CSS基本知识
1. CSS 是什么
CSS叫做层叠样式表。CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果。能够做到页面的样式和结构分离。
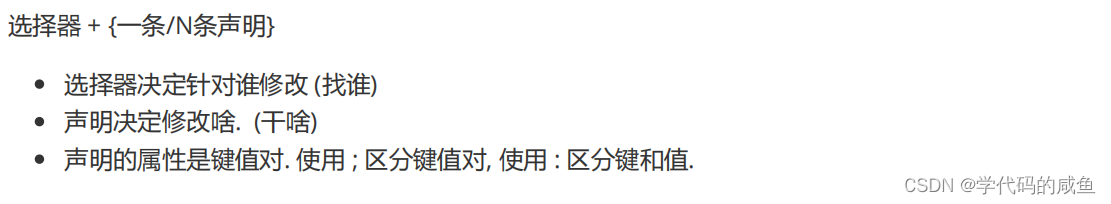
2. 基本语法规范

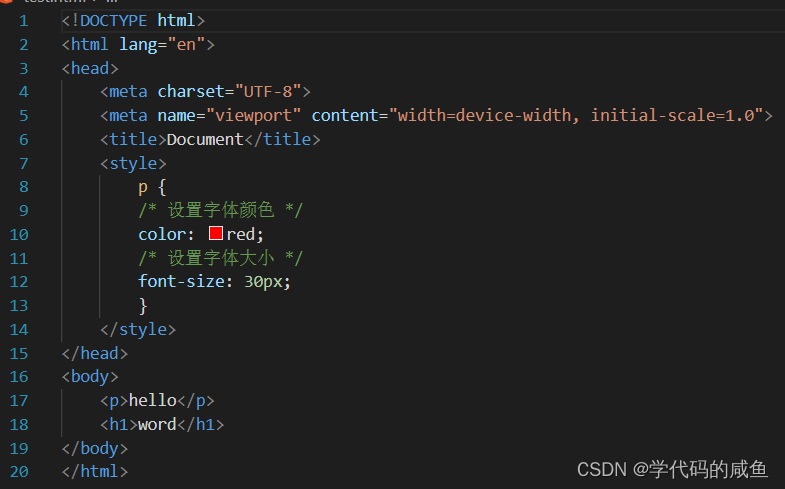
举个例子:

这里的style标签我们一般设置在head标签里。

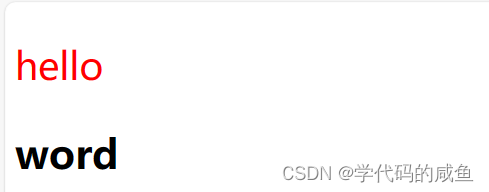
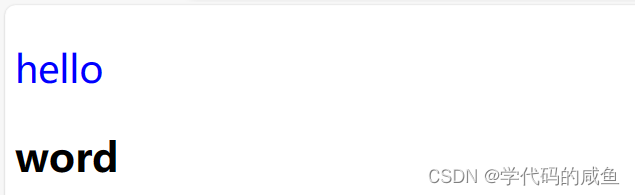
可以看出被选择器修饰的和没被修饰的不同。

3. 引入方式
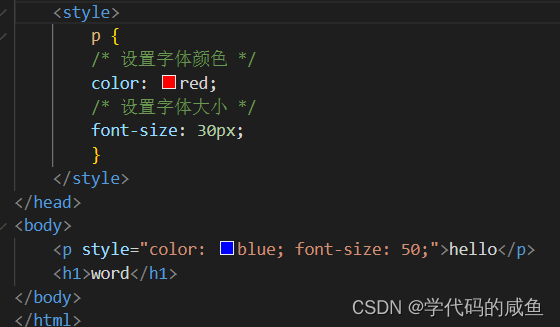
3.1 内部样式表
写在 style 标签中,嵌入到 html 内部,理论上来说 style 放到 html 的哪里都行,但是一般都是放到 head 标签中。

3.2 行内样式表
通过 style 属性,来指定某个标签的样式,只适合于写简单样式,只针对某个标签生效。



3.3 外部样式

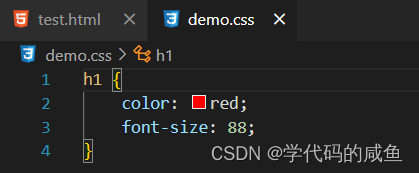
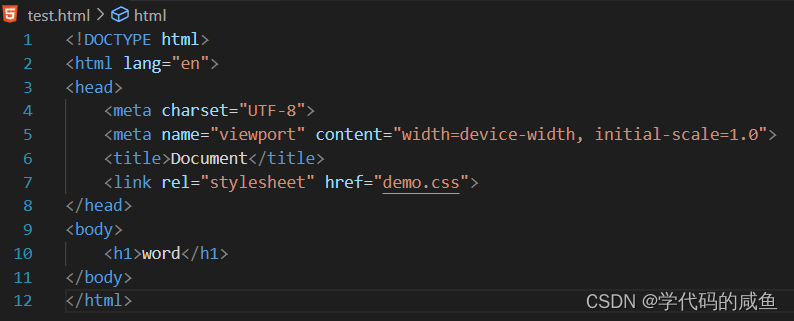
举个例子:

我们在这里创建一个css文件,在里面把样式写好。

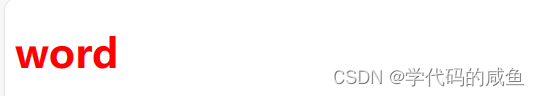
然后引入,就可以看到效果了。


4. 选择器
4.1 选择器的功能
选中页面中指定的标签元素,因为要先选中元素,才能设置元素的属性。
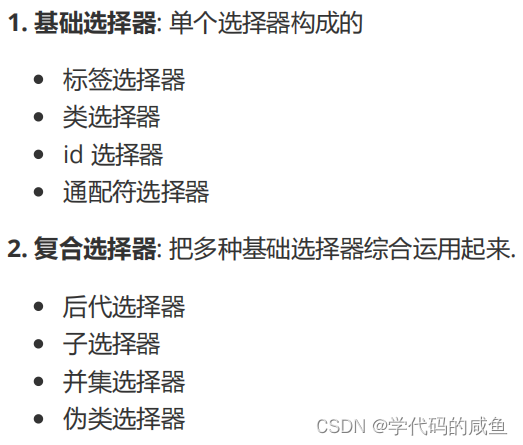
4.2 选择器的种类

4.3 基础选择器
4.3.1 标签选择器

上面写的例子就是标签选择器。
4.3.2 类选择器

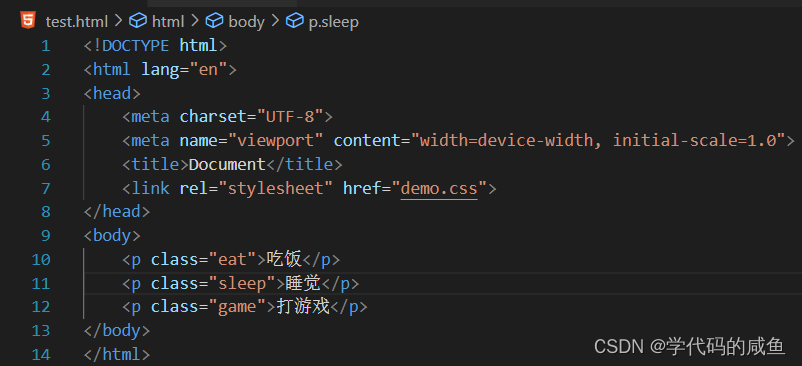
举个例子:


我们用class来取名,就可以指定了。


代码示例: 使用多个类名
注意: 一个标签可以同时使用多个类名,这样做可以把相同的属性提取出来, 达到简化代码的效果。



4.3.3 id 选择器

举个例子:



它的使用方法和类选择器类似,区别是:姓名是类选择器, 可以重复。身份证号码是 id 选择器, 是唯一的。
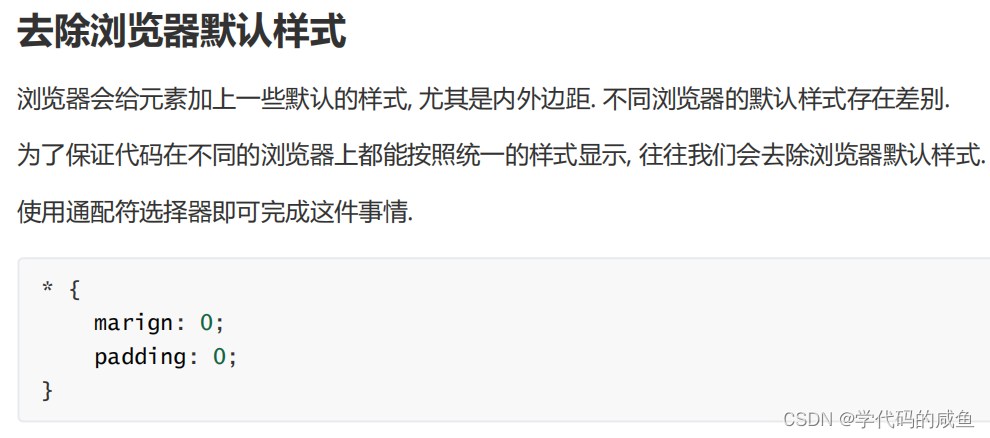
4.3.4 通配符选择器

一般可以用来设置背景颜色。
4.4 复合选择器
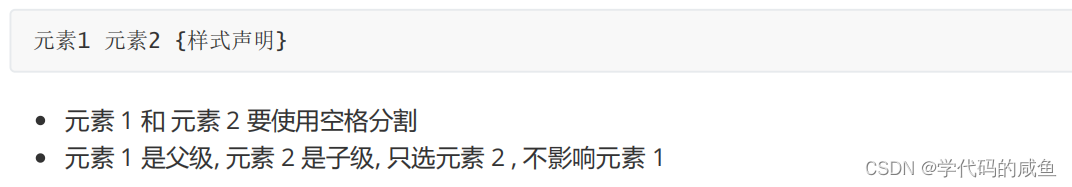
4.4.1 后代选择器
选择某个父元素中的某个子元素,或者是孙子级别的。

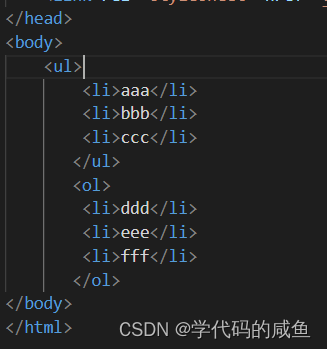
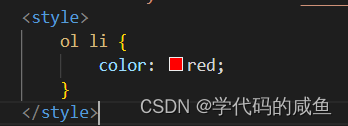
举个例子:

把 ol 中的 li 修改颜色, 不影响 ul 中的li


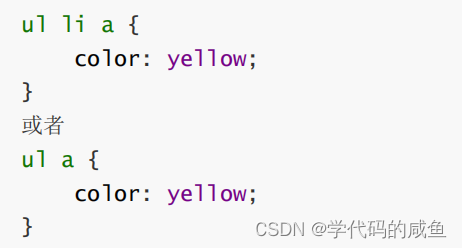
把父子关系都写上就可以区别开了。
元素 2 不一定非是 儿子, 也可以是孙子。


我们有这两种方法来写。
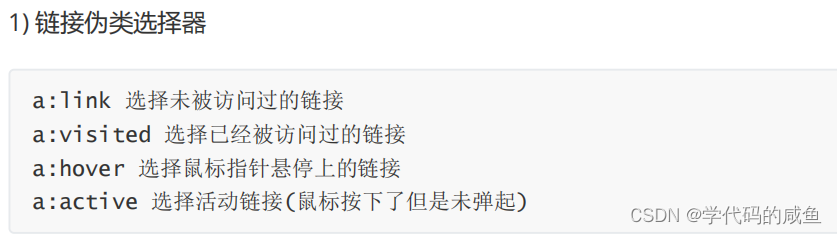
4.4.2 伪类选择器

伪类选择器有什么用呢?

当我们点这种链接时,会变颜色,不点就是黑色。


5. 字体属性
5.1 文本对齐
不光能控制文本对齐,也能控制图片等元素居中或者靠右。

5.2 文本装饰

5.3 文本缩进

这里在介绍一个行高:行高指的是上下文本行之间的基线距离。

6. 背景属性
6.1 背景颜色

6.2 背景图片

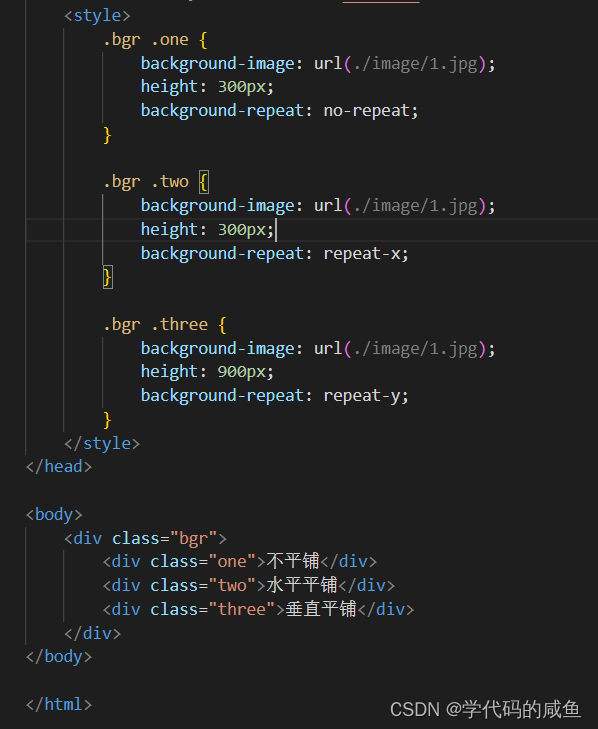
6.3 背景平铺

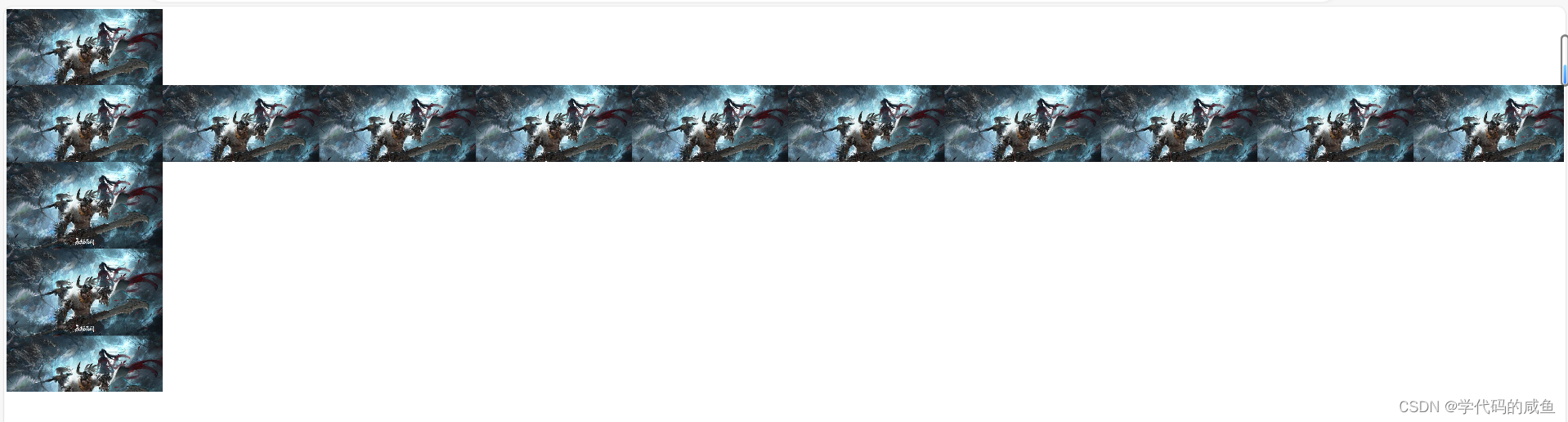
举个例子:


可以看到水平平铺会在行一直铺下去,垂直平铺会在垂直方向按照大小一直铺下去。
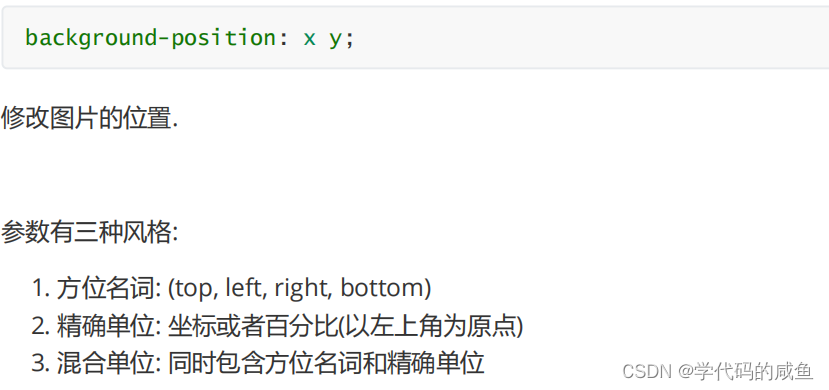
6.4 背景位置

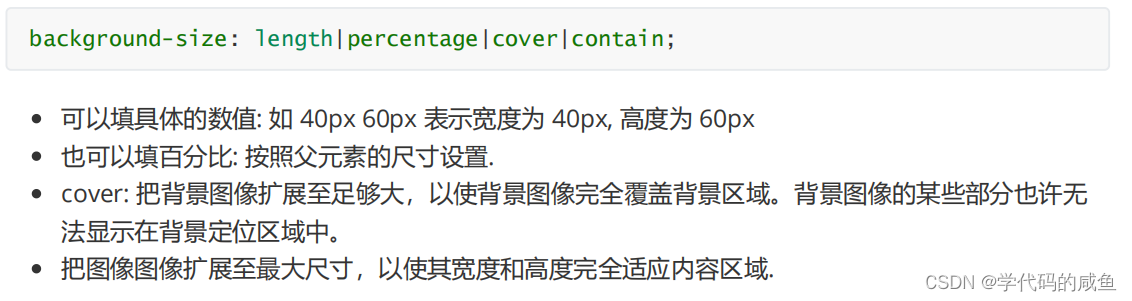
6.5 背景尺寸

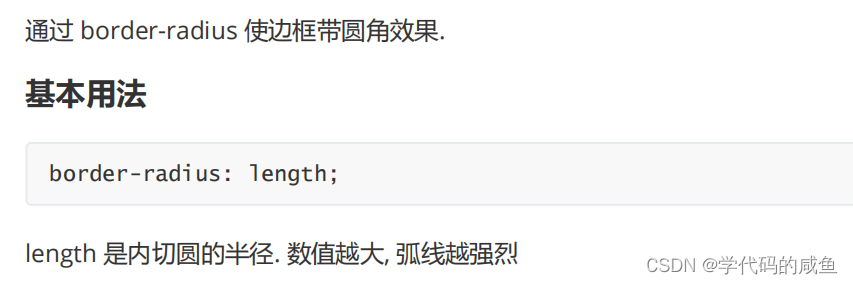
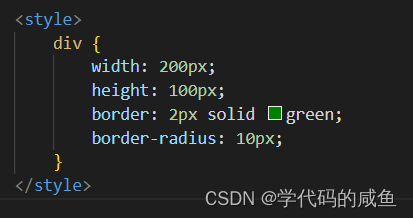
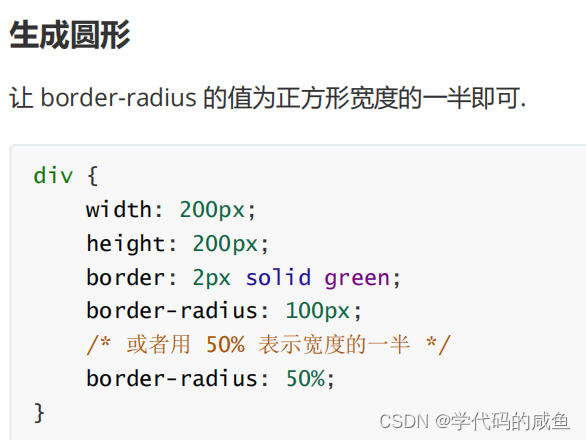
7. 圆角矩形



这是一个矩形。现在我们可以让它变圆一点。



7.1 展开写法

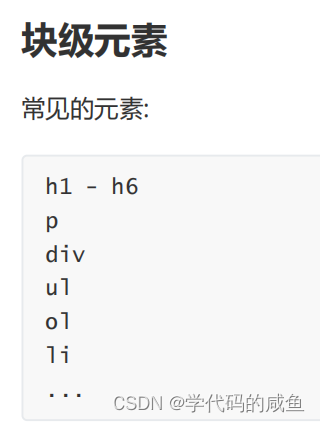
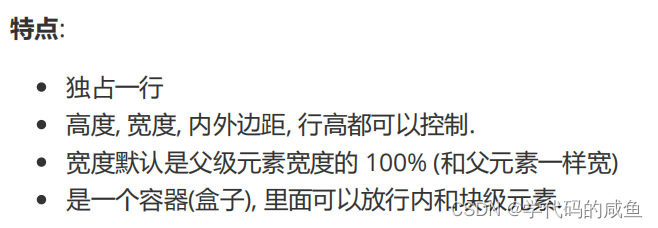
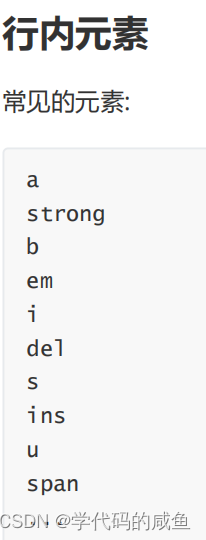
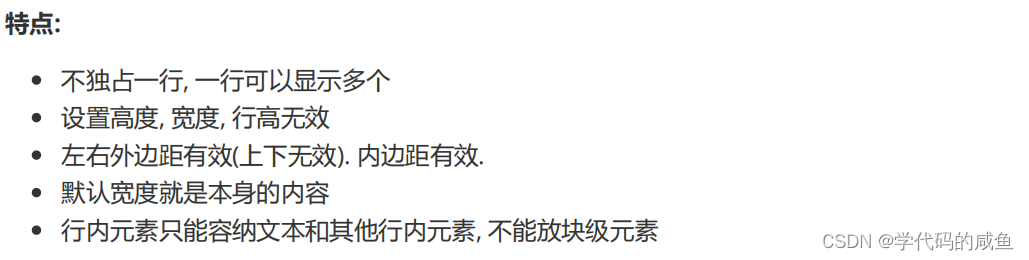
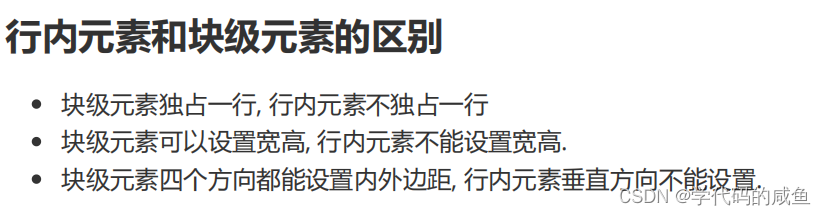
8. 元素的显示模式







8.1 改变显示模式
使用 display 属性可以修改元素的显示模式.
可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素。
display: block 改成块级元素 [常用]
display: inline 改成行内元素 [很少用]
display: inline-block 改成行内块元素
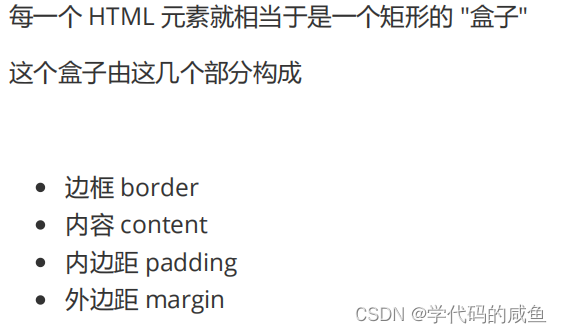
9. 盒模型

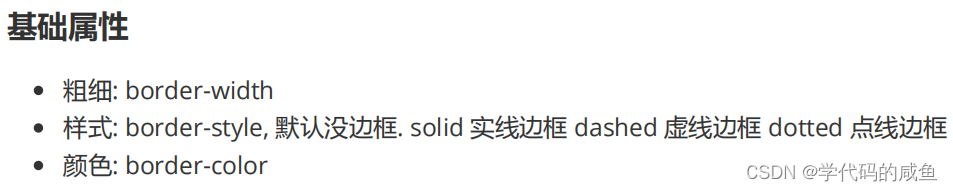
9.1 边框

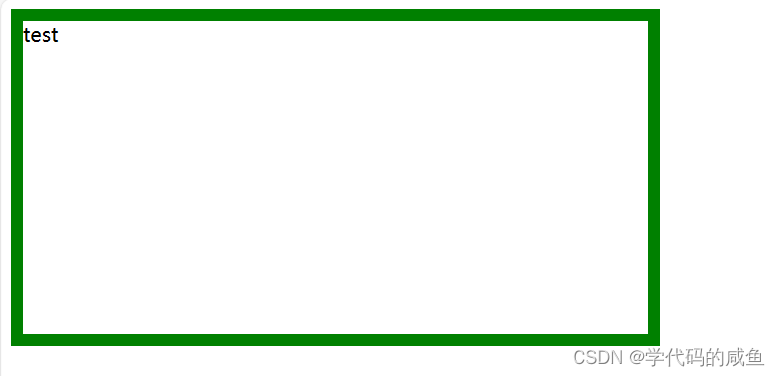
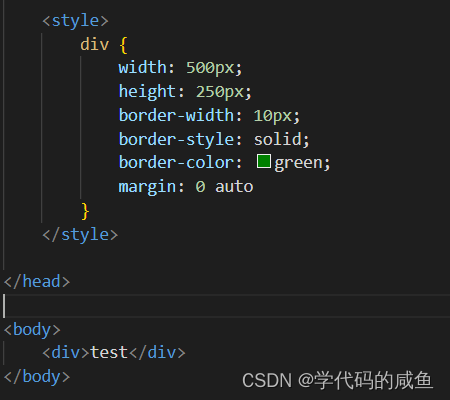
举个例子:

结果如下:


但是边框会撑大盒子,width, height 是 500*250,而最终整个盒子大小是 520 * 270。边框10个像素相当于扩大了大小。

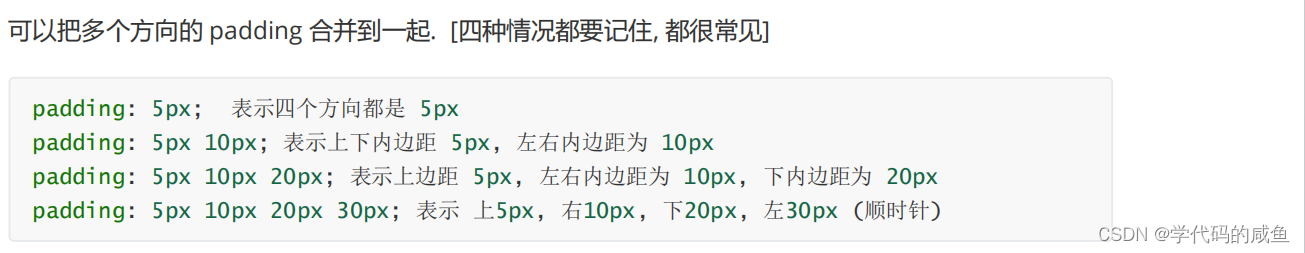
9.2 内边距
padding 设置内容和边框之间的距离,默认内容是顶着边框来放置的。

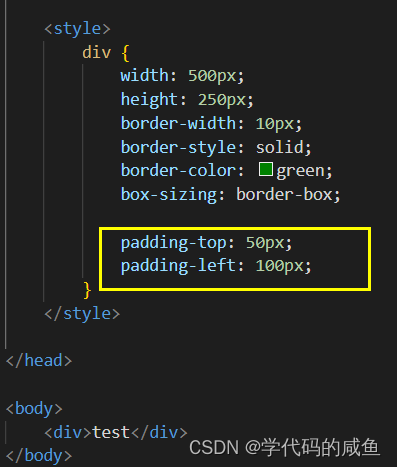
举个例子:


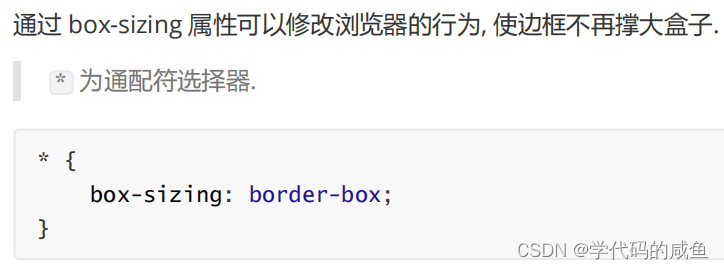
注意:内边距也会影响到盒子大小(撑大盒子)。使用 box-sizing: border-box 属性也可以使内边距不再撑大盒子(和上面 border 类似)。

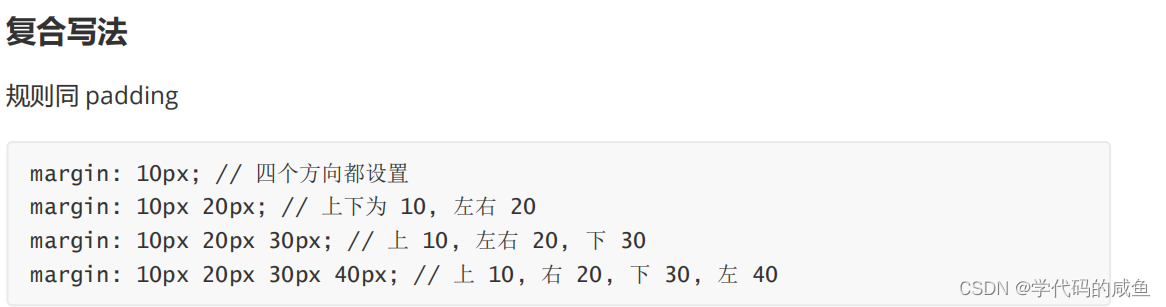
9.3 外边距


9.4 块级元素水平居中

举个例子:


这个水平居中的方式和 text-align 不一样,margin: auto 是给块级元素用得到。text-align: center 是让行内元素或者行内块元素居中的,另外, 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式。

10. 弹性布局
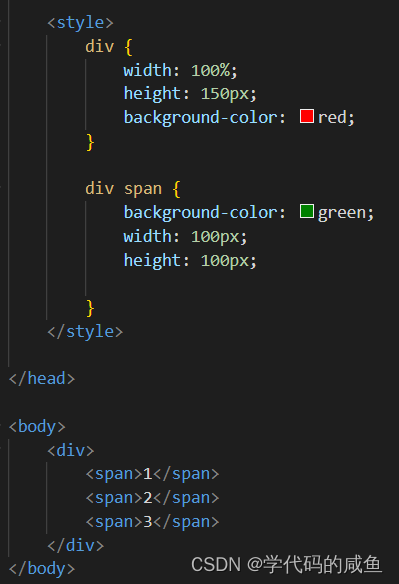
举个例子:


可以看到,给span 设置高度,没有效果。


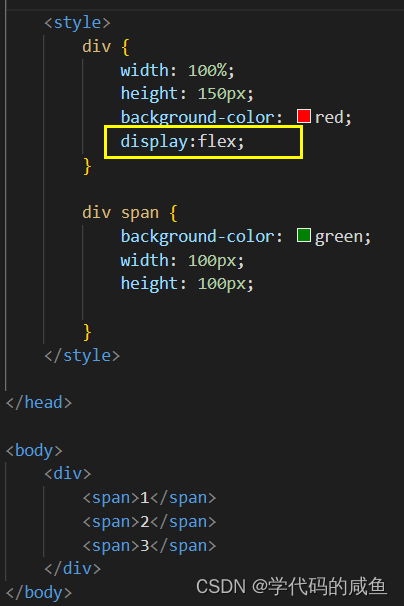
当我们给 div 加上 display:flex 之后,可以看到span 有了高度,不再是 “行内元素了”。
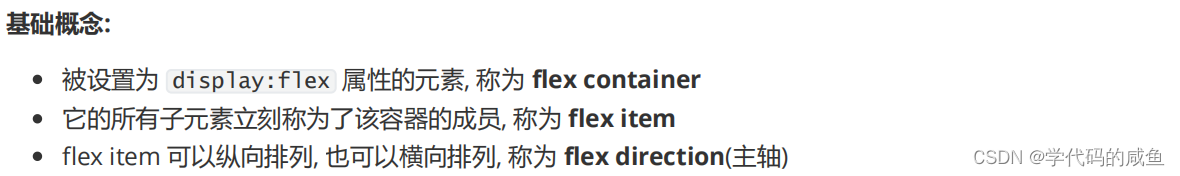
10.1 flex 布局基本概念
flex 是 flexible box 的缩写,意思为 “弹性盒子”。任何一个 html 元素,都可以指定为 display:flex 完成弹性布局。flex 布局的本质是给父盒子添加 display:flex 属性,来控制子盒子的位置和排列方式。

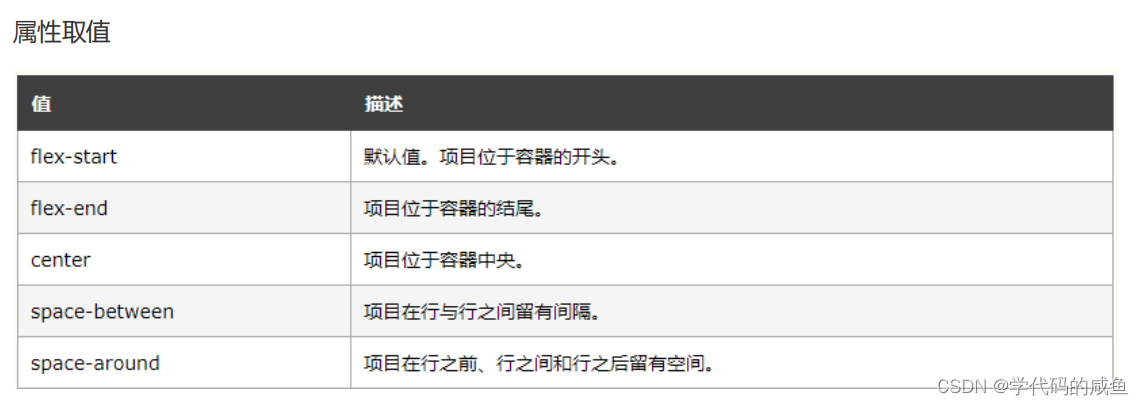
10.2 justify-content
设置主轴上的子元素排列方式:

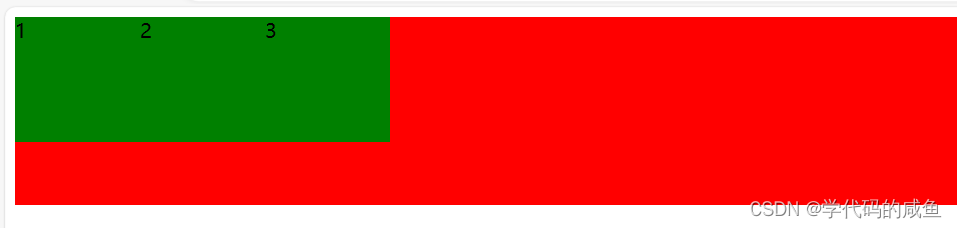
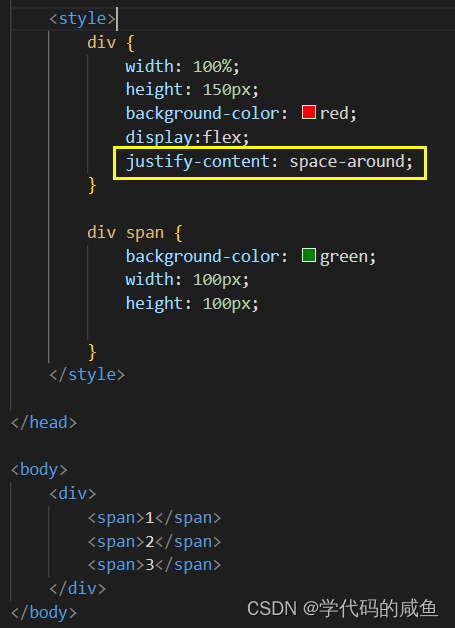
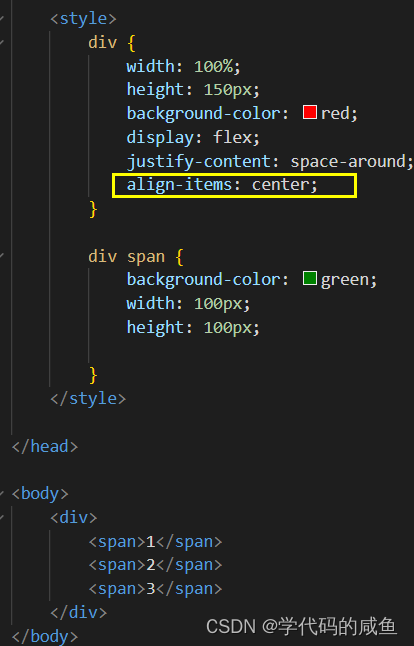
举个例子:


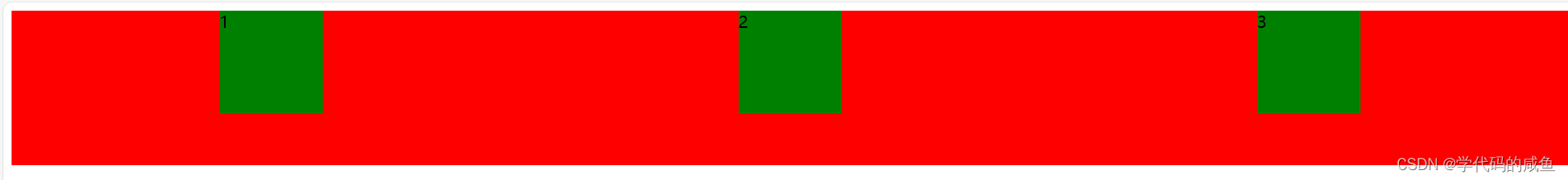
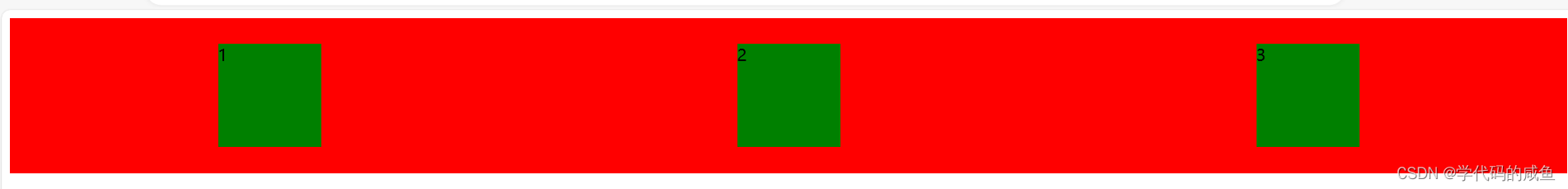
10.3 align-items
设置侧轴上的元素排列方式:

理解 stretch(拉伸):这个是 align-content 的默认值,意思是如果子元素没有被显式指定高度,那么就会填充满父元素的高度。


align-items 只能针对单行元素来实现,如果有多行元素,就需要使用 item-contents。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!