【Vue UI组件库】
2023-12-26 12:32:23
Vue UI组件库
1 移动端常用UI组件库
- Vant:https://youzan.github.io/vant
- Cube UI:https://didi.github.io/cube-ui
- Mint UI:http://mint-ui.github.io
2 PC端常用UI组件库
- Element UI:https://element.eleme.cn
- IView UI:https://www.iviewui.com
2.1 Element UI
- npm安装:
npm i element-ui -S - 引入ElementUI:
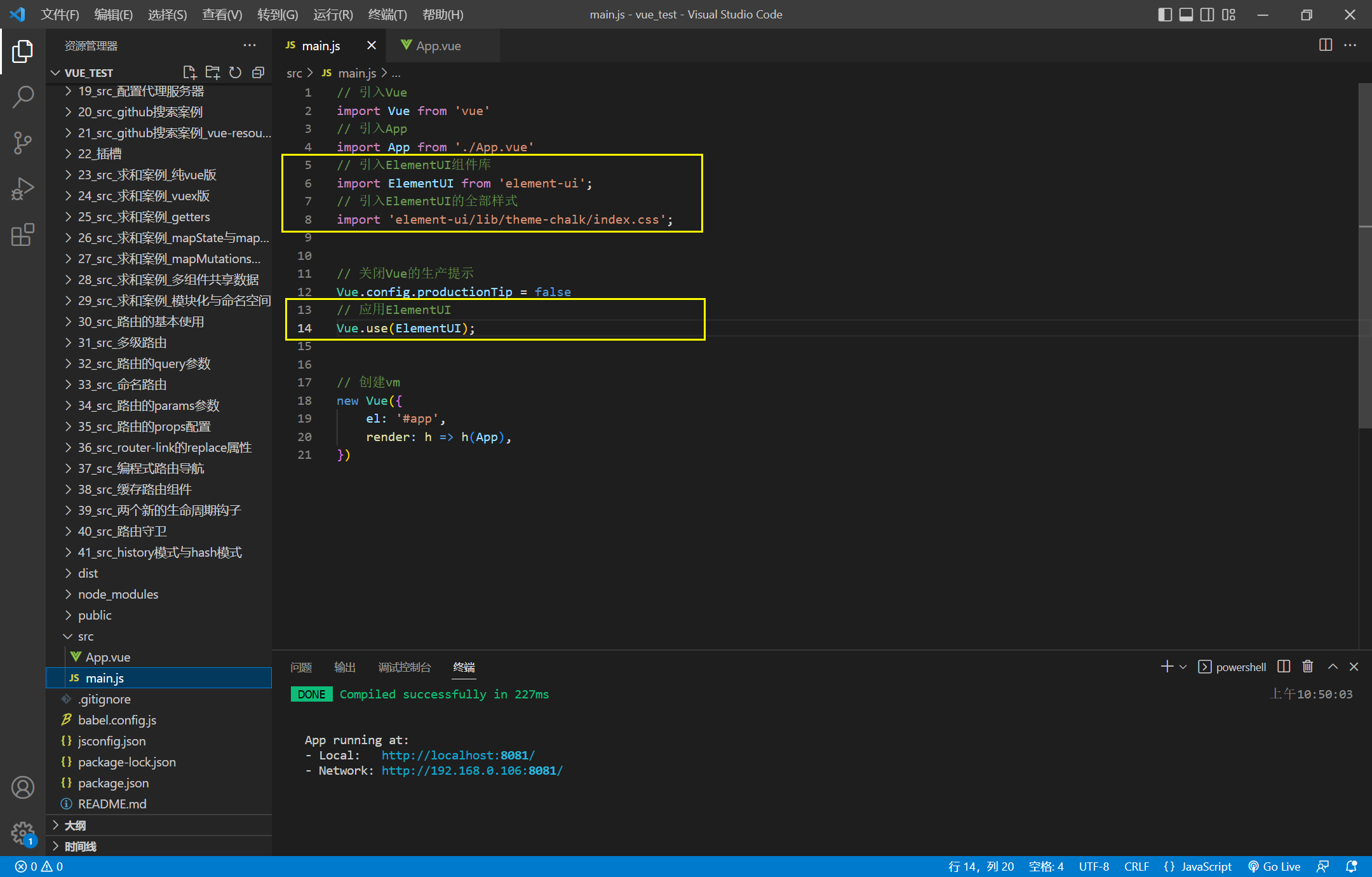
1> 完整引入:在 main.js 中写入以下内容
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

2> 按需引入:借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
① 首先,安装 babel-plugin-component:npm install babel-plugin-component -D
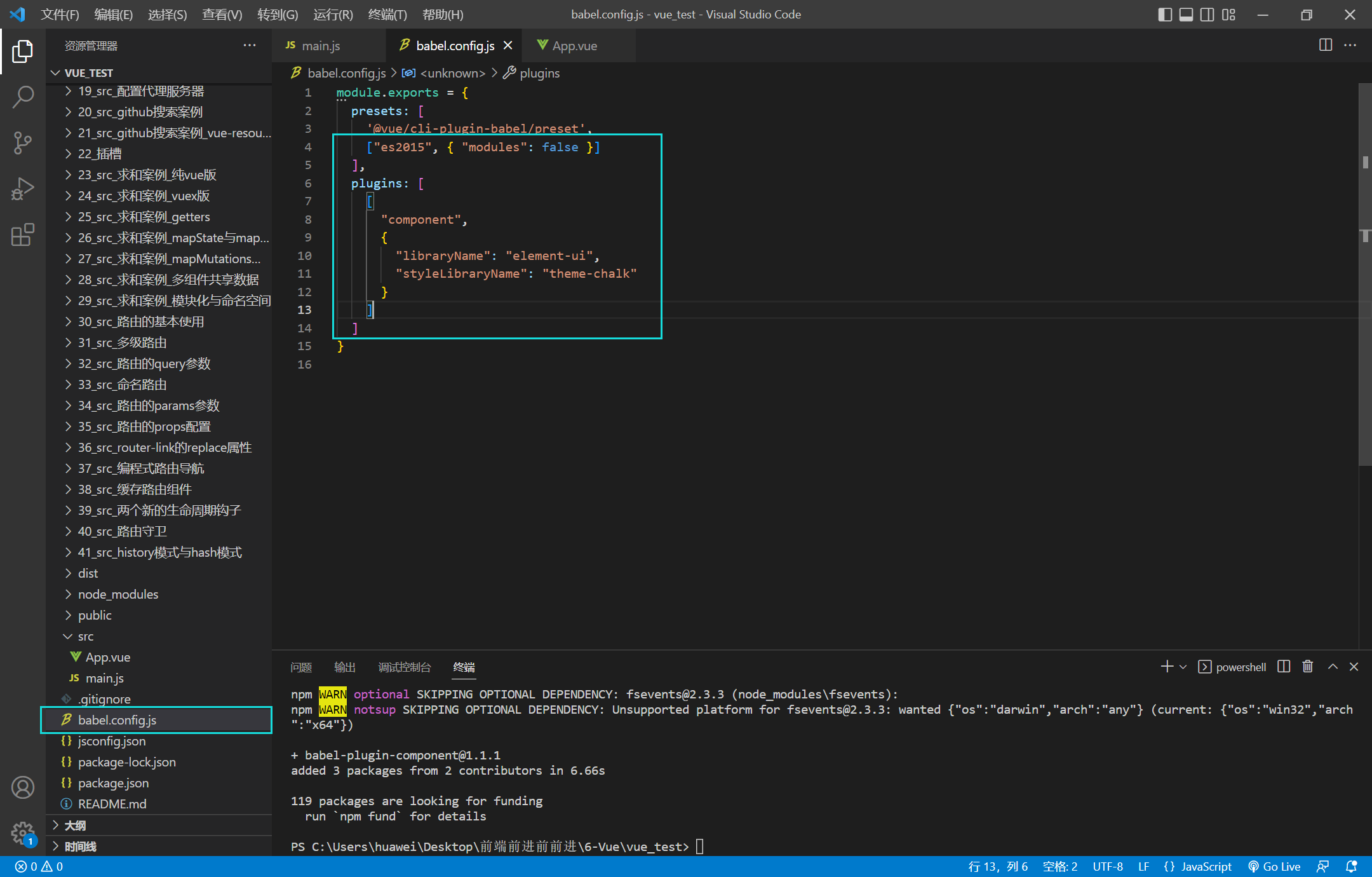
② 然后,将 babel.config.js 文件修改为:

③ 接下来,如果你只希望引入部分组件,比如 Button、Row、DatePicker,那么需要在 main.js 中写入以下内容:
// 按需引入
import { Button, Row, DatePicker } from 'element-ui';
// 使用
Vue.component(Button.name, Button);
Vue.component(Row.name, Row);
Vue.component(DatePicker.name, DatePicker);
// 或写为
Vue.use(Button)
Vue.use(Row)
Vue.use(DatePicker)
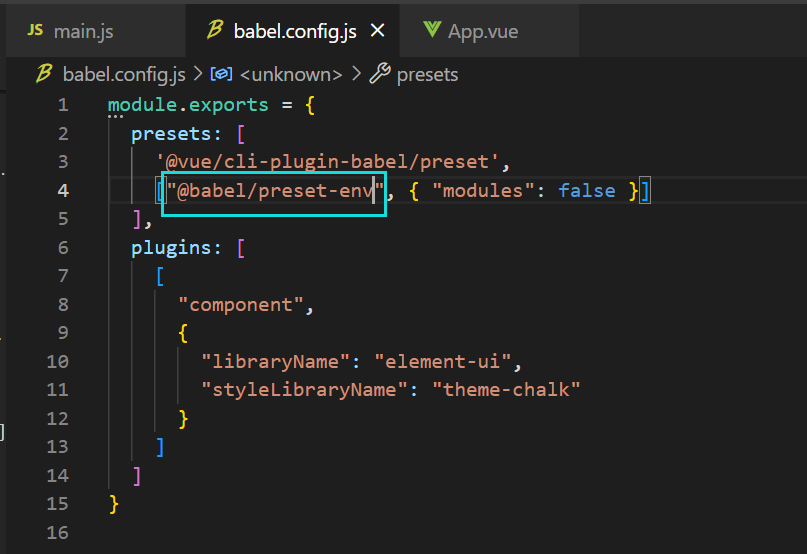
④ 报错Error: Cannot find module ‘babel-preset-es2015’

解决方法:把 babel.config.js 文件中的 es2015 改为 @babel/preset-env 即可。( 原因是旧版本的脚手架用的是 es2015,新版本不再适用,而官网没有及时更新。)

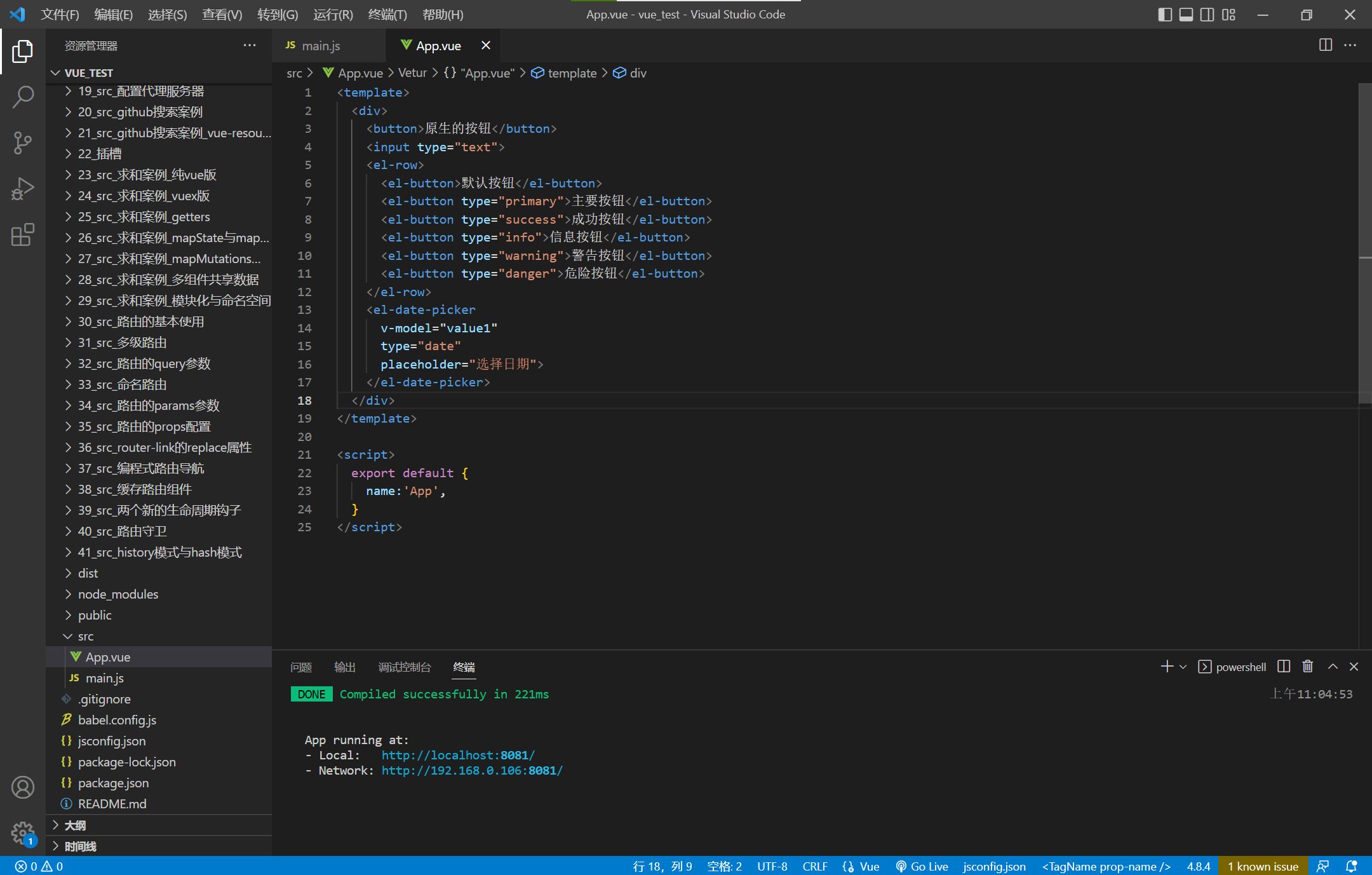
- 使用ElementUI:



文章来源:https://blog.csdn.net/weixin_64875217/article/details/135215834
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!