VUE学习二、创建一个前端项目
2023-12-13 04:22:55
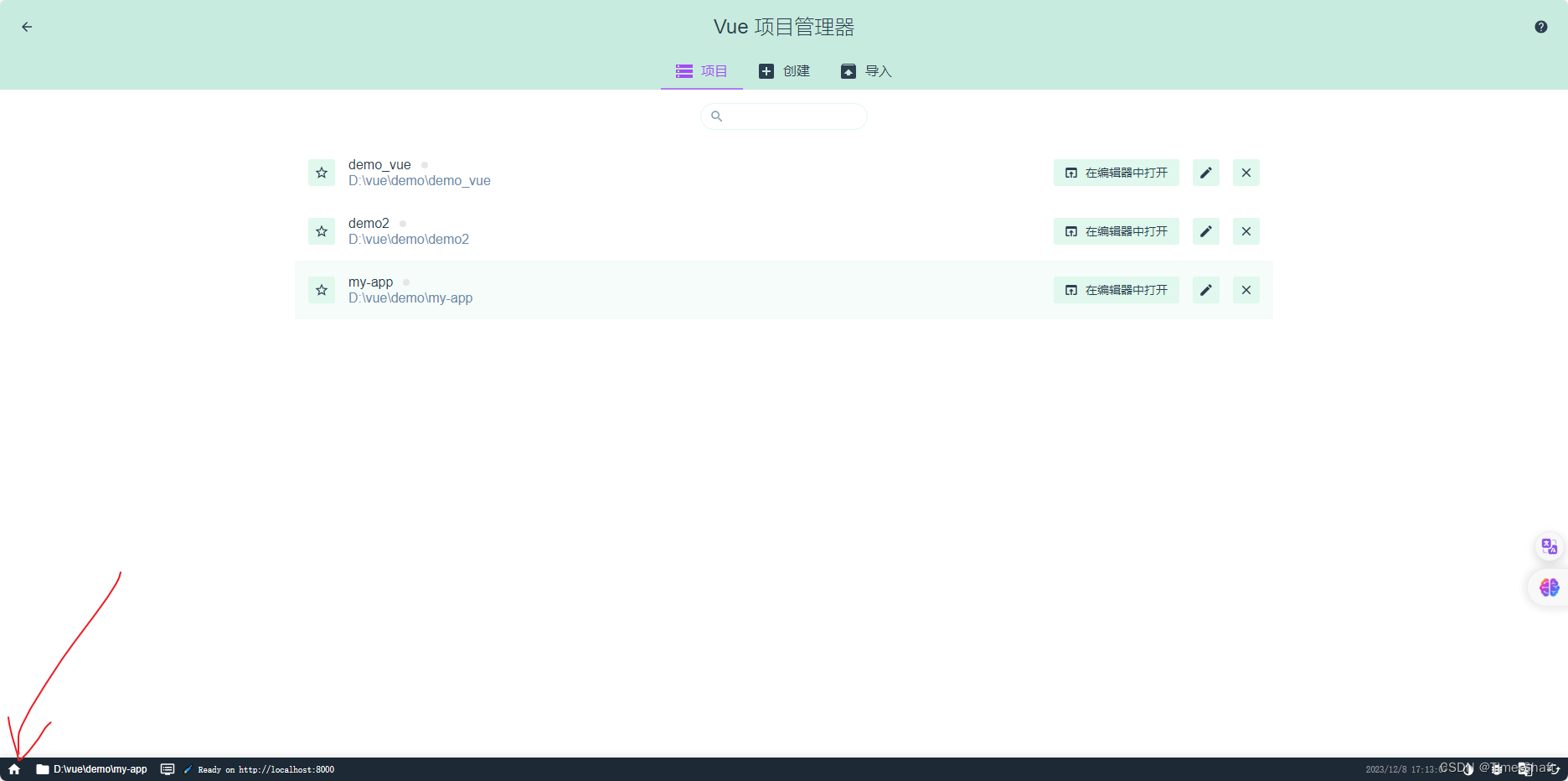
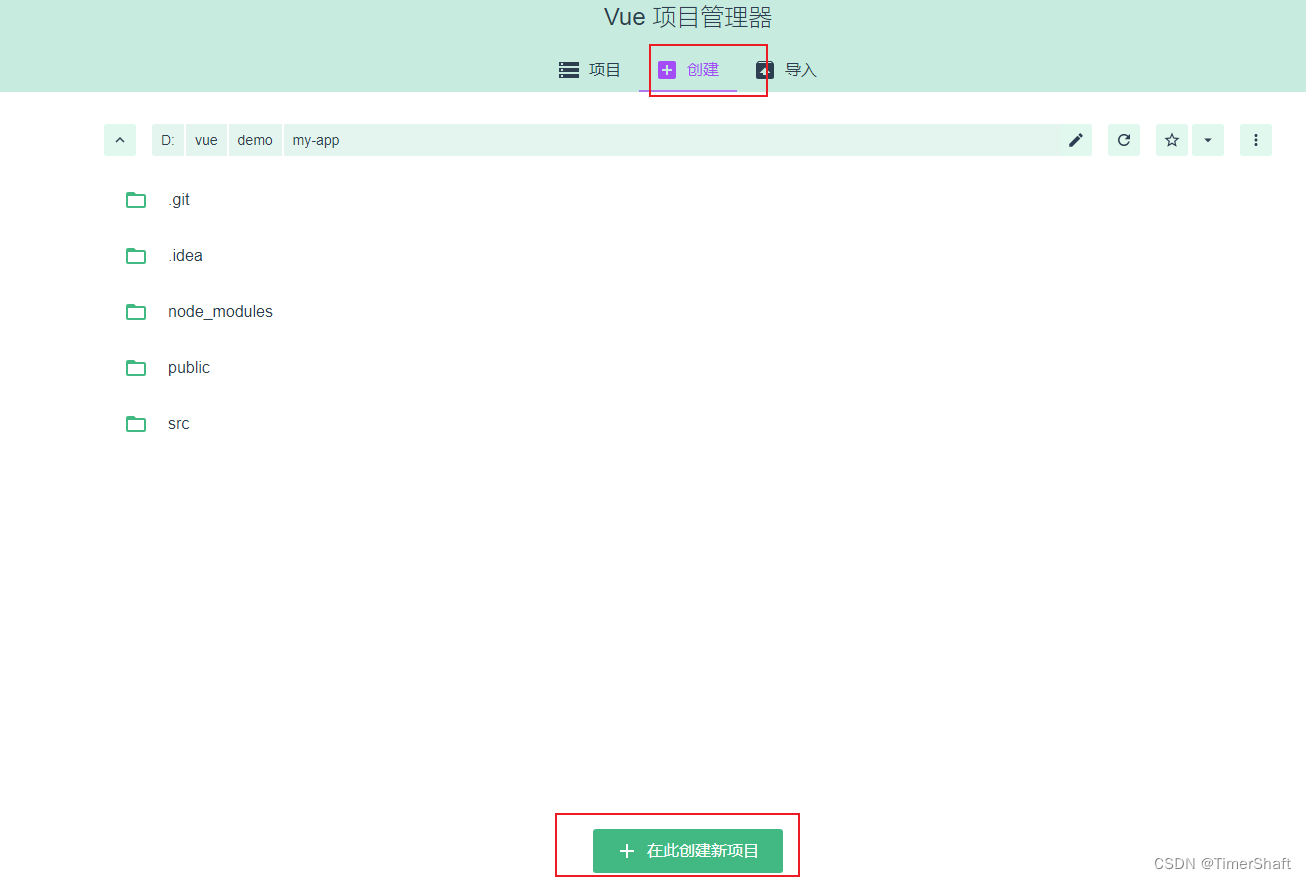
1.创建一个vue项目
使用命令 vue ui启动vue脚手架
vue ui



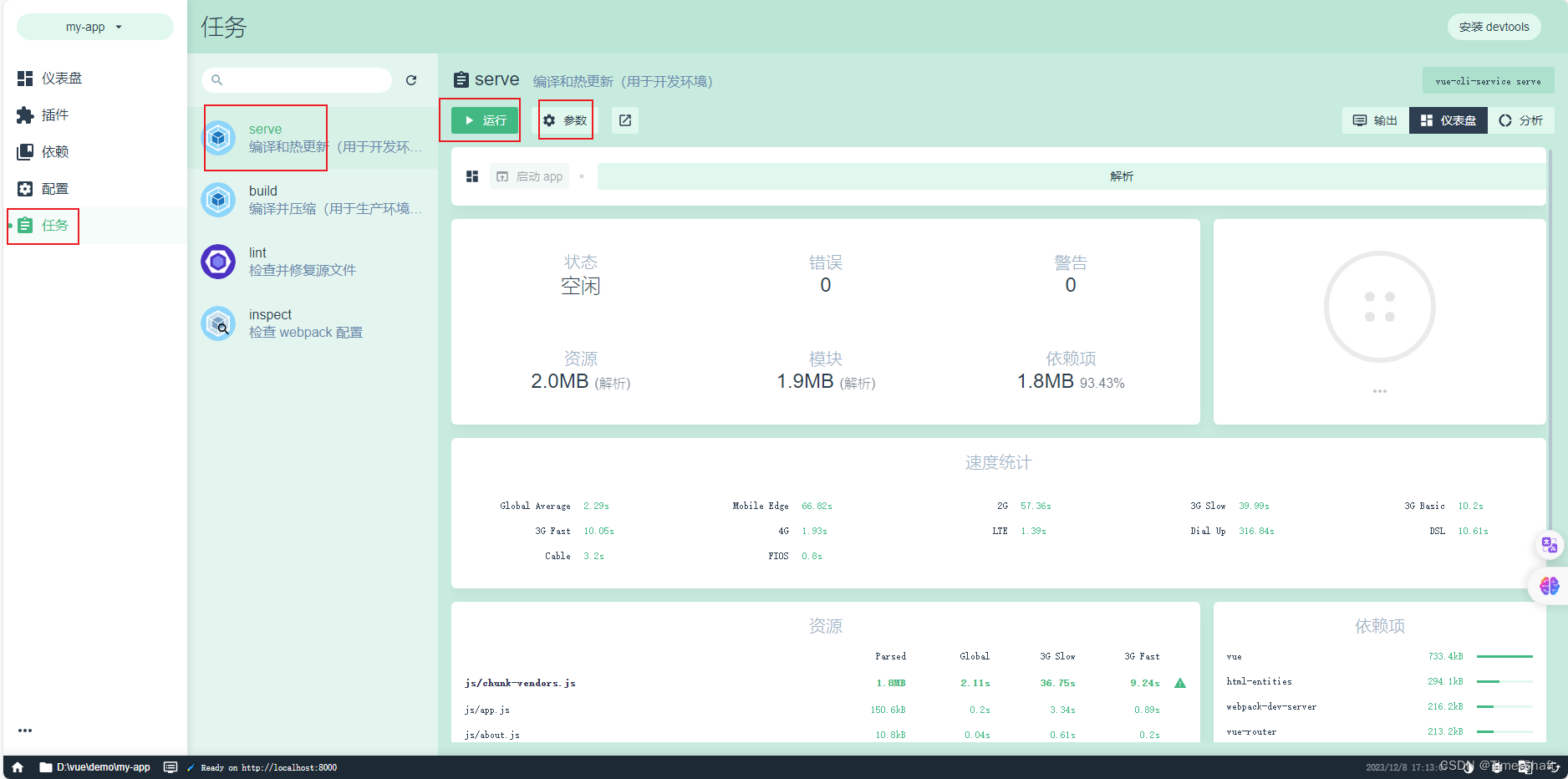
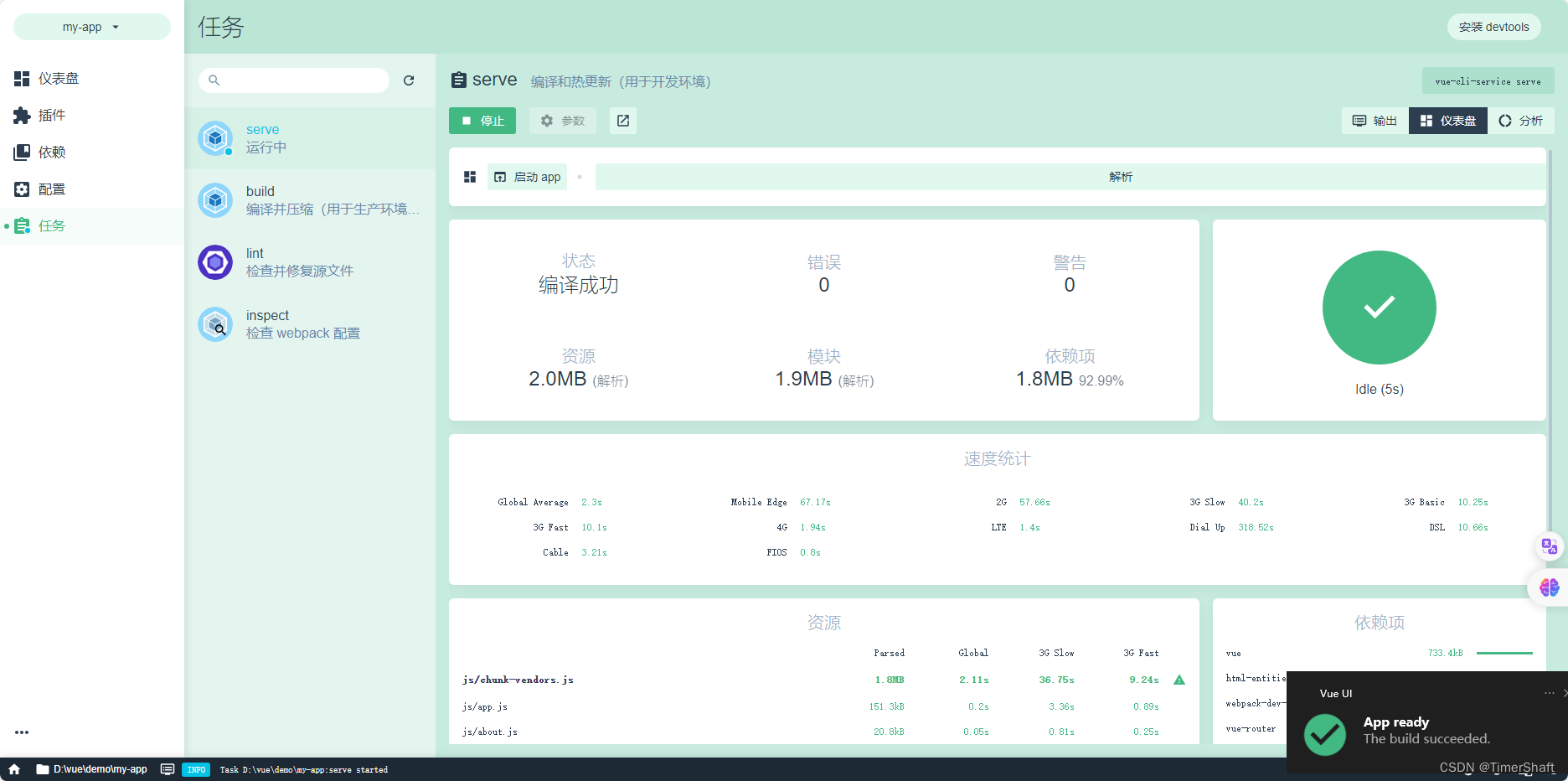
等待项目创建好 可以来任务栏启动项目 参数那里可以设置启动端口等参数

启动成功

成功访问

2. 用webstorm 打开项目
脚手架页面可安装基本依赖 比如路由

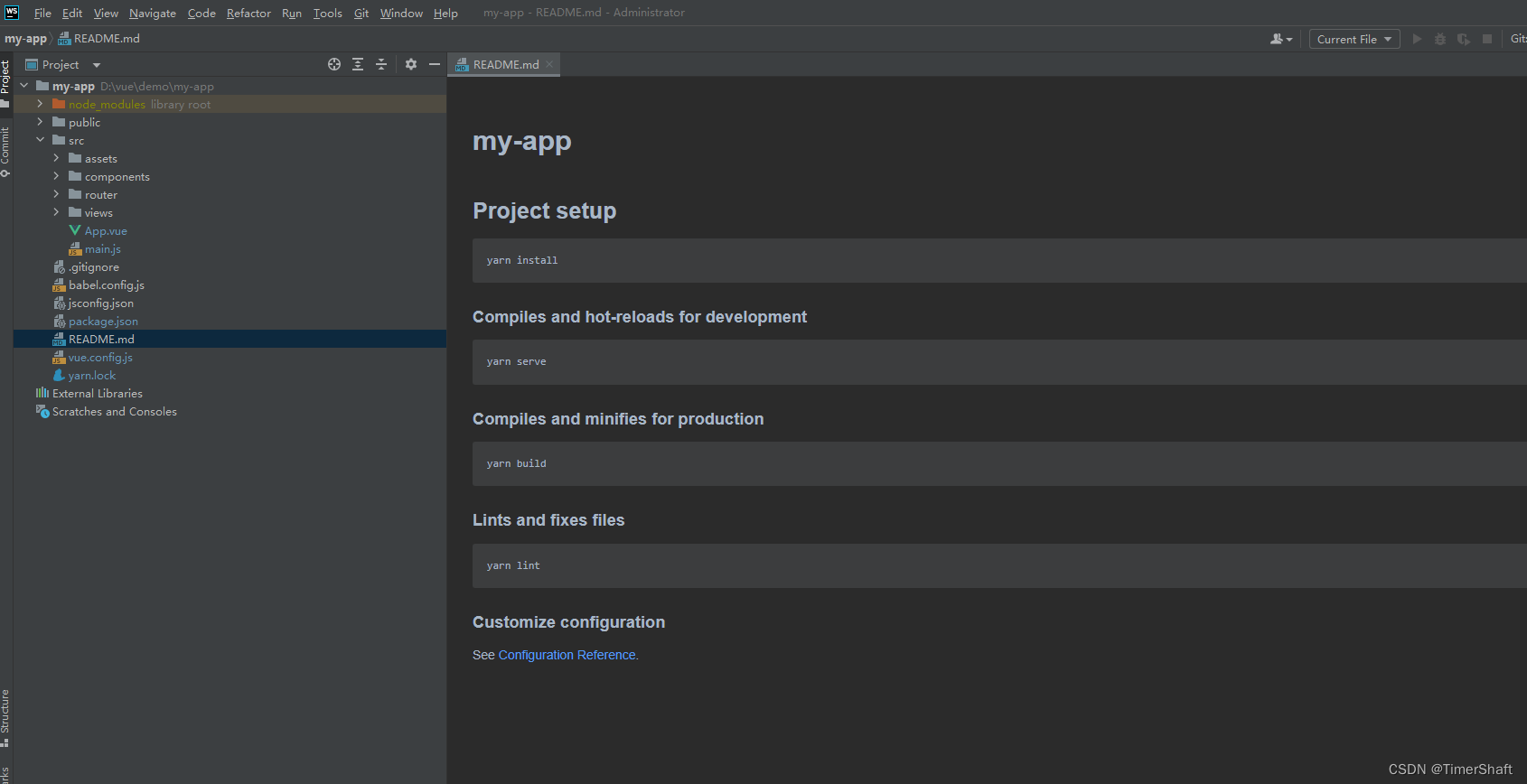
使用ws打开项目


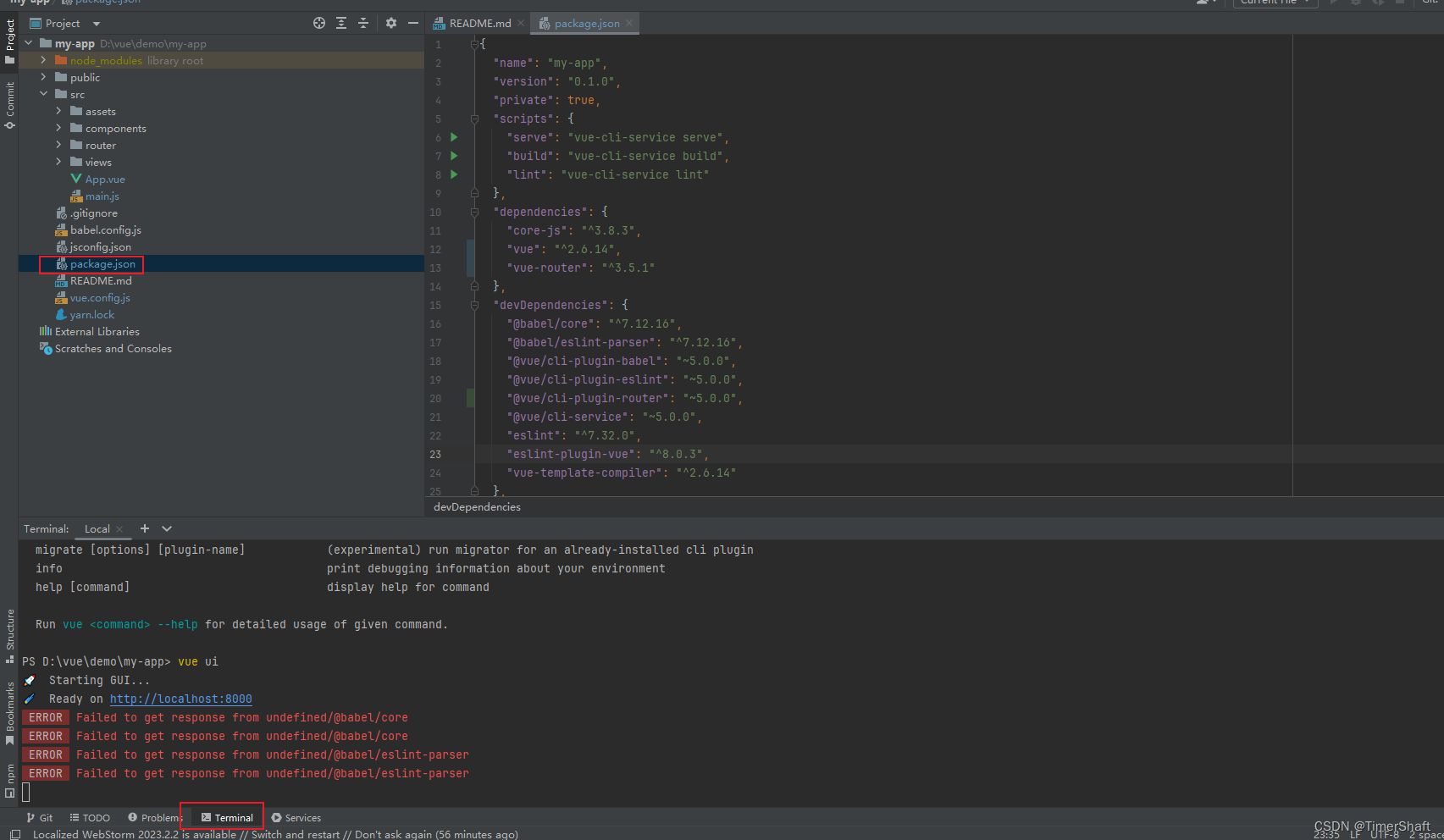
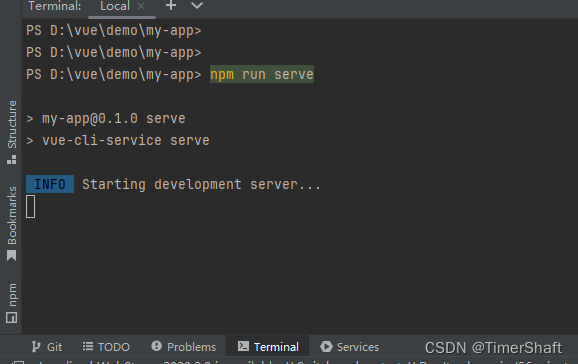
启动项目 npm run serve

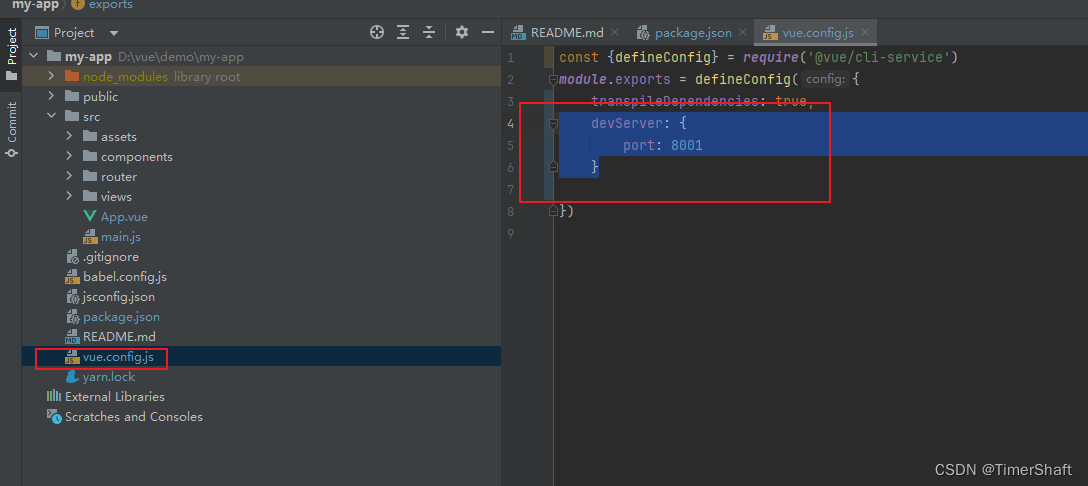
3.修改启动端口

devServer: {
port: 8001
}
文章来源:https://blog.csdn.net/TimerShaft/article/details/134883426
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!