vue3-富文本编辑器(vue-quill)
2023-12-27 18:57:40
官网:VueQuill | Rich Text Editor Component for Vue 3
安装

pnpm add @vueup/vue-quill@latest
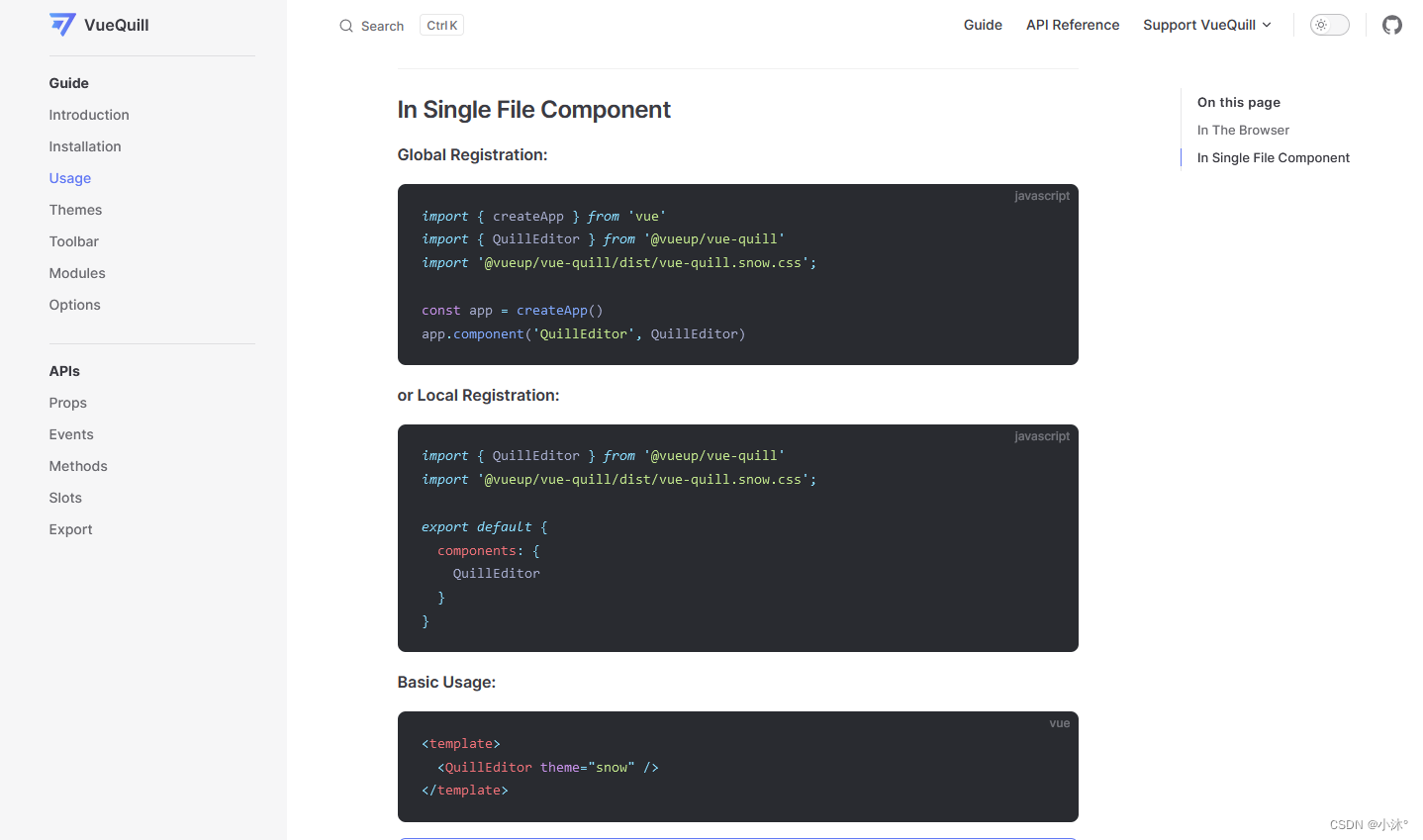
使用

局部使用
先导包
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';再使用
<QuillEditor theme="snow"></QuillEditor>?添加数据双向绑定,注意要一起设置内容类型
<QuillEditor
v-model:content="formModel.content"
content-type="html"
theme="snow"
></QuillEditor>
文章来源:https://blog.csdn.net/weixin_46479909/article/details/135251621
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!