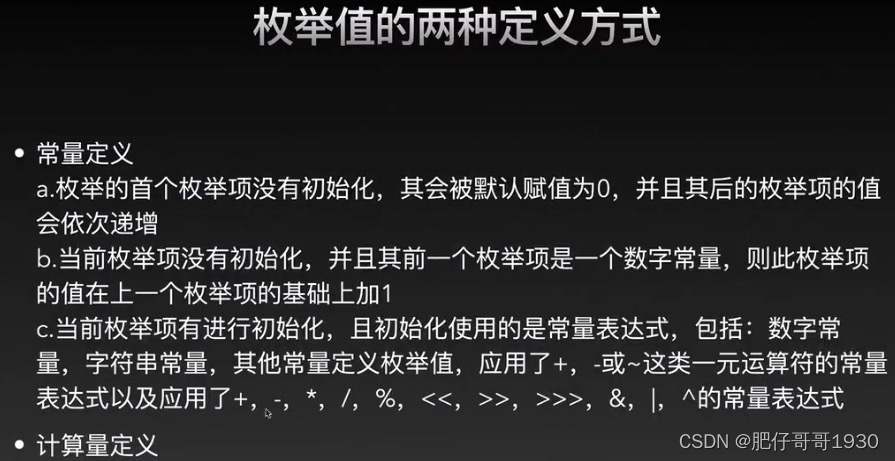
//枚举
var mut = 2;
enum Color {Red,Green,Blue,grey = mut * 2 + 1}
var c:Color = Color.Red;
console.log(c);
console.log(Color.Blue);
console.log(Color.grey);
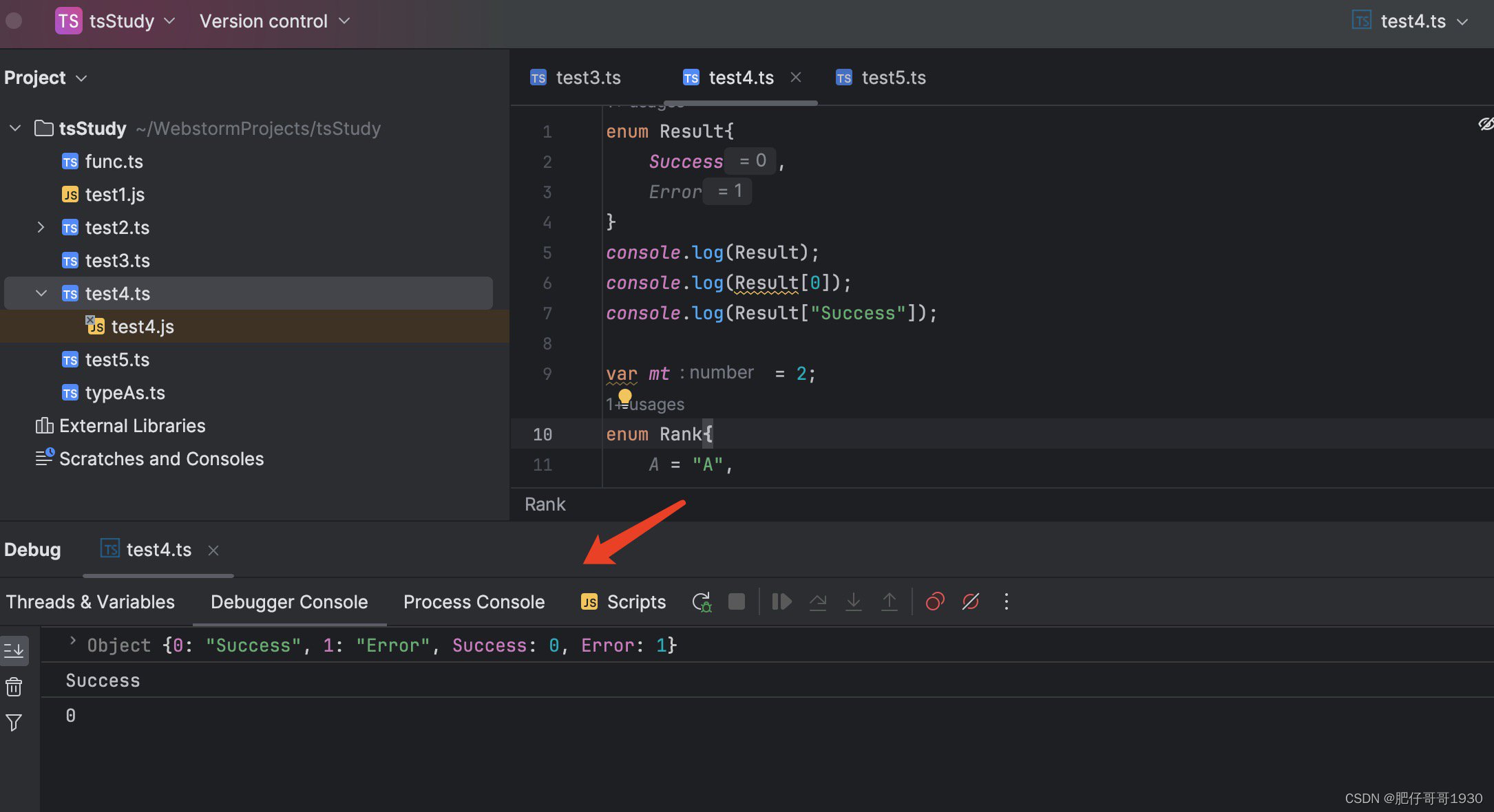
enum Result{
Success,
Error
}
console.log(Result);
console.log(Result[0]);
console.log(Result["Success"]);
var mt = 2;
enum Rank{
A = "A",
B = "B",
C = mt * 2 + 1
}
console.log(Rank);




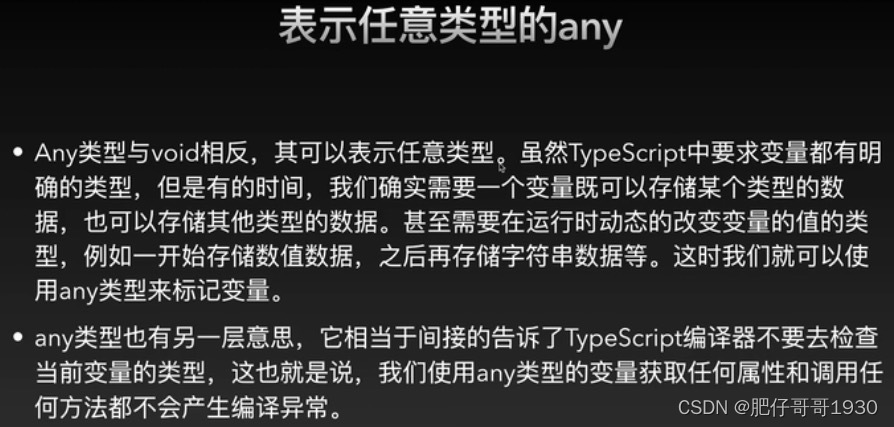
var some:any = 1;
some = "str";
console.log(some);
some = [1,2,3];
console.log(some);
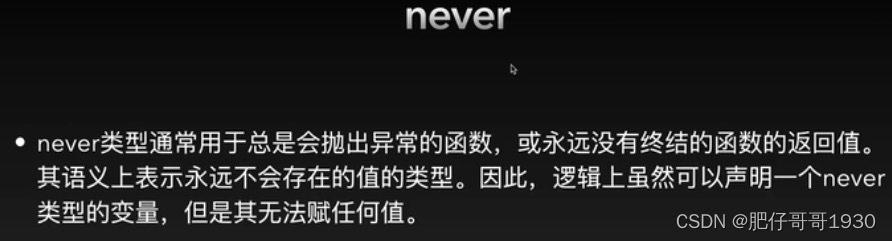
function fun1():never{
while (true) {
}
}
function errorMsg(msg:string):never{
throw new Error(msg);
}


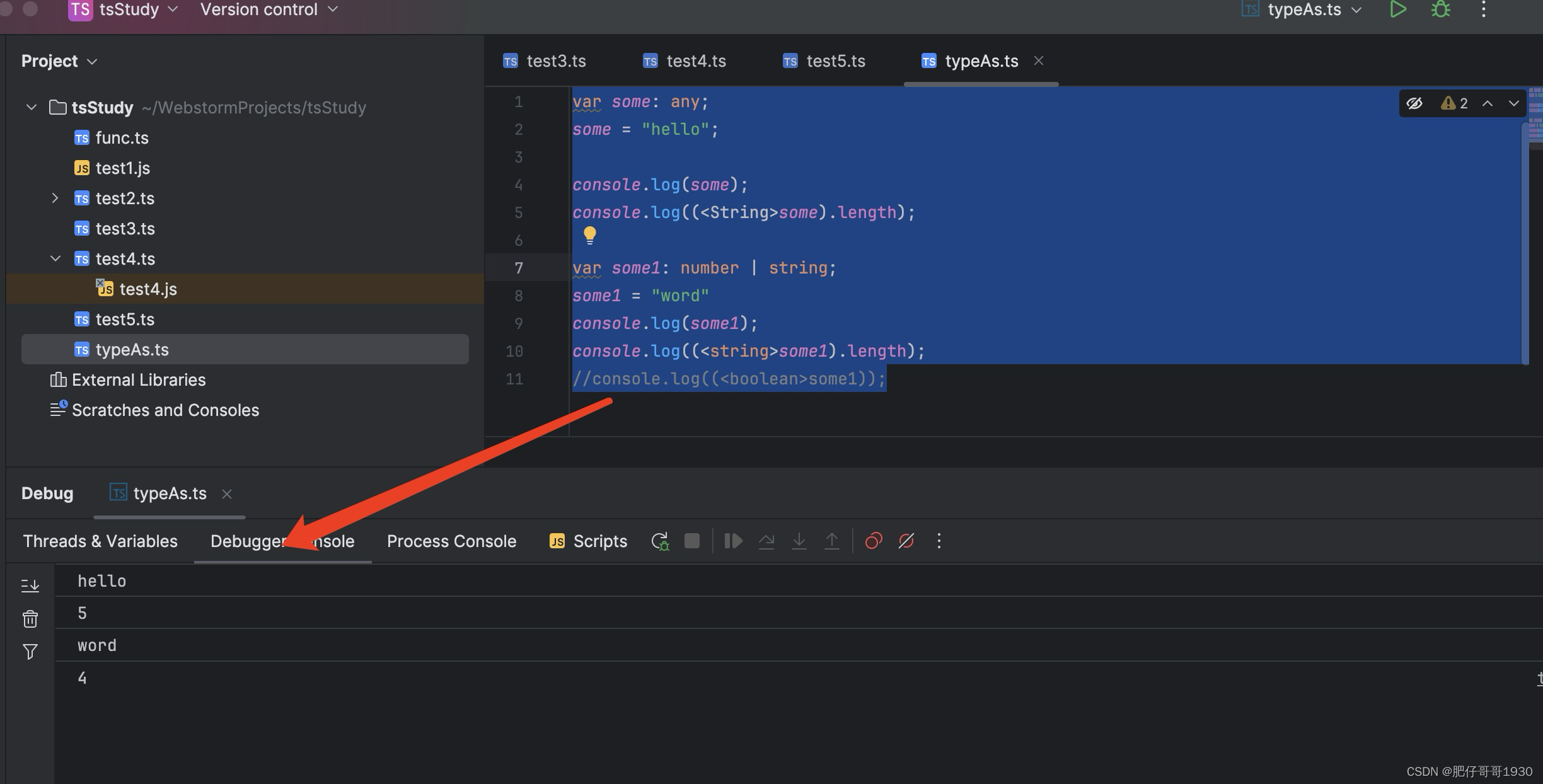
var some: any;
some = "hello";
console.log(some);
console.log((<String>some).length);
var some1: number | string;
some1 = "word"
console.log(some1);
console.log((<string>some1).length);
//console.log((<boolean>some1));






总结
????????这就是笔记,一些例子大家可以自己打打,运行看看效果
文章来源:https://blog.csdn.net/zwrlj527/article/details/135069143
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!