Vue 静态渲染 v-pre
2023-12-13 04:27:03
v-pre 指令:用于阻止 Vue 解析这个标签,直接渲染到页面中。
语法格式:
<div v-pre> {{ 数据 }} </div>基础使用:
<template>
<h3>静态渲染 v-pre</h3>
<p v-pre>静态渲染:{{ num }}</p>
<p>正常渲染:{{ num }}</p>
</template>
<script setup>
import { ref } from "vue";
let num = ref(999);
</script>
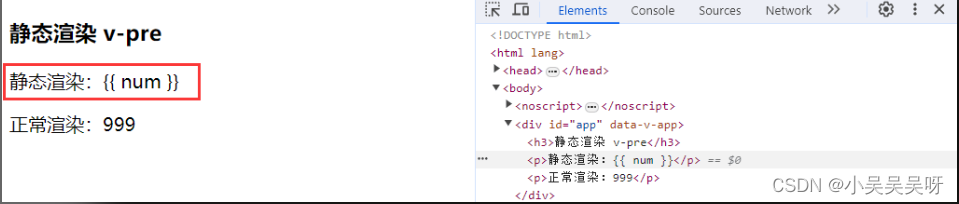
效果:

注:Vue 在解析时,会跳过带有 v-pre 指令的标签。
原创作者:吴小糖
创作时间:2023.12.7
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/134864646
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!