JavaScript基础篇
目录
1.初始JavaScript
<!-- 1. 文件引入 -->
<!--<script src="./js/index.js"></script>-->
<!-- 2.使用标签? 定义script代码区域 -->
2.Js数据类型
JavaScript中的变量是无类型的,即变量可以在不同的时间保存不同类型的值。例如,一个变量可以先保存一个字符串,然后再保存一个数字。
基本:
-
String(字符串):用于表示文本数据,例如 "Hello World"。
-
Number(数值):用于表示数字,包括整数和浮点数,例如 10、3.14。
-
Boolean(布尔值):用于表示逻辑值,只有两个可能的值:true(真)和false(假)。
-
Undefined(未定义):表示变量声明但未赋值时的默认值。
-
Null(空值):表示变量目前没有值。
-
Symbol(符号):ES6新增的一种数据类型,表示独一无二的值
复杂:
- Object(对象):用于存储多个键值对的集合。对象可以包含函数、数组、日期等其他数据类型。
- Function(函数):函数是一种特殊的对象类型,用于封装可重复使用的代码块。
| 数据类型 | 数值 | 强制类型转换方法 | 备注 | 注意事项 |
|---|---|---|---|---|
| String | ||||
| Number | 整数 、 浮点数 | |||
| Boolean | true? false | |||
| undefined | undefined | 在使用 var 声明变量 单位赋值(未初始化时) 变量的值就是undefined | ||
| null | null | 类似于只有一个固定值为"null"的对象 |
2.1强制转换类型
1.转换为String类型
// a = a.toString(); 第一种方式
// a = String(a); 第二种方式
// a = a+''; 第三种方式
2.转换为Number类型
?//Number() 可以转换任意的类型的数字
//parseInt()(int类型) parseFloat()(Float类型) 只能转换字符串为数值
注意:浮点数---》整数会导致精度丢失。
//true? 转换为 1
//false?? 转换为 0
//null? 转换为 0
//undefined >> NAN(非法数字)
3.转换为 Boolean
只能通过 Boolean()函数
?除了 0,NaN 和空串其他都是true
4.转义符
??? /*
??? 转义符
??????? \n 换行? \\ 斜杠? \t 制表
??????? \r 回车 \b 空格 \'? \"
???? */
?document.write(" ");??空格,document.write("*? ");???*号,document.write("<br/>");?换行
?
2.2运算符
算术运算符(+ - * / % ++? --)
在大多数编程语言中,++ 运算符有两种形式:前置和后置。
- 前置自增运算符(++x):它将 x 的值增加 1,然后返回增加后的值。例如,如果 x 的初始值为 5,那么 ++x 的结果为 6。
- 后置自增运算符(x++):它首先返回 x 的当前值,然后将 x 的值增加 1。例如,如果 x 的初始值为 5,那么 x++ 的结果为 5,而 x 的值在运算后变为 6。
关系运算符 >? <? >=? <=
?赋值运算符 =?? +=? -+? *=? /=? %=
逻辑运算符?&&? ||? !
?比较运算符 == !=? ===? !===
?条件运算符 ?boolean ?true:false;
逗号运算符 var num1=1,num2=2,num3=3;
?//代码块 将多条代码语句 视为一条语句使用
??? {
??????? var a = 123;
??????? a++;
??????? alert(a);
??? }
??? //末尾不加;分号
2.3分支结构
条件语句
???? * 通过表达式(boolean)
???? * 来决定执行还是跳过某些语句
if? else if??? else switch case
利用switchcase 写一个小案例(根据月 的数值 输出对应的天数)
var month = 10;
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
console.log("31天")
break;
case 4:
case 4:
case 9:
case 11:
console.log("30天")
break;
case 2:
console.log("28天")
break;
default:
console.log("输入错误")
break;
}循环结构
while? do...while()? for
案例,1.打印菱形
for (let i = 1; i <= 10; i++) {
for (let j = 1; j <= 10 - i; j++) {
document.write(" ");
}
for (let j = 1; j <= i; j++) {
document.write("*  ");
}
document.write("<br/>")
}
for (let i = 9; i >= 1; i--) {
for (let j = 1; j <= 10 - i; j++) {
document.write(" ");
}
for (let j = 1; j <= i; j++) {
document.write("*  ");
}
document.write("<br/>")
}
document.write("<hr/>");
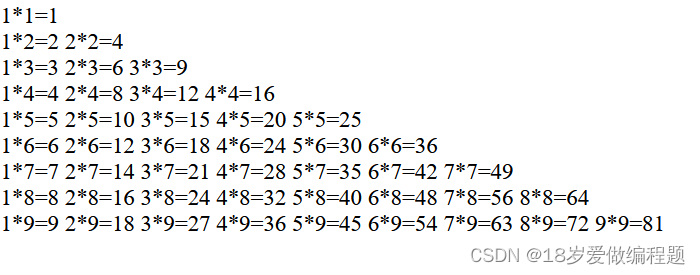
乘法口诀表
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= i; j++) {
document.write(j + "*" + i + "=" + (i * j) + " ");
}
document.write("<br/>");
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!