HTML实现点击左侧菜单,右侧内容切换
2023-12-20 06:38:14
<html>
<head>
<style>
.main_left{
width: 150px;
height: 100%;
float:left;
background:#c0c0c0;
cursor:pointer;
}
</style>
</head>
<body >
<div class="iframe">
<div class="main_left" style="height: 100%">
<ul>
<li data-src="a.html">11</li>
<li data-src="b.html">22</li>
<li data-src="c.html">33</li>
</ul>
</div>
<div class="main_right">
<iframe frameborder="0" scrolling="yes" style="width: 80%;height: 100%;" src="a.html" id="aa"></iframe>
</div>
</div>
</body>
<script type="text/javascript">
let items = document.getElementsByTagName("li");
for(let i=0; i<items.length; i++) {
items[i].onclick = function (){
let src = items[i].getAttribute("data-src")
document.getElementById("aa").setAttribute("src", src)
}
}
</script>
</html>
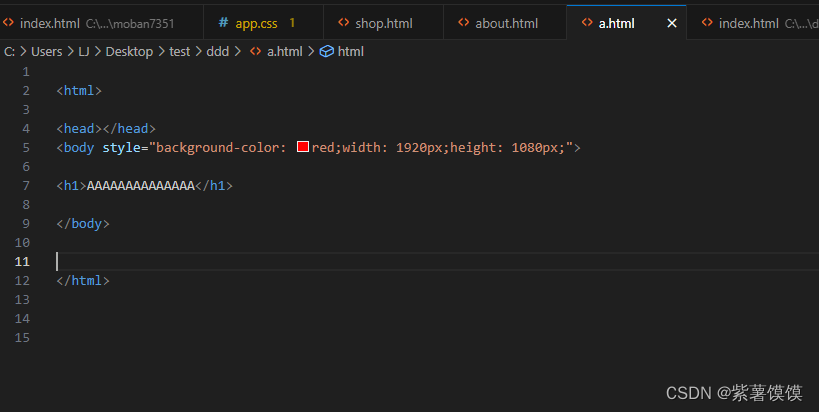
完整代码如上,当前页面为index.html?,需要另外建三个测试页面a.html、b.html、c.html
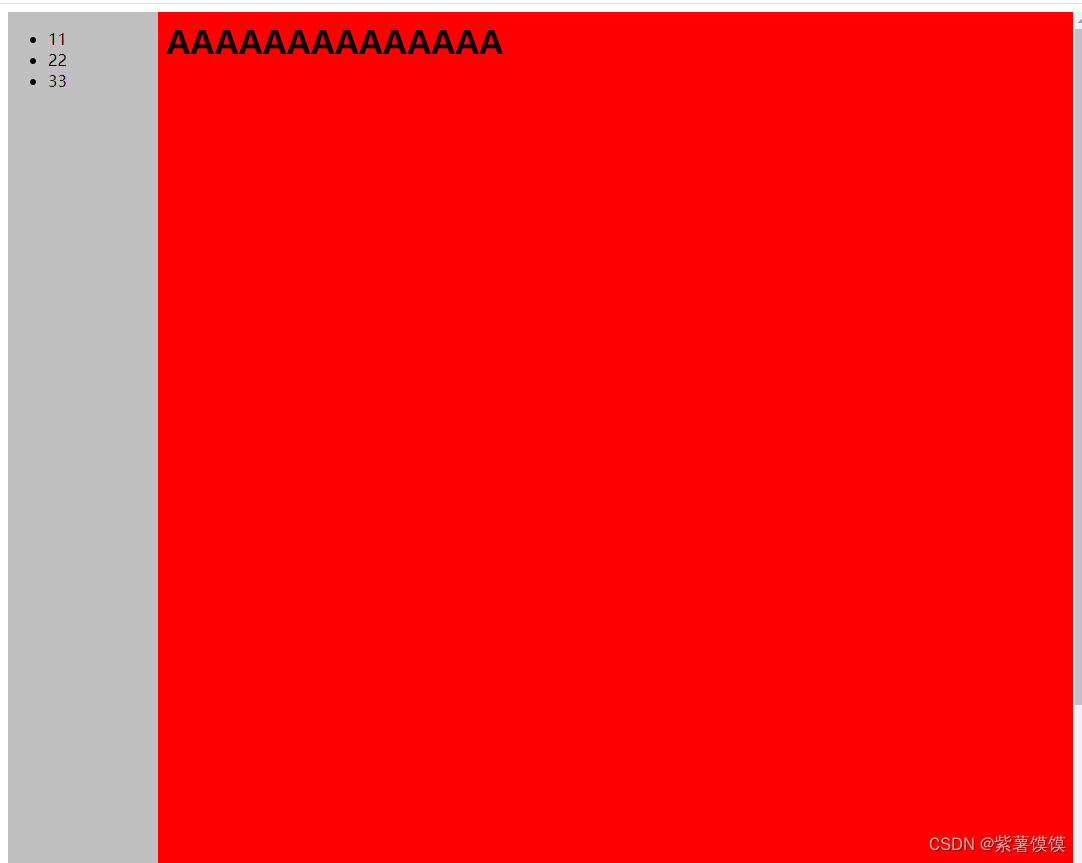
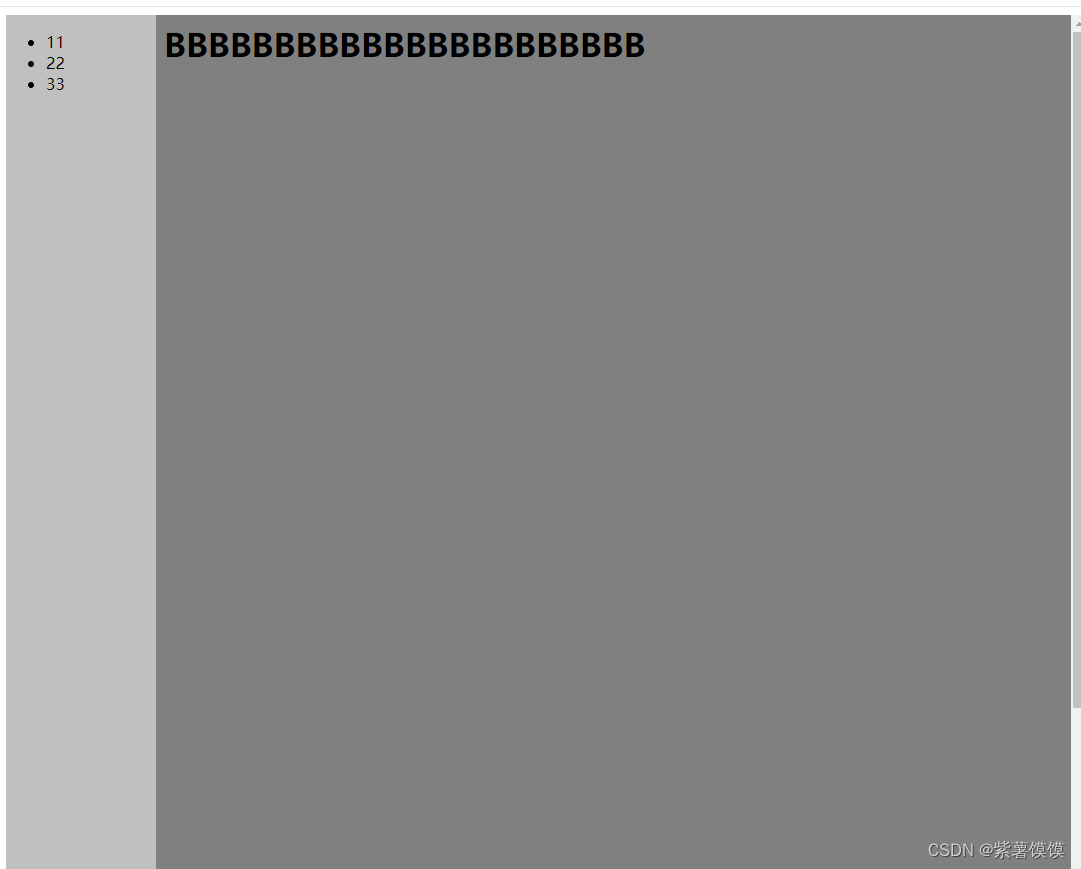
大概逻辑 就是建立一个首页,然后将页面分为左右两部分,左边负责切换,右侧负责页面展示,通过<li>标签的顺序号进行 页面切换,左边点击第三个,右边则显示第三个页面连接对应的页面,UI优化就不多做描述了



方法一更适用于多个网页存在切换的场景,像只有一些内容、功能、类型需要切换的时候,单独创建网页就有点笨重了。
方法二则是适用于这种场景,利用js来处理:
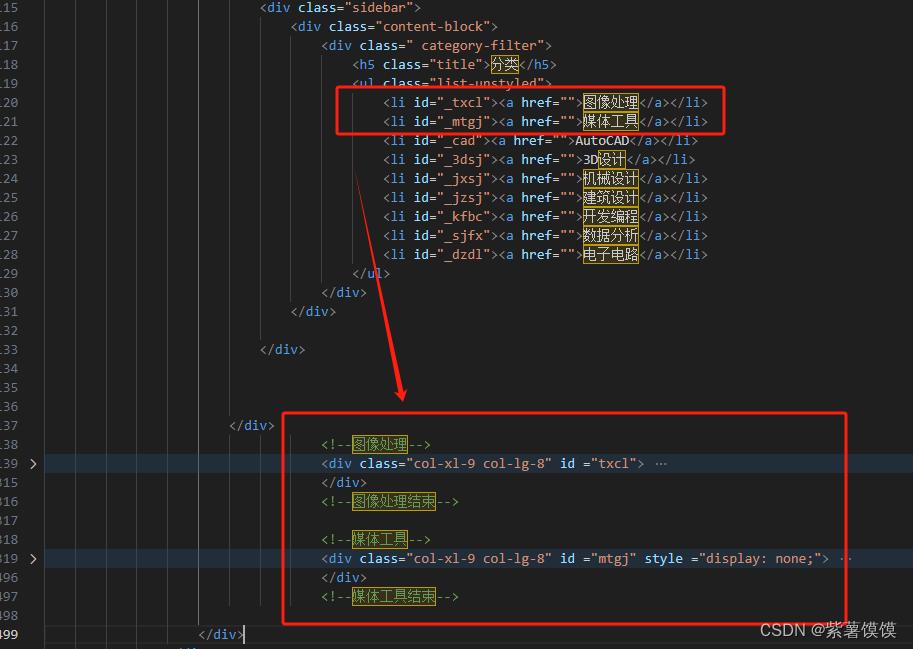
方法二逻辑是利用多个div区域进行轮动切换,举个例子,左侧有五个需要切换,我只需要展现其中一个,隐藏其余四个就实现效果了,代码如下,默认其余区域是隐藏的,

当我点击其他分类时,js就回去获取,点击分类的id,然后进行页面上div的隐藏和显示,js代码如下:
<script>
document.querySelectorAll('li').forEach(function(a) {
a.addEventListener('click', function(e) {
e.preventDefault();
console.log(this.id);
if(this.id=="_mtgj")
{
document.getElementById("txcl").style.display="none";
document.getElementById("mtgj").style.display="block";
}
});
});
</script>
文章来源:https://blog.csdn.net/u012972294/article/details/135078173
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!