vue3.2版本setup语法糖
setup语法糖:
一、Vue3.0 <script>里定义的变量、属性和方法必须 return 出来,<template>中才能使用;这样会导致在页面上变量会出现很多次。vue3.2只需在script标签中添加setup,就可以帮助我们解决这个问题,无需再写return了。
二、不用写export default 、setup函数
三、组件只需import引入不用写components{}注册
四、不可以直接写name: 'xxx', 但默认name 是 组件名,如Home.vue name 就是Home。
解决方案:
方式一: 如果想修改name可以再写一个script标签专门指定name
<script lang="ts">
export default {
name: 'Home'
}
</script>
<script lang="ts" setup>
//
</script>方式二: 使用defineOptions定义组件的name
<script lang="ts" setup>
import { defineOptions } from 'vue'
defineOptions({
name: 'Home'
})
</script>方式三:(vite版的项目)
1先安装npm i
vite-plugin-vue-setup-extend插件
2在vite.config.ts里配置 以下代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueSetupExtend from 'vite-plugin-vue-setup-extend'
export default () => defineConfig({
plugins: [
vue(),
// 配置vite-plugin-vue-setup-extend插件
vueSetupExtend(),
],
})3.vue组件里修改name 再<script>标签上直接写 name="xxx组件name"就行了。
<script name="Home" lang="ts" setup>
</script>五、新增?defineProps传参(父子组件间)通信 > 相当于接收props传参
六、新增defineEmits子组件向父组件抛出事件
七、新增defineExpose?子组件向父组件暴露属性 >?父组件通过ref可以获取到
八、新增内置指令 v-memo > v-memo=""等号里的值不发生变化,就不会进行更新视图。
九、v-bind 允许在css里绑定变量:
可以参考我的文章
https://www.toutiao.com/article/7302322534442451467/
Home/index.vue的代码:
<template>
<div class="home">
<div>state.count : {{ state.count }}</div>
<div>state.msg : {{ state.msg }}</div>
<button @click="state.addCount">++state.Count</button>
<button @click="state.addChildAge">++子组件的clAge</button>
<br>
<!-- 子组件ChildA -->
<ChildA
ref="ChildARef"
:msg="state.msg"
:num-arr="[1,2,3,4,5]"
@addMsg="state.addMsg"
@clAddCount="state.clAddCount"
/>
</div>
</template>
<!--方式1 如果想修改name可以再写一个script标签专门指定name -->
<!-- <script lang="ts">
export default {
name: 'Home'
}
</script> -->
<!--方式3安装配置vite-plugin-vue-setup-extend插件后,
直接在script标签中写name=""即可 -->
<script name="Home" lang="ts" setup>
import { ref, reactive, onMounted, defineOptions } from 'vue'
// 方式2 定义组件的name
// defineOptions({
// name: 'Home'
// })
import ChildA from './ChildA.vue'
// vue3.2setup语法糖
const ChildARef: any = ref(null)
const state = reactive({
count: 0,
msg: 'hello world',
addCount: () => {
state.count++
},
//
addMsg: (val) => {
state.msg += val
},
clAddCount: (val) => {
state.count += val
},
addChildAge: () => {
ChildARef.value.clAge += 1
},
})
onMounted(() => {
//
})
</script>
<style lang="css" scoped>
.home {
color: pink;
font-size: 16px;
}
</style>Home/ChildA.vue的代码:
<template>
<div style="font-size: 16px;background: rgb(77, 112, 228);">
<h3>我是ChildA组件</h3>
<h3>测试传参</h3>
<div>props.msg:{{ msg }}</div>
<div>clAge:{{ clAge }}</div>
<!-- v-memo=""等号里的值不发生变化,就不会进行更新视图 -->
<div v-for="(item, index) in numArr" :key="index" v-memo="[numArr]">
numArrItem:{{ item }}
</div>
<button @click="handerAddMsg">新增msg</button>
<button @click="handerAddCount">新增count</button>
</div>
</template>
<script lang="ts" setup>
import { onMounted, defineProps, defineEmits, defineExpose, ref } from 'vue'
// vue3.2setup语法糖
const props = defineProps({
msg: {
type: String,
default: 'default-msg'
},
numArr: {
type: Array,
default: () => []
}
})
const $myDefineEmits = defineEmits(['addMsg', 'clAddCount'])
const handerAddMsg = ():void => {
$myDefineEmits('addMsg', '新增msg->')
}
const handerAddCount = ():void => {
$myDefineEmits('clAddCount', 1)
}
const clAge = ref(18)
defineExpose({
clAge
})
onMounted(() => {
console.log(props)
})
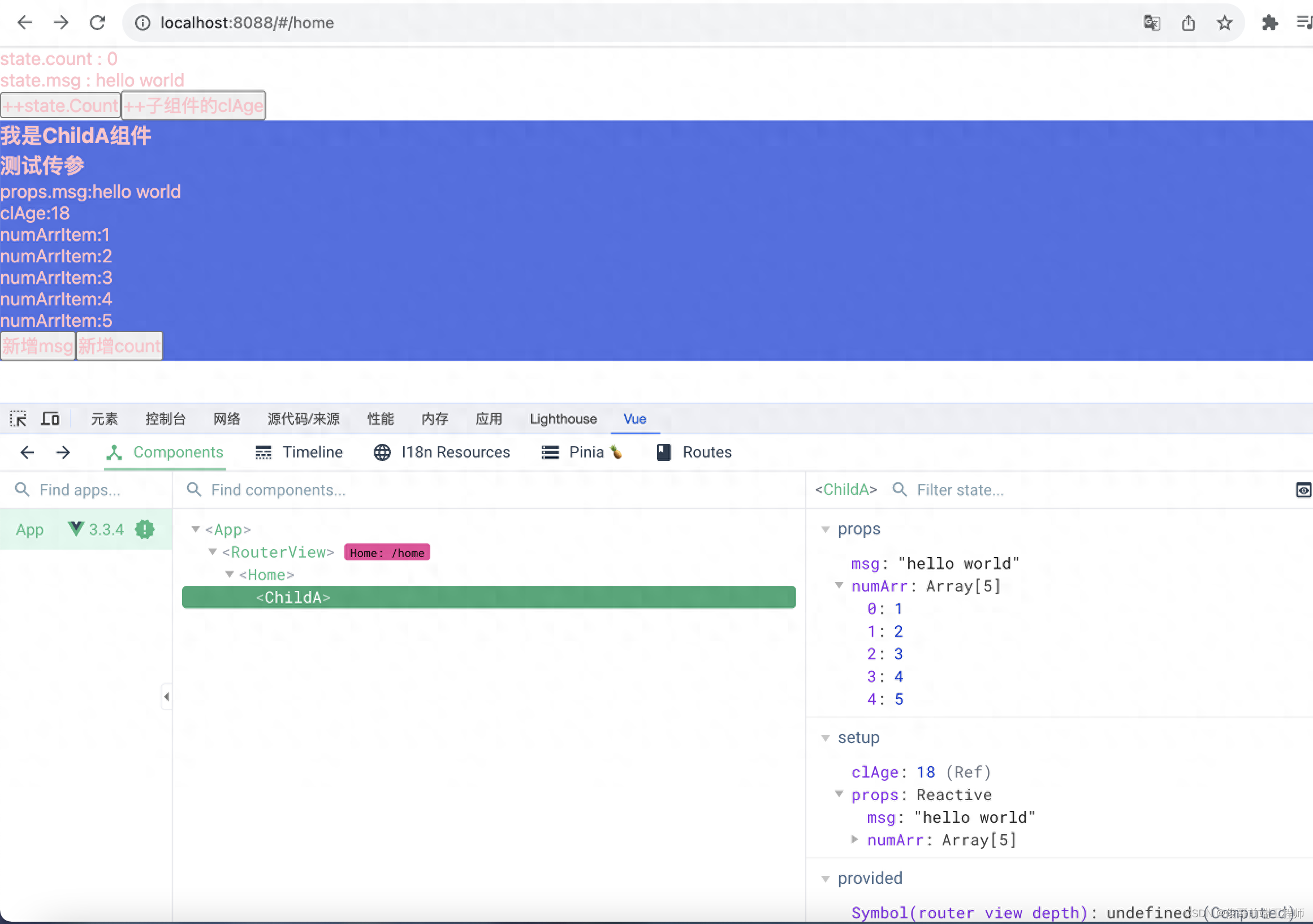
</script>初始页面显示效果:
父组件index文件设置name="Home",可以看到组件变为Home。
子组件ChildA文件没设置name,可以看到组件名和组件相同ChildA。

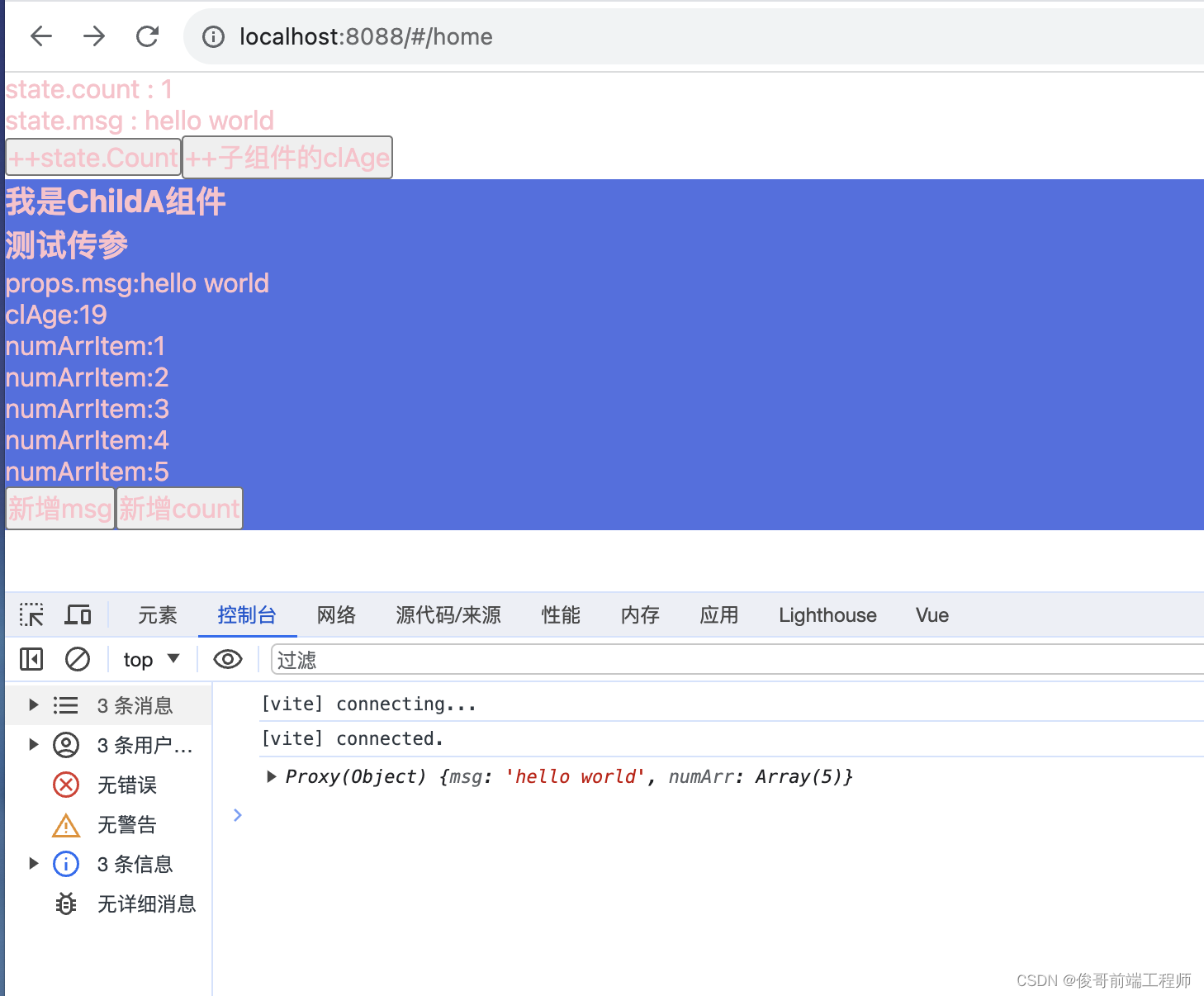
点击++state.Count按钮页面显示效果:

点击++子组件的clAge按钮页面显示效果:

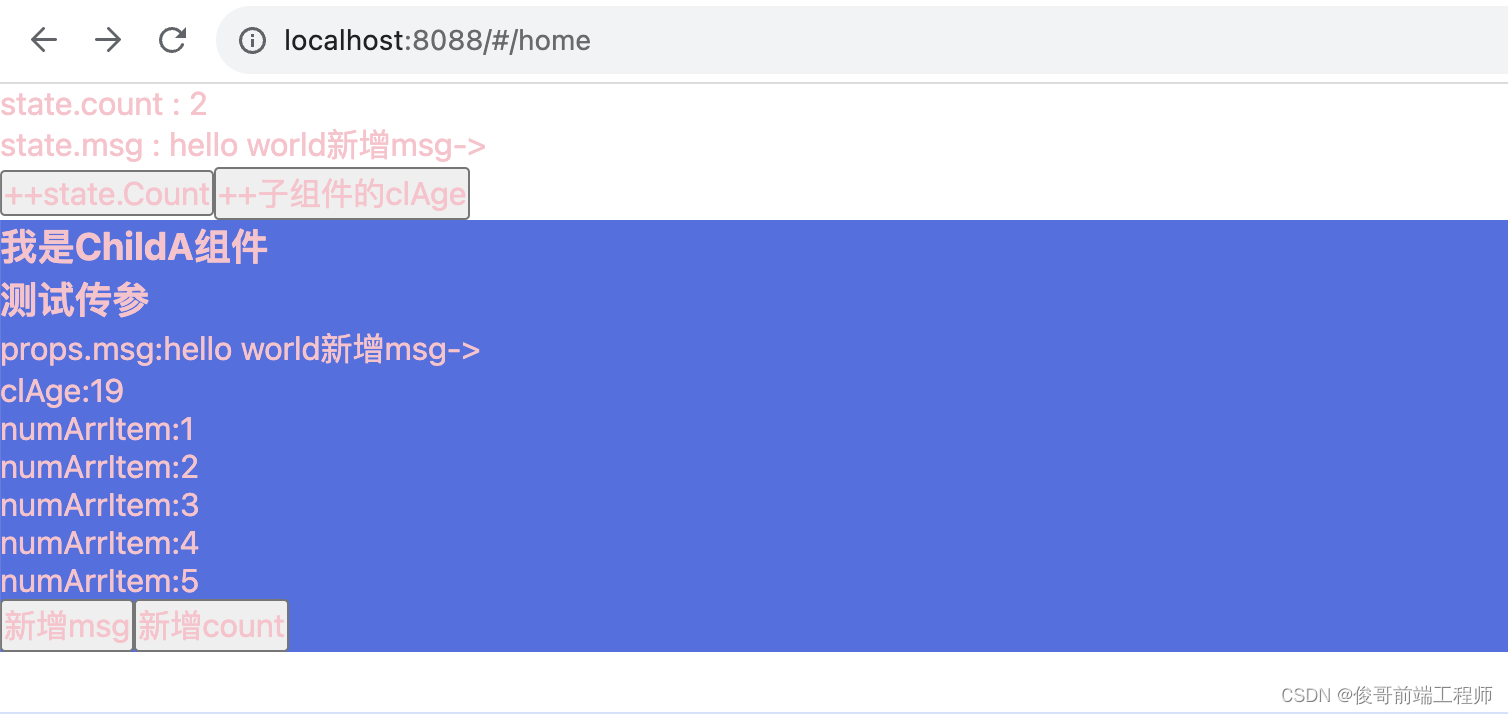
点击新增msg按钮页面显示效果:

点击新增count按钮页面显示效果:

可以看到父子组件间的通信是足够用的,新的方法使用起来和之前其实大同小异,代码还比之前简洁了。
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!