VUE大屏数据实战
2024-01-07 19:18:55
根据B站朝夕教育的芳芳老师的视频写的:
B站视频
安装
vue-cli
脚手架构建工具
vue-cli
提供一个官方命令行工具,可用于快速搭建大型单页应用。
1
、
cnpm install -g @vue/cli
查看脚手架版本
vue -V
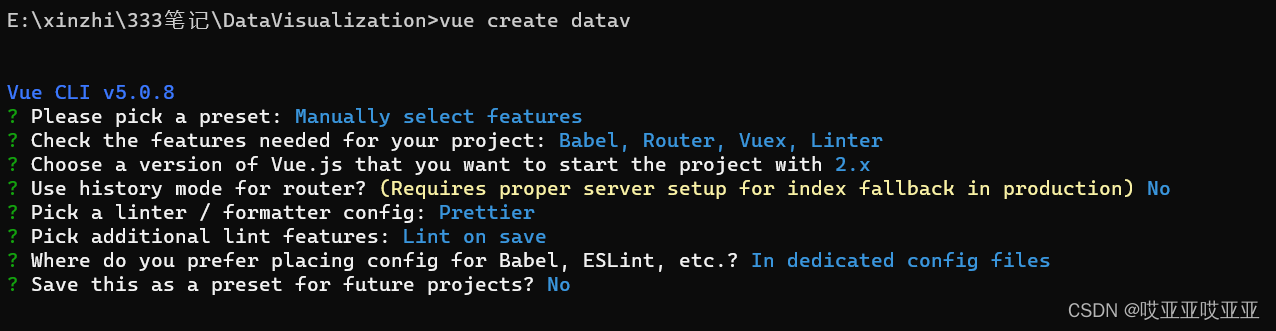
创建项目
vue create
项目名称

package.json
文件中
devDependencies
和
dependencies
的区
别
dependencies
,依赖的意思,这些安装包都是程序所依赖的包
,
需要发布到生产环境的
.
dev
即
develop
,开发的意思,也就是开发环境下的依赖。
例如安装
axios
安装到开发环境
npm axios --save-dev
安装到生产环境
npm axios --save
区别:
devDependencies
中的插件只用于开发环境,不用于生产环境,而
dependencies
是要发布到生产环境
的。比如
babel
有关的转化
es6
到
es5
的依赖只是开发环境下转化用,生产过程中是用不到,所以只用写
在
devDependencies
中,而像
vue
或
element-ui
这种实际运行会调用,得写在
dependencies
中。
DataV——
大屏数据展示组件库

组件库基于
Vue
(
React
版) ,主要用于构建大屏(
全屏
)数据展示页面即
数据可视化
,具有多种类型
组件可供使用:
边框
带有不同边框的容器
装饰
用来点缀页面效果,增加视觉效果
图表
图表组件基于
charts
封装,轻量,易用
其他
飞线图
/
水位图
/
轮播表
安装
npm安装:npm i @jiaminghi/data-view -S
yarn安装:yarn add @jiaminghi/data-view -S
-
后面添加-d:在开发环境下进行安装
-
后面添加-S:在生产环境下进行安装

使用
在main.js中引入DataV
import dataV from '@jiaminghi/data-view';
Vue.use(dataV);
文章来源:https://blog.csdn.net/weixin_65459869/article/details/135401948
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!